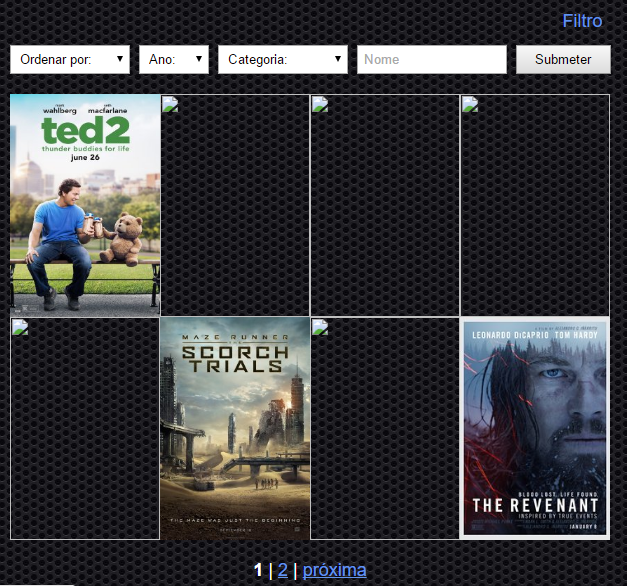
Desenvolvi uma pagina web que utiliza paginação e filtro, ambos feitos em PHP. O que faz com que depois de utilizar o filtro, e selecionar por exemplo a pagina 2, a informação será perdida, porque vai recarregar toda a informação.
Estive pesquisando e encontrei o seguinte:
http://plnkr.co/edit/Q26WPjLqcOtS8p0mGF6b?p=preview
http://plnkr.co/edit/Wtkv71LIqUR4OhzhgpqL?p=preview
Será que é possível utilizar algo do gênero com ligação à base de dados ?
Como não sei o que usar ao certo será necessário a edição de tags e titulo
Codigo atual
filtro
<FORM NAME ="form" METHOD ="POST" >
<select name="name" style='width:120px;' id="mySelect" >
<option value='' >Ordenar por:</option>
<option value='cod_filme'>Mais recentes</option>
<option value='visualizacoes' >Mais vistos</option>
</select>
<select style='width:70px;' name="pesquisa" id="mySelect" >
<?php
error_reporting(E_ALL ^ E_DEPRECATED);
mysql_connect('127.0.0.1','root','');
mysql_select_db('trabalho_pratico');
$SQL = "SELECT * FROM ano";
$result = mysql_query($SQL);
print "<option value='' >Ano:</option>";
while ( $db_field = mysql_fetch_assoc($result) ) {
print "<option value=" . $db_field['ano'] . ">" . $db_field['ano'] . "</option>";
}
?>
</select>
<select name="categ" style='width:130px;' id="mySelect">
<?php
error_reporting(E_ALL ^ E_DEPRECATED);
mysql_connect('127.0.0.1','root','');
mysql_select_db('trabalho_pratico');
$SQL = "SELECT * FROM categoria";
$result = mysql_query($SQL);
print "<option value='' >Categoria:</option>";
while ( $db_field = mysql_fetch_assoc($result) ) {
print "<option value=" . $db_field['categoria'] . ">" . $db_field['categoria'] . "</option>";
}
?>
</select>
<td>
<input type='text' placeholder="Nome" name='procura'>
</td>
<input style='width:95px;' type="submit" name="submitfiltro">
</form>
Exibição do conteúdo filtrado com paginação
if(($ano!="")&&($matr=="")&&($cat=="")&&($proc=="")){
$vari= "SELECT * FROM filme where ano=$ano";
$final_query="FROM filme where ano=$ano";
error_reporting(E_ALL ^ E_DEPRECATED);
mysql_connect('127.0.0.1','root','');
mysql_select_db('trabalho_pratico');
$maximo = 8;
$pagina = (isset($_GET["pagina"])) ? $_GET["pagina"] : null;
if($pagina == "") {
$pagina = "1";
}
$inicio = $pagina - 1;
$inicio = $maximo * $inicio;
$strCount = "SELECT COUNT(*) AS 'num_registros' $final_query";
$query = mysql_query($strCount);
$row = mysql_fetch_array($query);
$total = $row["num_registros"];
$SQL =$vari . ' LIMIT '. $inicio. ' , '.$maximo;
$result = mysql_query($SQL);
while ( $db_field = mysql_fetch_assoc($result) ) {
$img=$db_field['imagem'];
echo '<a href="conteudo.php?$op='.$img.'"><img src="' . $img . '"></a>';
}
$menos = $pagina - 1;
$mais = $pagina + 1;
$pgs = ceil($total / $maximo);
echo "<br>";
if($pgs > 1 ) {
echo "<br />";
// Mostragem de pagina
if($menos > 0) {
echo "<a href=".$_SERVER['PHP_SELF']."?pagina=$menos>anterior</a> ";
}
// Listando as paginas
for($i=1;$i <= $pgs;$i++) {
if($i != $pagina) {
echo " <a href='?pagina=".($i)."'>$i</a> | ";
} else {
echo " <strong>".$i."</strong> | ";
}
}
if($mais <= $pgs) {
echo " <a href=".$_SERVER['PHP_SELF']."?pagina=$mais>próxima</a>";
}
}
Conteúdo exibido depois de filtrar
Quando selecciono a pagina seguinte na paginação


SELECT * FROM CADASTRO LIMIT 0 , 200 é inicio, 20 é linha... proximo dele 21, 20 e proximo 41, 20.