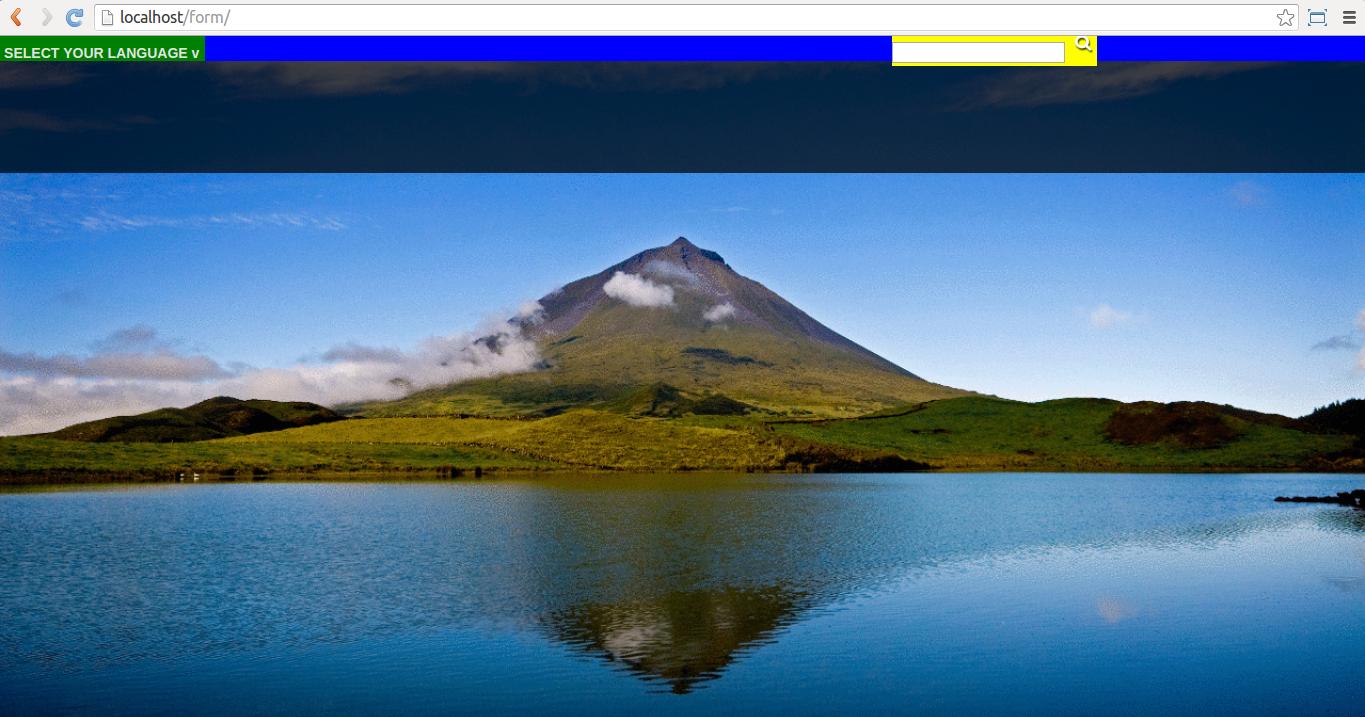
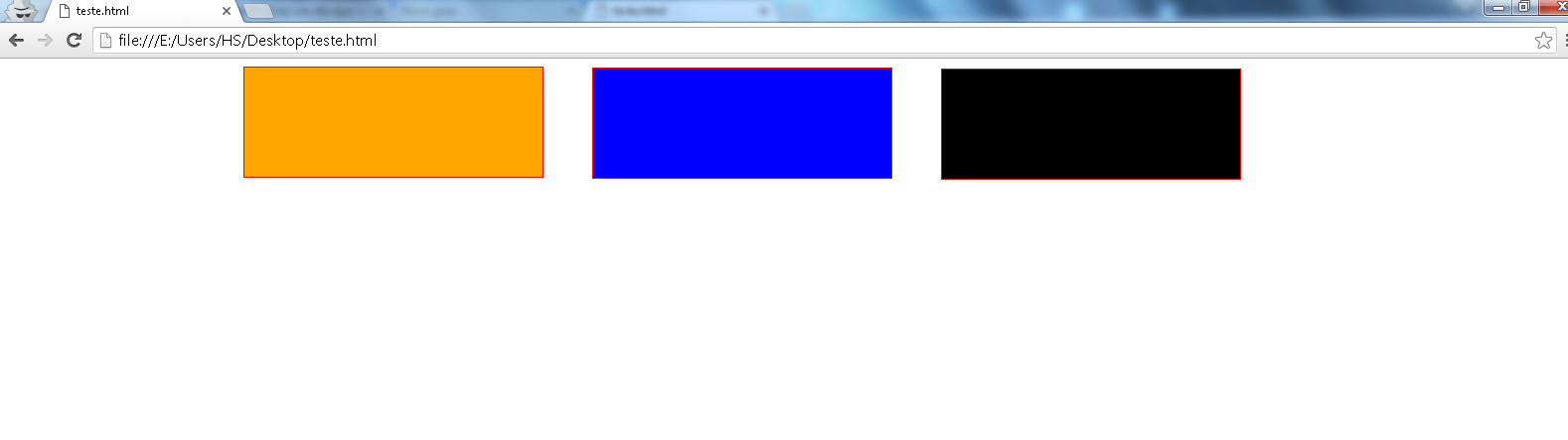
Preciso de ajuda a criar uma div que possa incluir outras divs em linha horizontal. O objetivo é criar um espaço no topo do cabeçalho do site. Alguém me pode ajudar?
<div id="header">
<div class="top_header">
<!-- SELECT YOUR LANGUAGE -->
<div class="linguagem" onclick="abrirlayer('layer1')">
<h1>SELECT YOUR LANGUAGE v</h1>
</div>
<!-- SELECT YOUR LANGUAGE -->
<!-- PESQUISA -->
<div class="pesquisa">
<form action="action_page.php">
<input type="text" name="pesquisa" class="caixatexto">
<input type="image" value="submit" src="imagens/lupa.png" alt="submit Button">
</div>
<!-- PESQUISA -->
</div>
</div>
#header .top_header{
background-color: blue;
width: 100%;
height: 25%;
position: relative;
margin-top: -0.6em;
white-space: nowrap;
}
.top_header .linguagem{
background-color: green;
height: 100%;
width: 15%;
position: relative;
cursor: pointer;
display: inline-block;
}
.linguagem h1{
position: relative;
padding-top: 5%;
padding-left: 2%;
font-size: 1vw;
text-align: left;
color: rgb(225,225,225);
}
.top_header .pesquisa{
background-color: yellow;
height: 100%;
width: 15%;
margin-left: 50%;
position: relative;
cursor: pointer;
display: inline-block;
}
.top_header .pesquisa form{
position: relative;
height: 100%;
}
.top_header .pesquisa img{
position: relative;
height: 100%;
}