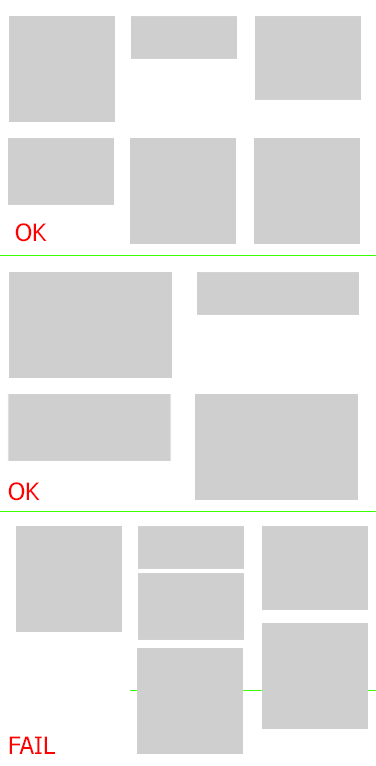
estou fazendo um grid que irá aparecer alguns produtos, até 3 por linha, em mobile 1 por linha, o problema é que a altura varia e dai nos monitores ele 'encavala' um por cima do outro.
Solução seria colocar um
height: 270px fixo, porém para layout mobile não posso.
Meu HTML
<div class="container ">
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12 grid">1 - teste de linha Gigante e sempre vai dar algum problema
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" width="350" alt="" class="img-responsive img-thumbnail">
</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">2 - teste
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" alt="" width="200">
</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">3 - teste
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" alt="" width="200">
</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">4 - teste</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">5 - teste teste teste teste teste teste teste teste teste teste teste teste teste teste teste teste teste teste</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">
1 - teste de linha Gigante e sempre vai dar algum problema
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" alt="" class="img-responsive img-thumbnail">
</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">
2 - teste
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" alt="" width="200">
</div>
<div class="col-md-4 col-sm-6 col-xs-12 grid">
3 - teste
<img src="http://letscode.ghost.io/content/images/2015/09/stackoverflow.png" alt="" width="200">
</div>
</div>
</div>
Exemplo no fiddle https://fiddle.jshell.net/dorathoto/mt0rb3kj/3/ No fiddle é difícil de visualizar a tela grande, para ver como ele enrosca.
Tentei fazer através de: Mas acho que devo ter confundido algo, pois deveria funcionar.
@media (min-width: 768px) {
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
max-height: 146px !important;
}
}
@media (min-width: 992px)
{
.col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 {
max-height: 250px !important;
}
}
Mas sem sucesso.
Update [18/05/2016]
Foi proposto o uso da <div class="row"> a cada 12 elementos.
Mas se tenho uma opção que varia de acordo o dispositivo, ou seja para tela -md- seria a cada 3 itens uma row, mas para tela -sm- a cada 2 itens e para -xs- 1 item por row.