Olá!
Pessoal, estou com um problema na questão de ancora HTML dentro de um site.
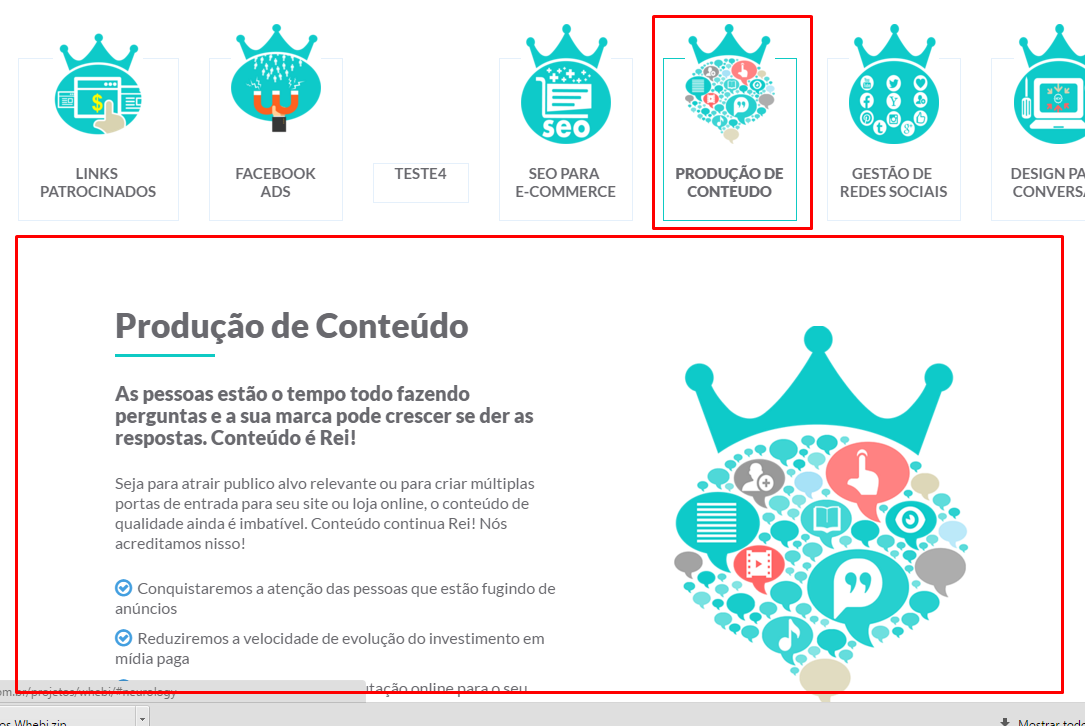
A ancora funciona normalmente quando executada em um conteúdo visível no site.
O problema é que eu gostaria de ancorar um conteúdo dentro de uma "Tab" do bootstrap.
Por exemplo, clico no ícone com o link e ele desce a tela + abre o conteúdo solicitado.
Qual seria a melhor maneira de fazer este tipo de ancoragem?
Obrigado pela atenção
Exemplo do código: (Aqui a ancora esta funcionando, pois a tabela não foi formada.)
<div class="row features-panels">
<!-- Features Nav-Tabs -->
<div class="col-md-12 p-b-md">
<ul class="nav nav-tabs nav-justified m-b-md" role="tablist">
<li role="presentation" class="active" ><a href="#dental" role="tab" data-toggle="tab" class="text-edit"><img src="images\patrocinado.png" alt="" width="101" height="87" >Links <br>Patrocinados</a></li>
<li role="presentation"><a href="#cardiology" role="tab" data-toggle="tab" class="text-edit"><img src="images\facebook.png" alt="">Facebook<br> Ads</a></li>
<li> <a href="#dental" role="tab" >teste4 </a></li>
<li role="presentation"><a href="#eyecare" role="tab" data-toggle="tab" class="text-edit"><img src="images\SEO.png" alt="">SEO para <br>e-commerce</a></li>
<li role="presentation"><a href="#neurology" role="tab" data-toggle="tab" class="text-edit"><img src="images/conteudo.png" alt="">Produção de conteudo</a></li>
<li role="presentation"><a href="#ent" role="tab" data-toggle="tab" class="text-edit"><img src="images/midias.png" alt="">Gestão de <br>Redes Sociais</a></li>
<li role="presentation"><a href="#orthopedics" role="tab" data-toggle="tab" class="text-edit"><img src="images/conver.png" alt="">Design para<br> conversão</a></li>
</ul>
</div>
<!-- Tab Content -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade in active wow fadeIn" id="dental">
<div class="content-block content-align-md">
<div class="col-md-10 c2 col-md-offset-1 y-middle">
<div class="col-md-6 col-md-push-6">
<h3 id="#dental" class="f-w-900">Links
Patrocinados</h3>
<h5 class="m-t-md m-b-md">Com planejamento, gestão e otimização, anúncios pagos podem ajudar muito a alavancar seus objetivos na Web.</h5>
<p class="m-b-md">Apenas com SEO seu negócio não vai muito longe na Internet. Agora quando combinado com campanhas pagas, desenvolvidas e gerenciadas de forma inteligente seu negócio pode voar alto. Nosso trabalho é fazer isso acontecer!</p>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Setup de Adwords plenamente alinhado com os objetivos do seu negócio e de acordo com as melhores práticas</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Equalização e sintoma fina para extrair o máximo de resultados</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Feedback 360º e sugestões de otimizações em landing pages</p>
</div>
</div>
<div class="col-md-6 col-md-pull-6">
<img src="images/modal.jpg" class="img-responsive m-x-auto" alt="">
</div>
</div>
</div><!-- /End Content Block-->
</div><!-- /End of Tab-panel 1 -->
<div role="tabpanel" class="tab-pane fade" id="cardiology">
<div class="content-block content-align-md">
<div class="col-md-10 c2 col-md-offset-1 y-middle">
<div class="col-md-6">
<h3 class="f-w-900">Facebook Ads</h3>
<h5 class="m-t-md m-b-md">Aproxime-se de clientes potenciais, faça-os conhecer de forma sutil a sua marca, seus produtos, prepare-os para consumir.</h5>
<p class="m-b-md">No Facebook, é possível ser cirúrgico na segmentação e atrair o público correto para sua marca e para seus produtos. Mas é preciso atuar de forma estratégica.</p>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Vamos mergulhar no seu negócio para desenhar a melhor forma de atuar</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Construiremos afinidade e engajamento tornando fãs íntimos da sua marca</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Com um crescente exército de fãs faremos sua marca cada vez mais amada</p>
</div>
</div>
<div class="col-md-6">
<img src="images/modal2.jpg" class="img-responsive m-x-auto" alt="">
</div>
</div>
</div><!-- /End Content Block-->
</div><!-- /End of Tab-panel 2 -->
<div role="tabpanel" class="tab-pane fade" id="eyecare">
<div class="content-block content-align-md">
<div class="col-md-10 c2 col-md-offset-1 y-middle">
<div class="col-md-6 col-md-push-6">
<h3 class="f-w-900">SEO para e-commerce</h3>
<h5 class="m-t-md m-b-md">Aumente o número de visitas da sua loja online na busca orgânica, conquiste mais leads e aumente suas vendas.</h5>
<p class="m-b-md">Acredite, se sua loja online não está bem indexada e posicionada no Google seu custo de aquisição de leads e clientes é muito alto e isso pode inviabilizar seu negócio online a médio prazo. Nós podemos ajudar!</p>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Elaboramos um diagnóstico completo de SEO em sua loja online</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Identificamos erros, inconsistências e necessidades de otimização</p>
</div>
<div class="icon-left">
<i class="fa fa-check-circle-o" style="color:#439FE0;"></i>
<p class="m-t">Planejamos e implementamos soluções customizadas</p>
</div>
</div>
<div class="col-md-6 col-md-pull-6">
<img src="images/model3.jpg" class="img-responsive m-x-auto" alt="">
</div>
</div>
</div><!-- /End Content Block-->
</div><!-- /End of Tab-panel 3 -->