Tenho o seguinte código em meu formulário:
<div class="uk-grid">
<div class="uk-width-1-1">
<button type="submit" class="md-btn md-btn-primary" ng-submit="frm.$valid && Salvar(registro2)">Submit</button>
</div>
</div>
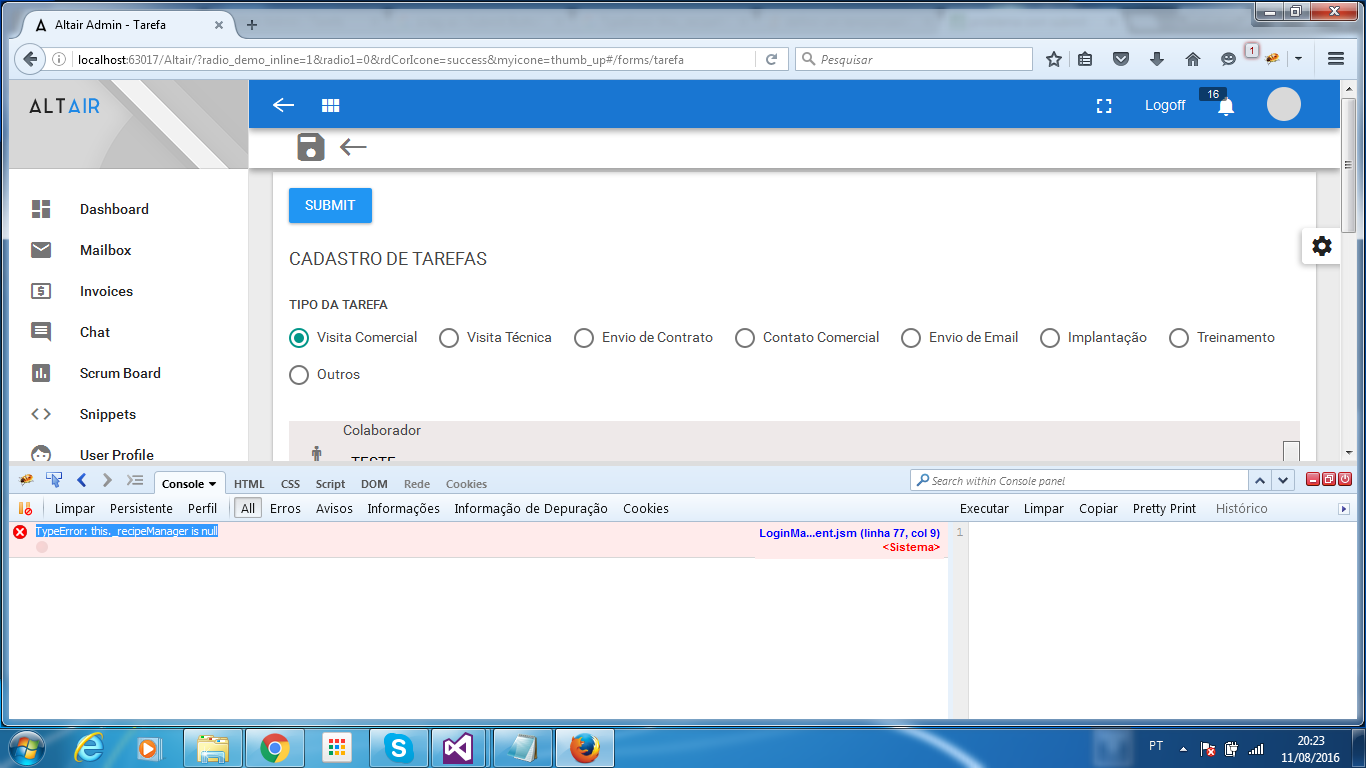
Quando clico em submit, tenho o seguinte erro:
TypeError: this._recipeManager is null
O método Salvar não é chamado, alguém o motivo desse erro?
Aqui esta o início do meu formulário:
<form id="frm" class="uk-form-stacked">
função salvar do controller
//salva ou altera registro no banco
$scope.Salvar = function (jsonTarefa) {
$scope.progressbar.start();
$scope.registro2.t0060_dt_agenda = document.getElementById('uk_dp_1').value;
if ($scope.strStatus == 0)
$scope.registro2.t0060_status = 0;
jsonTarefa.t0031_id_pessoa = $scope.selected.t0031_id_pessoa;//seleciona o id_pessoa do select
$http.post("/Tarefa/save", { jsonTarefa: jsonTarefa })
.success(function (data) {
if (data == "nosession")
window.location.href = '#/forms/login';
else if (data == "200") {
$scope.getAllRegistro($scope.strPesquisa, 0);
$scope.progressbar.complete();
$scope.registro2 = {};
$scope.frm.$setPristine();
$scope.registro2.t0060_tipo = 1;
$scope.registro2.t0060_status = 0;
}
else {
UIkit.modal.alert('<div class=\'uk-text-center\'>' + data + '<br/><img id=\'img-erro\' class=\'uk-margin-top\' style=\'width: 18%;margin-bottom: -60px;\' src=\'assets/img/spinners/erro.png\' </div>', { labels: { 'Ok': 'OK' } });
$scope.progressbar.complete();
}
})
.error(function (error) {
var str = "ERRO INESPERADO";
$scope.sendMail(error, "Erro front end zulex");
UIkit.modal.alert('<div class=\'uk-text-center\'>' + str + '<br/><img id=\'img-erro\' class=\'uk-margin-top\' style=\'width: 18%;margin-bottom: -60px;\' src=\'assets/img/spinners/erro.png\' </div>', { labels: { 'Ok': 'OK' } });
$scope.progressbar.complete();
});
};