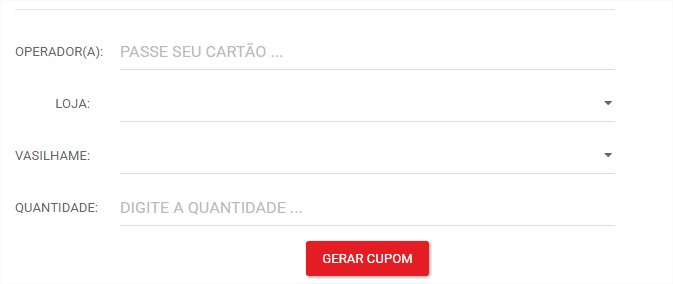
Com base na imagem abaixo, gostaria que quando a pessoa passasse o cartão dela, fosse feito um select no mysql e onde está escrito a loja aparecesse a loja em que a pessoa é cadastrado.
Como poderia fazer processo ?
A dúvida maior é, como fazer o select usando o campo acima:(Operador)
Ou seja, seria um select dinâmico, que mudaria de acordo com o número do cartão do funcionário, e ainda mais, se não tivesse o cartão ele apareceria como por exemplo "Funcionário sem loja cadastrado."
Segue código atual:
<?php
include("conexao.php");
?>
<html xmlns="http://www.w3.org/1999/xhtml" lang="pt-br" xml:lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="includes/css/style.css">
<link rel="stylesheet" href="includes/css/bootstrap.min.css">
<link rel="stylesheet" href="includes/css/datatables.css">
<script src="includes/js/jquery.min.js"></script>
<script src="includes/js/bootstrap.min.js"></script>
<script src="includes/js/jquery.dataTables.min.js"></script>
<script src="includes/js/datatables.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// quando for alterado
$("form").on("change", "#operador_logica", function() {
$.ajax({url: "pega_loja.php?operador="+$("#operador_logica").val(), success: function(resultado) {
// faz a lógica
var json = $.parseJSON(resultado);
$("#loja_logica").val(json.lojaNome);
});
}
}
</script>
</head>
<body>
<div class="container">
<div class="row">
<div class="span12" style="text-align:center; margin: 0 auto;">
<form class="form-horizontal" style="width: 600px; margin: 0 auto;" method="POST" action="imprimir.php">
<fieldset>
<legend>CONTROLE DE VASILHAMES</legend>
<div class="form-group">
<label for="operador" class="col-lg-2 control-label">OPERADOR(A):</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="operador" name="operador" placeholder="PASSE SEU CARTÃO ...">
</div>
</div>
<div class="form-group">
<label for="select" class="col-lg-2 control-label">LOJA:</label>
<div class="col-lg-10">
<?php
$operador = $_GET["operador"];
$q = mysql_query("SELECT * FROM usuarios WHERE usu_cod = '".$operador."' LIMIT 1");
if(mysql_num_rows($q)) {
$a = mysql_fetch_assoc($q);
$retorno["usu_num_loja"] = $a["usu_num_loja"];
} else {
$retorno["usu_num_loja"] = false;
}
header("Content-Type: application/json");
echo json_encode($retorno);
?>
Loja: <input type="text" name="loja" id="loja_logica" /><br />
</div>
</div>
<div class="form-group">
<label for="select" class="col-lg-2 control-label">VASILHAME:</label>
<div class="col-lg-10">
<select type="text" class="form-control" name="vasilhame" id="vasilhame">
<option selected value=''></option>
<?php
$consulta_loja=mysql_query("SELECT * FROM vasilhame ORDER BY vas_id ASC");
while ($dados = mysql_fetch_array($consulta_loja)) {
echo("<option value='".$dados['vas_id']."'> ".$dados['vas_desc']." </option>");}
?>
</select>
</div>
</div>
<div class="form-group">
<label for="quantidade" class="col-lg-2 control-label">QUANTIDADE:</label>
<div class="col-lg-10">
<input type="text" class="form-control" id="quantidade" name="quantidade" placeholder="DIGITE A QUANTIDADE ...">
</div>
</div>
<div class="form-group">
<div class="col-lg-10 col-lg-offset-2">
<button type="submit" class="btn btn-danger">GERAR CUPOM</button>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</body>
</html>