Estou desenvolvendo uma tela de cadastro de clientes com PHP OO mas devido à minha inexperiência estou encontrado dificuldades em listar os dados do cliente dentro de uma Modal Bootstrap.
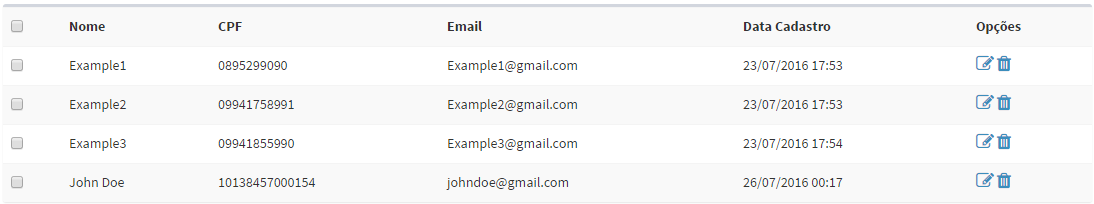
Primeiramente, tenho essa lista de Objetos Cliente onde apresento apenas alguns dados básicos dos clientes cadastrados:
 Código:
Código:
<?php
foreach ($cliente->buscarClientes() as $key => $value){
echo "<tr>
<td><input type='checkbox' value='$key'</td>
<td>".$value->getNome()."</td>
<td>".$value->getCpf()."</td>
<td>".$value->getEmail()."</td>
<td>".$value->getDataCadastro()."</td>
<td>
<a href='#' data-toggle='modal' data-target='#modalCliente' data-clientmodal='$key'><i class='fa fa-edit' title='Editar'> </i></a>
<a href='#'> <i class='fa fa-trash' title='Excluir'> </i> </a>
</td>
</tr>";
}
?>
Obs: buscarClientes() retorna um Array de objetos Cliente onde o índice é o ID do cliente.
Codigo Jquery da modal Bootstrap:
<script>
$(function () {
// Modal editar/inserir cliente
$('#modalCliente').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('clientmodal') // Extract info from data-* attributes
var modal = $(this)
if(recipient !== null){
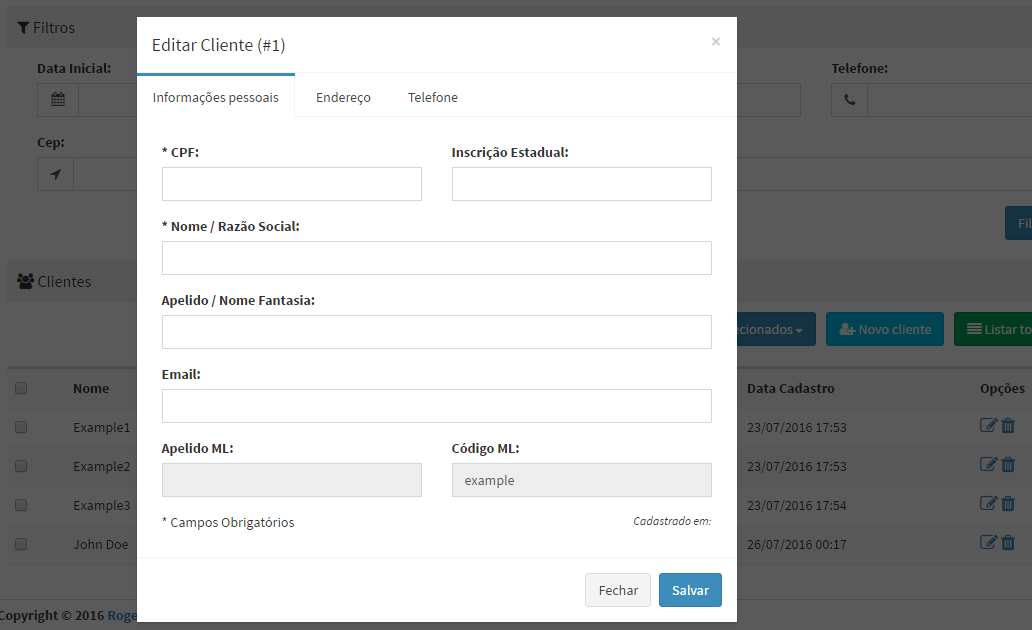
modal.find('.modal-title').text('Editar Cliente (#' + recipient + ")")
modal.find('.modal-body input#modal-idml').val("example")
} else {
modal.find('.modal-title').text('Novo cliente')
}
})
});
</script>
Gostaria de que ao usuário apertar no ícone do lápis a Modal abrisse com todos os dados do respectivo cliente para poder editá-los, se possível reaproveitando o objeto que já está criado. Tentei utilizar AJAX de algumas formas, mas não entendi como utilizá-lo para esse fim.
Poderiam me ajudar e se possível exemplificar como faço isso?