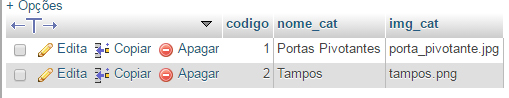
Acessando o endereço http://www.lccinformatica.com.br/, poderão verificar que consigo trazer e visualizar as duas categorias cadastradas na tabela "CATEGORIA" no BD (Imagem abaixo),
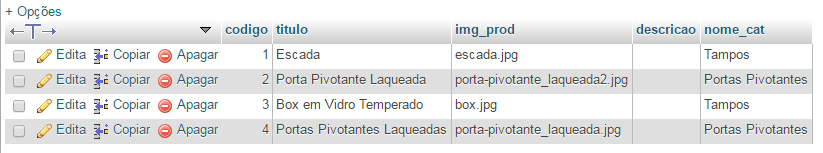
mas gostaria que quando selecionado uma das categorias, fosse mostrados somente os produtos que são relacionados a categoria selecionada, cadastrados na tabela "PRODUTOS" no BD (Imagem abaixo).
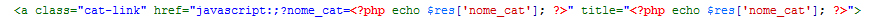
Para direciona-los aos produtos referente a categoria desejada, tentei usar um comando em PHP (Imagem abaixo),
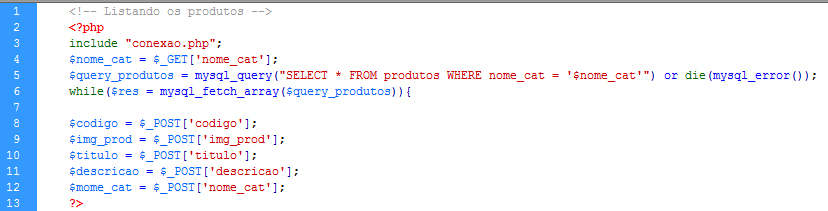
para trazer o resultado usei (Imagem Abaixo)
achando que resolveria (Pura ilusão e pretensão de minha parte)...Rsrsrsrs...
Mas como poderão verificar, quando clico em qualquer uma das duas categorias, me traz todos os produtos cadastrados na tabela "PRODUTOS" no BD.
Fazendo uma pesquisa na Rede, descobri que talvez a solução esteja em criar um evento para que possa usar com o javascript:void(0). Mas sou totalmente leigo em JavaScript, e preciso da ajuda dos amigos para criar tal evento.
Para isso estou postando abaixo os códigos usado até o momento:
Página que lista as categorias:
<!-- Listando os Categorias -->
<?php
$nome_cat = $_POST['nome_cat'];
$img_cat = $_POST['img_cat'];
$query_categoria = mysql_query("SELECT * FROM categoria");
while($res = mysql_fetch_array($query_categoria)){
?>
<div style="float:left; width:112px; height:133px; padding:2px 10px;" id="cats-list">
<a class="cat-link" href="javascript:;" title="<?php echo $res['nome_cat']; ?>">
<img style="position:relative; top:50%; transform:translateY(-50%);" src="img_cate/<?php echo $res['img_cat']; ?>" width="100" title="<?php echo $res['nome_cat']; ?>" />
</a>
<div style="background:#2f2140; margin-left:-300px; width:880px;z-index:999;border-radius:25px;" class="single-cat">
<h1 align="center" style="width:830px; margin-top:-40px;"><?php echo $res['nome_cat']; ?></h1>
<div style="margin-left:357px;width:50px;" class="cat-links">
<a class="close-btn" href="javascript:;" title="Voltar">
<img src="img/fechar.jpg" />
</a>
</div>
<!-- Listando os Produtos por Categoria -->
<?php include "pag_lista_produtos.php"; ?>
</div>
</div>
<?php
}
?>
Página que lista os Produtos referente a Categorias selecionada:
<!-- Listando os produtos referente a Categorias selecionada -->
<?php
include "conexao.php";
$codigo = $_POST['codigo'];
$img_prod = $_POST['img_prod'];
$titulo = $_POST['titulo'];
$descricao = $_POST['descricao'];
$mome_cat = $_POST['nome_cat'];
$query_produtos = mysql_query("SELECT * FROM produtos") or die(mysql_error());
while($res = mysql_fetch_array($query_produtos)){
?>
<div style="float:left; width:112px; height:133px; padding:2px 10px;" id="songs-list">
<a class="song-link" href="javascript:;" title="">
<img style="position:relative; top:50%; transform:translateY(-50%);" src="img_prod/<?php echo $res['img_prod']; ?>" width="100" title="<?php echo $res['titulo']; ?>" /></a>
<div style=" margin-top:120px;z-index:999;border-bottom-right-radius:25px;border-top-right-radius:25px;" class="single-song">
<div style="width:50px;margin-left:300px;" class="song-links">
<a class="close-btn" href="javascript:;" title="Voltar">
<img src="img/fechar.jpg" />
</a>
<div class="song-sides">
<img style="margin:40px 0 0 -142px;" src="img_prod/<?php echo $res['img_prod']; ?>" width="369" />
</div>
</div>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252" />
<h1> <?php echo $res['titulo']; ?> </h1>
<div class="entry" style="overflow-y: hidden; padding: 0px; width: 100px;">
<p style="font-family:Verdana, Geneva, sans-serif; size:14px; font-weight:bold; color:#ccc;">
<?php echo nl2br($res['descricao']); ?>
</p>
<div class="jspContainer" style="width: 100px; height: auto;">
<div class="jspPane" style="padding: 0px; top: 0px; width: 100px;">
</div></div></div>
<span class="song-sides left-side"></span>
</div>
</div>
<?php
}
?>
JavaScript referente as páginas postada aqui.
jQuery(".cat-link").click(function(){
jQuery(this).parent().find(".single-cat").fadeIn();
});
jQuery(".song-link").click(function(){
jQuery(this).parent().find(".single-song").fadeIn();
jQuery(".single-song .entry").jScrollPane();
});
No aguardo de boas dicas e soluções para o meu problema, e já agradecendo a atenção de todos.