Fala galera, não costumo pedir ajuda não sei se to no lugar certo, mas estou com um código javascript de uma pagina html cujo quero usar em um projeto, esse código faz a seguinte chamada, remove conteúdo da ListBox e adiciona outro.
O que eu gostaria de saber é como monto esse arquivo que será chamado e substituirá a ListBox que já estava? Neste caso o #contMain, que seria um novo HTML.
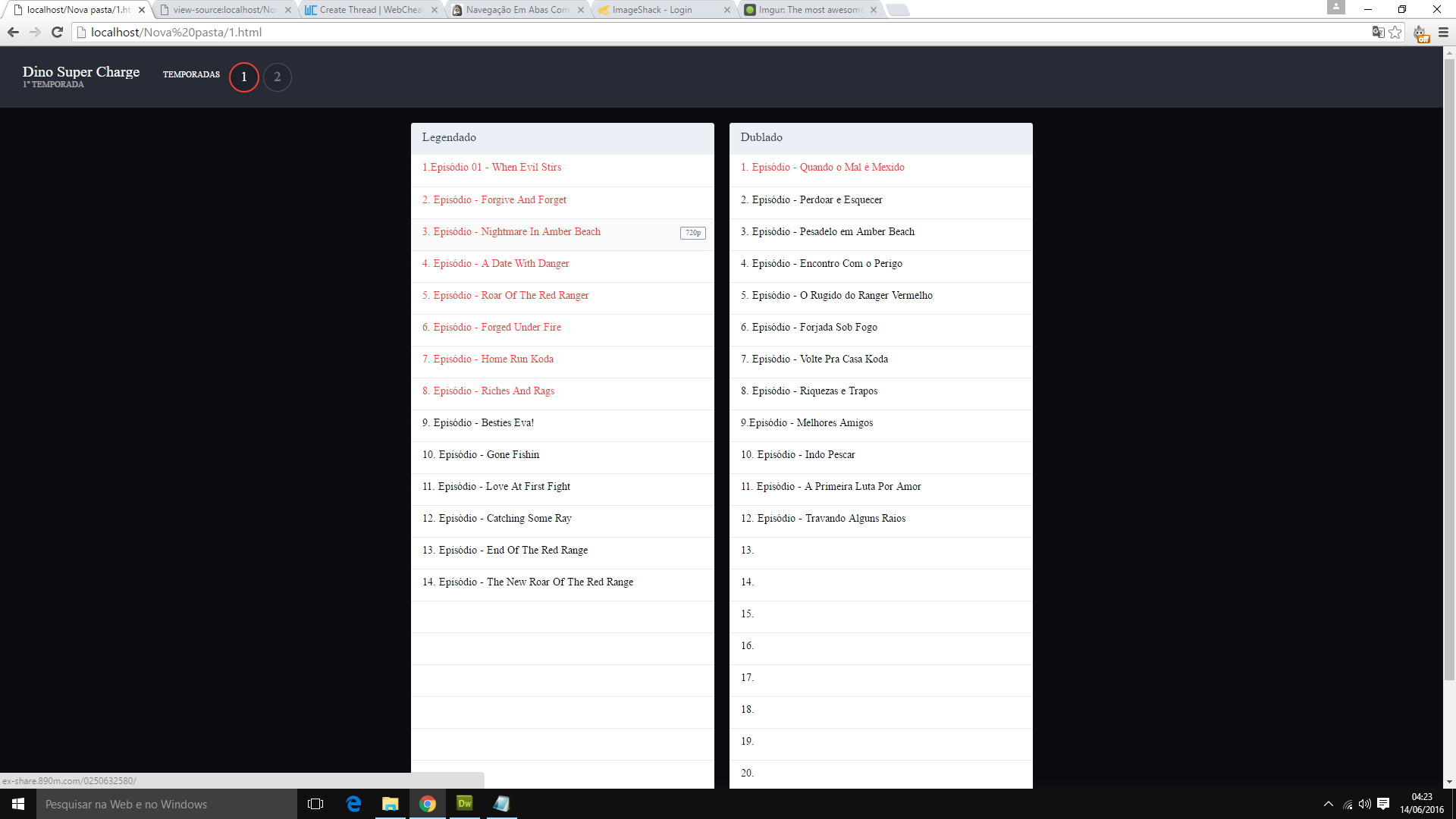
Sou iniciante nessa linguagem mas gostaria que me ajudassem, já tentei fazer um novo html com uma lista diferente e ver. Enfim quero consertar essa função de alterna entre as abas 1 e 2. Segue um print e os códigos html e javascript.
Segue os Codigos html e javascript:
// Carrega a lista de episódios de cada temporada
function loadSeason(seasonNum){
$.ajax({
url: "getEpisodes.html",
type: "post",
data: "seasonNum="+seasonNum+"&titleId="+titleId,
beforeSend: function(){
$("#contMain").removeClass("showElement");
$("#players").removeClass("showElement");
$("#loadingPage").addClass("showElement");
$("#topMain .backEpisoTop").removeClass("showElement");
$("#topMain .infoSerieTop").addClass("showElement");
},
error: function(){
alert("Ocorreu um erro tente novamente mais tade.");
$("#loadingPage").removeClass("showElement");
$("#contMain").addClass("showElement");
},
success: function(data){
$("#loadingPage").removeClass("showElement");
$("#contMain").html(data).addClass("showElement");
}
});
}
document.domain = "localhost";
function updateHeight(){
var height = $("body").outerHeight();
parent.SetIFrameHeight(height);
}
$(document).ready(function(){
/*
updateHeight();
$(window).resize(function(){
updateHeight();
});
*/
// Detecta e trata o clique nas temporadas
$("#topMain .listSeasons li.season").on("click", function(){
var seasonNum = $(this).attr("data-num");
$("#topMain .listSeasons li").removeClass("selected");
$(this).addClass("selected");
$("#topMain .seasonSerieTop span").text(seasonNum);
$("#video .seasonBackLinks span").text(seasonNum);
loadSeason(seasonNum);
numSeasonSelected = seasonNum;
});
// Detecta e trata o clique nos episódios
$(document).on("click", "#contMain .listEpBoxEpiso .episode", function(){
var episodeId = $(this).attr("data-episoid");
var episodeNum = $(this).attr("data-episonum");
var episodeName = $(this).find(".episodeTitle span").text();
$.ajax({
url: "/getLinks",
type: "post",
data: "episodeId="+episodeId,
dataType: "json",
beforeSend: function(){
$("#contMain").removeClass("showElement");
$("#loadingPage").addClass("showElement");
},
error: function(){
alert("Ocorreu um erro tente novamente mais tade.");
$("#loadingPage").removeClass("showElement");
$("#contMain").addClass("showElement");
},
success: function(data){
var numPlayers = data.players.length;
var hasSelected = false;
var htmlPlayer = "";
var idPlayerSelected = "";
for(i=0; i<numPlayers; i++){
var curPlayer = data.players[i];
htmlPlayer += "<div class='player";
if(!hasSelected){
htmlPlayer += " selected";
hasSelected = true;
idPlayerSelected = curPlayer.id;
}
htmlPlayer += "' data-playername='"+curPlayer.name+"' data-playerid='"+curPlayer.id+"' title='Assistir usando o "+curPlayer.name+".' style='border-color:"+curPlayer.color+";'><div style='background-image: url("+curPlayer.logo+")'></div></div>";
}
$("#video .butDownload").attr("href", data.download).addClass("showElement");
$("#video .videoPlayers").html(htmlPlayer);
$("#topMain .titleBack p").text(episodeNum);
$("#topMain .infoSerieTop").removeClass("showElement");
$("#topMain .backEpisoTop").addClass("showElement");
$("#loadingPage").removeClass("showElement");
$("#video").addClass("showElement");
$.ajax({
url: "/getPlayer",
type: "post",
data: "linkId="+idPlayerSelected,
beforeSend: function(){
$("#video").addClass("showElement");
$("#loadingPage").addClass("showElement");
},
error: function(){
alert("Ocorreu um erro tente novamente mais tade.");
$("#loadingPage").removeClass("showElement");
$("#video").removeClass("showElement");
},
success: function(data){
$("#loadingPage").removeClass("showElement");
$("#video .mainVideo").html(data);
}
});
}
});
});
// Detecta e trata o clique no botão voltar a lista de episódios
$("#video .butBackLinks").on("click", function(){
$("#video .mainVideo > *").remove();
$("#video").removeClass("showElement");
$("#contMain").addClass("showElement");
});
// Detecta e trata o clique nas temporadas
$(document).on("click", "#video .videoPlayers .player", function(){
var playerId = $(this).attr("data-playerid");
$("#video .videoPlayers .player").removeClass("selected");
$(this).addClass("selected");
$.ajax({
url: "get",
type: "post",
data: "linkId="+playerId,
beforeSend: function(){
$("#video .mainVideo > *").remove();
$("#loadingPage").addClass("showElement");
},
error: function(){
alert("Ocorreu um erro tente novamente mais tade.");
$("#loadingPage").removeClass("showElement");
},
success: function(data){
$("#loadingPage").removeClass("showElement");
$("#video .mainVideo > *").remove();
$("#video .mainVideo").html(data).addClass("showElement");
}
});
});
});
<!DOCTYPE html>
<!-- saved from url=(0045)http://ex-share.890m.com/2903162038/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex,nofollow">
<link href="./1/fonts.css" rel="stylesheet">
<link href="./1/loadingEmbed.css" rel="stylesheet">
<link href="./1/embedSerieV1.css" rel="stylesheet">
<script src="./1/jquery.min.js"></script>
<script>
numSeasonSelected = 1;
titleId = 1;
</script>
<script src="./1/embedSerieV1.js"></script>
</head>
<body>
<div id="bgBody" style="background-image: url(/userData/1464511411574aabb3a3abe.jpg)"></div>
<div id="main">
<div id="topMain">
<div class="infoSerieTop showElement">
<div class="titleSerieTop">Dino Super Charge</div>
<div class="seasonSerieTop"><span>1</span>º TEMPORADA</div>
</div>
<div class="backEpisoTop">Episódios</div>
<div class="labelSeasTop">TEMPORADAS</div>
<div class="seasonsTop">
<ul class="listSeasons">
<li class="season selected" style="border-color:#F34235;" data-num="1">
<div>1</div>
</li>
<li class="season" style="border-color:#D69B12;" data-num="2">
<div>2</div>
</li>
</ul>
</div>
</div>
<div id="contMain" class="showElement"><style>#contMain .listEpBoxEpiso a:visited .episodeTitle { color: #F34235; }</style><div class="boxEpisodes"><div class="topBoxEpiso"><p>Legendado</p></div><div class="listEpBoxEpiso"><a href="http://ex-share.890m.com/2357903769/"><div class="episode" data-episoid="25" data-episonum="1">
<p class="episodeTitle">1.Episódio 01 - When Evil Stirs</p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/0254632542/"><div class="episode" data-episoid="26" data-episonum="2">
<p class="episodeTitle">2. <span>Episódio - Forgive And Forget</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/0250632580/"><div class="episode" data-episoid="27" data-episonum="3">
<p class="episodeTitle">3. <span>Episódio - Nightmare In Amber Beach</span></p>
<span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/0258611301/"><div class="episode" data-episoid="28" data-episonum="4">
<p class="episodeTitle">4. <span>Episódio - A Date With Danger</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/0586317946/"><div class="episode" data-episoid="29" data-episonum="5">
<p class="episodeTitle">5. Episódio - Roar Of The Red Ranger</p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/4680935122/"><div class="episode" data-episoid="30" data-episonum="6">
<p class="episodeTitle">6. <span>Episódio - Forged Under Fire</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/2103201617/"><div class="episode" data-episoid="31" data-episonum="7">
<p class="episodeTitle">7. <span>Episódio - Home Run Koda</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><a href="http://ex-share.890m.com/2903162038/"><div class="episode" data-episoid="32" data-episonum="8">
<p class="episodeTitle">8. <span>Episódio - Riches And Rags</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><div class="episode" data-episoid="33" data-episonum="9">
<p class="episodeTitle">9. <span>Episódio - Besties Eva!</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="34" data-episonum="10">
<p class="episodeTitle">10. <span>Episódio - Gone Fishin</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="35" data-episonum="11">
<p class="episodeTitle">11. <span>Episódio - Love At First Fight</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="36" data-episonum="12">
<p class="episodeTitle">12. <span>Episódio - Catching Some Ray</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="37" data-episonum="13">
<p class="episodeTitle">13. <span>Episódio - End Of The Red Range</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="38" data-episonum="14">
<p class="episodeTitle">14. <span>Episódio - The New Roar Of The Red Range</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="39" data-episonum="15"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="40" data-episonum="16"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="41" data-episonum="17"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="42" data-episonum="18"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="43" data-episonum="19"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="44" data-episonum="20"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="45" data-episonum="21"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="46" data-episonum="22"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="47" data-episonum="23"><p class="episodeTitle"> </p>
<span class="episodeQual">720p</span></div>
</div></div><div class="boxEpisodes"><div class="topBoxEpiso"><p>Dublado</p></div><div class="listEpBoxEpiso"><a href=""><div class="episode" data-episoid="1" data-episonum="1">
<p class="episodeTitle">1. <span>Episódio - Quando o Mal é Mexido</span></p><span class="episodeQual">720p</span></div></a><span class="episoSep"></span><div class="episode" data-episoid="2" data-episonum="2">
<p class="episodeTitle">2. Episódio - Perdoar e Esquecer </p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="3" data-episonum="3">
<p class="episodeTitle">3. Episódio - Pesadelo em Amber Beach</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="4" data-episonum="4">
<p class="episodeTitle">4. <span>Episódio - Encontro Com o Perigo</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="5" data-episonum="5">
<p class="episodeTitle">5. <span>Episódio - O Rugido do Ranger Vermelho</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="6" data-episonum="6">
<p class="episodeTitle">6. <span>Episódio - Forjada Sob Fogo</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="7" data-episonum="7">
<p class="episodeTitle">7. <span>Episódio - Volte Pra Casa Koda</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="8" data-episonum="8">
<p class="episodeTitle">8. <span>Episódio - Riquezas e Trapos</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="9" data-episonum="9">
<p class="episodeTitle">9.<span>Episódio - Melhores Amigos</span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="10" data-episonum="10">
<p class="episodeTitle">10. <span>Episódio - Indo Pescar </span></p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="11" data-episonum="11">
<p class="episodeTitle">11. Episódio - A Primeira Luta Por Amor</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="12" data-episonum="12">
<p class="episodeTitle">12. Episódio - Travando Alguns Raios</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="13" data-episonum="13"><p class="episodeTitle">13.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="14" data-episonum="14"><p class="episodeTitle">14.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="15" data-episonum="15"><p class="episodeTitle">15.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="16" data-episonum="16"><p class="episodeTitle">16.</p>
<a href=""><span class="episodeQual">720p</span></a></div>
<span class="episoSep"></span><div class="episode" data-episoid="17" data-episonum="17"><p class="episodeTitle">17.</p>
<a href=""><span class="episodeQual">720p</span></a></div>
<span class="episoSep"></span><div class="episode" data-episoid="18" data-episonum="18"><p class="episodeTitle">18.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="19" data-episonum="19"><p class="episodeTitle">19.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="20" data-episonum="20"><p class="episodeTitle">20.</p>
<a href=""><span class="episodeQual">720p</span></a></div>
<span class="episoSep"></span><div class="episode" data-episoid="21" data-episonum="21"><p class="episodeTitle">21.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="22" data-episonum="22"><p class="episodeTitle">22.</p>
<span class="episodeQual">720p</span></div>
<span class="episoSep"></span><div class="episode" data-episoid="23" data-episonum="23"><p class="episodeTitle">23.</p>
<a href=""><span class="episodeQual">720p</span></a></div>
</div></div></div>
<div id="loadingPage" class="">
<div class="ballFade ball1"></div>
<div class="ballFade ball2"></div>
<div class="ballFade ball3"></div>
<div class="ballFade ball4"></div>
<div class="ballFade ball5"></div>
<div class="ballFade ball6"></div>
<div class="ballFade ball7"></div>
<div class="ballFade ball8"></div>
</div>
<div id="video">
<div class="topVideo">
<div class="butBackLinks" title="Voltar à lista de players.">Episódios</div>
<a href="./Nova%20Pasta/getEpisodes/1.html" target="_blank" class="butDownload" title="Fazer download do vídeo.">Fazer download</a>
<div class="videoPlayers"></div>
</div>
<div class="mainVideo showElement"></div>
</div>
</div>
</body></html>
Bom Gente Espero que me Ajudem agradeço desde de ja vlw.