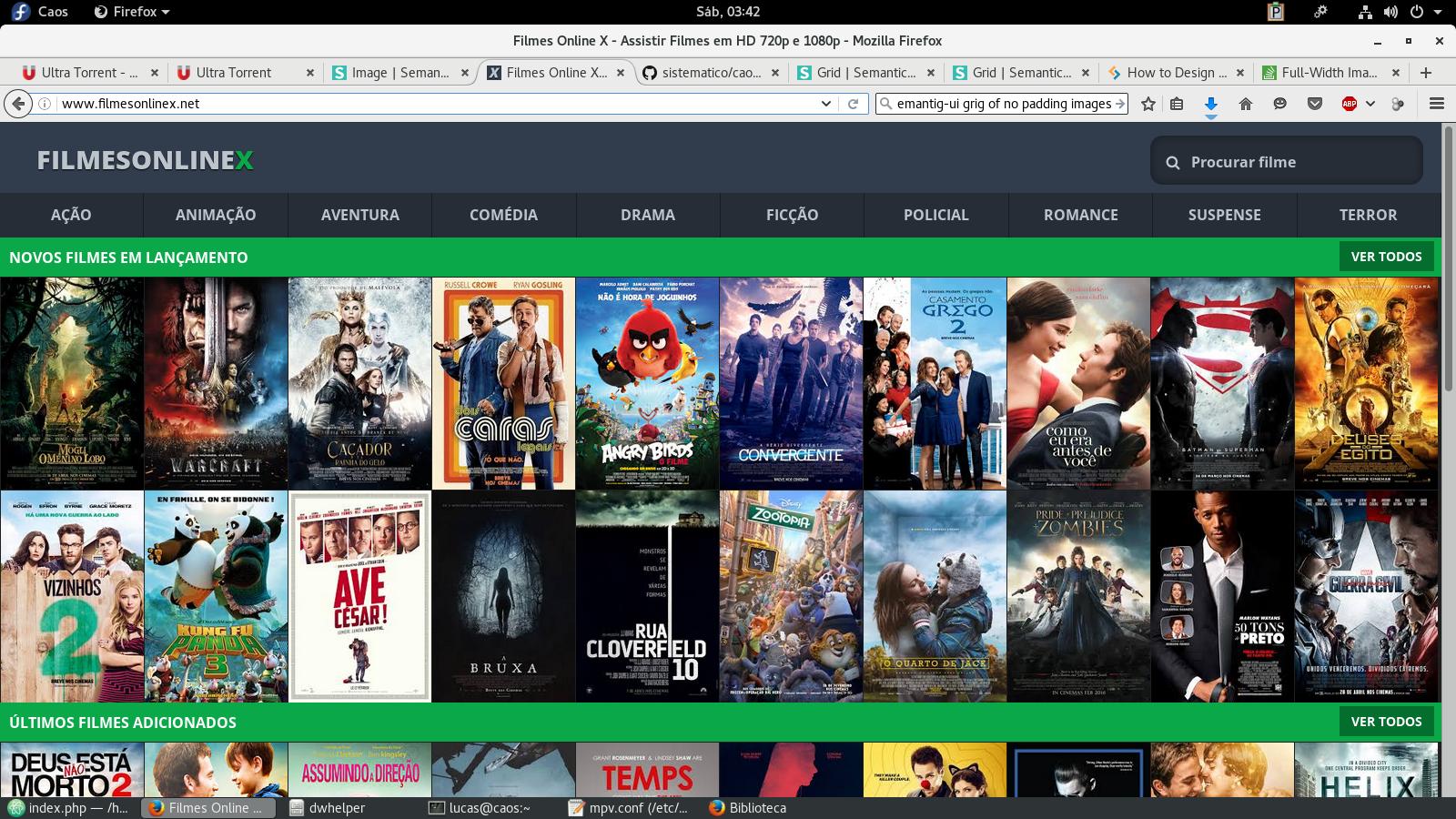
Sei que a pergunta é meio abstrata, mas como fazer isso:
Com o Semantic-UI?
Ou seja, um conjunto de thumbs sem margem nem borda, ocupando 100% da largura e de modo responsivo?
Fiz aqui, mas num ficou muito legal não, ficou com um espaço em branco do lado direito.
CSS
.capa {
margin: 0!important;
width: auto!important;
height: 220px!important;
}
HTML
<div class="ui main fluid container">
<div class="ui blue inverted segment divisor">
<h4>Lançamentos</h4>
</div>
<div class="ui small images">
<a href="tocar.php?id=276">
<img class="capa" src="imagem.jpg">
</a>
</div><!-- Fim Image Group -->
</div><!-- Fim Container -->
Obrigado desde já.
EDITADO
Infelizmente troquei o Semantic-UI pelo Twitter Bootstrap 4 por não conseguir resolver.
A ajuda do colega foi inprescindível!
HTML
<div class="container-fluid">
<div class="row">
<div class="col-xs-1 no-margin">
<a href="tocar.php?id={$info[0]}">
<img src="{$info[5]}" width="100%" class="capa" />
</a>
</div>
</div><!-- Row -->
</div><!-- Container -->
CSS
.row .no-margin {
margin: 0;
padding: 0;
}
.capa {
max-height: 220px;
}