Estou tentando usar Bootstrap Jasny's file upload(http://www.jasny.net/bootstrap/javascript/#fileinput) para fazer upload de fotos e salvar o nome da foto no BD com o Laravel 5.1 mas não está dando certo.
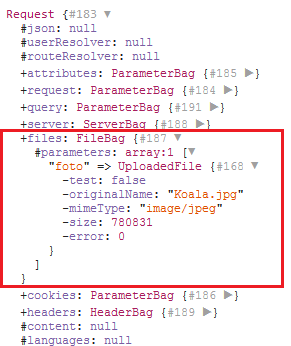
Aparentemente o laravel está capturando a foto quando dou o comando dd(Request::capture()); ele traz os dados conforme a imagem abaixo.
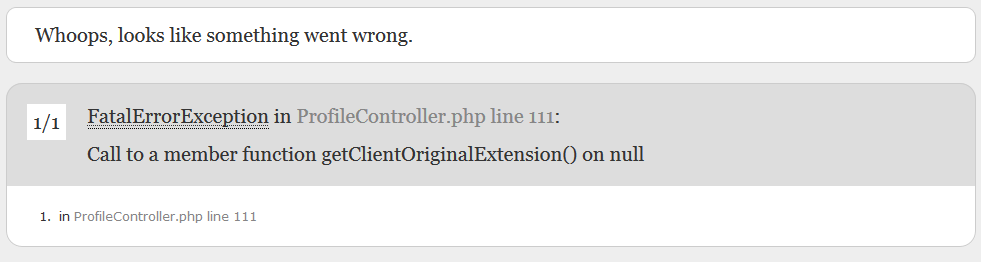
Mas ele está mostrando o seguinte erro:
Que seria nessa Linha
$extension = $file->getClientOriginalExtension(); // getting image extension
Segue o código
View
<form method="post" class="form-group" role="form" id="form" action=".../perfil/update" enctype="multipart/form-data">
<div class="form-group">
<label>Imagem de Perfil </label>
<div class="fileinput fileinput-new" data-provides="fileinput">
<div class="fileinput-new thumbnail">
<img src="assets/upload/avatar/avatar.png" alt="">
</div>
<div class="fileinput-preview fileinput-exists thumbnail"></div>
<div class="user-edit-image-buttons">
<span class="btn btn-azure btn-file">
<span class="fileinput-new"><i class="fa fa-picture"></i> Selecione uma imagem</span>
<span class="fileinput-exists"><i class="fa fa-picture"></i>Trocar</span>
<input type="file" id="file" name="foto"> </span>
<a href="#" class="btn fileinput-exists btn-red" data-dismiss="fileinput">
<i class="fa fa-times"></i> Cancelar</a>
</div>
</div>
</div>
Controller
public function update()
{
$id = $this->request->get('id');
$dadosForm = $this->request->except('_token');
//
//Recebe o Arquivo do Form
$file = $this->request->file('foto');
if($this->request->hasFile('foto') && $file->isValid()) {
$destinationPath = '/upload/profile/';
$extension = $file->getClientOriginalExtension(); // getting image extension
$fileName = rand(11111,99999).'.'.$extension; // renameing image
$file->move($destinationPath, $fileName); // uploading file to given path
}
if (isset($fileName)) $dadosForm = $this->associado->user_pic = $fileName;
$this->associado->where('id', $id)->update($dadosForm);
}