Estou com problemas no meu html, a página não reconhece os caracteres especiais.
<!DOCTYPE html>
<html >
<head>
<title>Verde</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="bootstrap-3.3.6-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="css/app.css" rel="stylesheet" type="text/css"/>
<script src="js/jquery/jquery-1.12.3.min.js"></script>
<script src="bootstrap-3.3.6-dist/js/bootstrap.min.js"></script>
<script src="js/funcoes/mrsJsonUtil.js" type="text/javascript"></script>
<script src="js/funcoes/dbtable.js" type="text/javascript"></script>
<script src="js/funcoes/funcoes.js" type="text/javascript"></script>
<script src="js/custom_dialogs/bootbox.min.js" type="text/javascript"></script>
<script src="js/jsonservlet.js" type="text/javascript"></script>
<script src="js/bd_web.js" type="text/javascript"></script>
<script src="js/funcoes/monta_selects.js" type="text/javascript"></script>
<script src="js/funcoes/mrsJsonUtil.js" type="text/javascript"></script>
<script src="js/app.js" type="text/javascript"></script>
<script src="images/webcam/jquery.webcam.js" type="text/javascript"></script>
<!--Especifico de cada cadastro-->
<script src="js/cadastro.js" type="text/javascript"></script>
</head>
<body>
<div id="divMenu"></div>
<div class="container">
<div class="row">
<div class="col-md-8">
<div class="panel panel-primary">
<div class="panel-heading">Cadastro de Agente
</div>
</div>
<div class="panel-body">
<form id="formCadastro" role="form">
<div class="row">
<div class="col-md-4" style="padding-left: 0px;padding-right: 0px;">
<div id="divFoto"></div>
<img id="imgFoto" style="width: 100%" class="img-responsive " src="images/semfoto.png" alt="semfoto"/>
</div>
<div class="form-group col-md-2">
<label for="id">ID:</label>
<input disabled="" type="number" class="form-control" id="inpId">
</div>
<div class="form-group col-md-6">
<label for="nome">Nome:</label>
<input required="" maxlength="60" type="text" class="form-control" id="inpNome">
</div>
<div class="form-group col-md-4">
<label for="status">Status de bateria:</label>
<input required type="text" class="form-control" id="inpStatusBateria">
</div>
<div class="form-group col-md-4">
<label for="inpTelefone">Telefone</label>
<input required="" type="tel" onkeypress="funcoes.mascara(this, '## ####-####')" maxlength="12" class="form-control" id="inpTelefone">
</div>
<div class="form-group col-md-4">
<label for="hInicio">Horario de inicio:</label>
<input required="" type="datetime" class="form-control" id="inpHinicio">
</div>
<div class="form-group col-md-4">
<label for="hFim">Horario do fim:</label>
<input required="" type="datetime" class="form-control" id="inpHfim">
</div>
<div class="form-group col-md-4">
<label for="inpIdGInformacao">ID Grupo Informação:</label>
<select required="" class="form-control" id="inpIdGInformacao">
<option value="1">info1</option>
<option value="1">info2</option>
</select>
</div>
<div class="form-group col-md-4">
<label for="latitude">Latitude:</label>
<input disabled="" value="0" type="text" class="form-control" id="inpLatitude">
</div>
<div class="form-group col-md-4">
<label for="longitude">Longitude:</label>
<input disabled="" value="0" type="text" class="form-control" id="inpLongitude">
</div>
<div class="form-group col-md-4">
<label for="corMarker">Cor marker:</label>
<input type="color" class="form-control" id="inpCorMarker">
</div>
<div class="form-group col-md-4">
<label for="idExterno">ID Externo:</label>
<input required type="text" class="form-control" id="inpIdExterno">
</div>
<div class="form-group col-md-4">
<label for="inpInicioRota">Início Rota</label>
<input required="" type="text" class="form-control" id="inpInicioRota">
</div>
<div class="form-group col-md-8">
<label class="checkbox-inline"><input id="inpSabado" type="checkbox" value="">Sabado</label>
<label class="checkbox-inline"><input id="inpDomingo" type="checkbox" value="">Domingo</label>
<label class="checkbox-inline"><input id="inpStatus" type="checkbox" value="">Status</label>
<label class="checkbox-inline"><input id="inpConcentrador" type="checkbox" value="">Concentrador</label>
</div>
</div>
<div class="pull-right">
<button type="submit" id="btnGravar" class="btn btn-success">Salvar</button>
<button type="reset" id="btnLimpar" class="btn btn-primary">Limpar</button>
<button type="button" id="btnExcluir" class="btn btn-danger">Excluir</button>
</div>
</form>
</div>
</div>
</div>
<div id="divRelacionamentos" class="col-md-4">
</div>
<div id="divModals"></div>
</div>
</div>
</body>
`




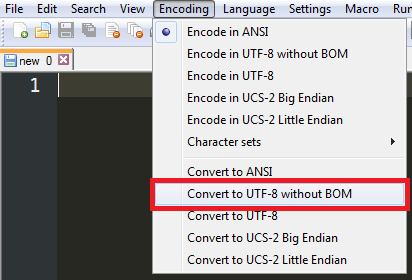
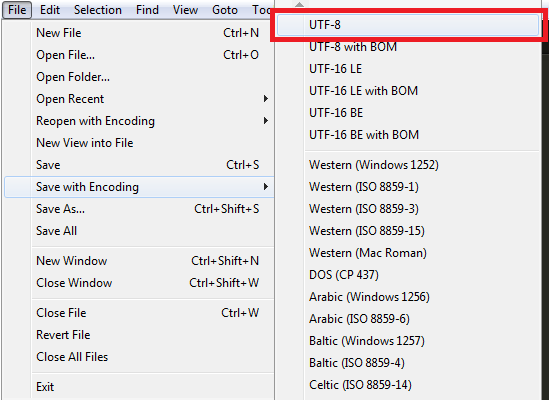
�, leia esta resposta e veja a parte sobre sublimetext e notepad++: pt.stackoverflow.com/a/43205/3635