A tela principal do cadastro de nosso sistema é bastante extensa, portanto o usuário precisa de vários scrolls até chegar à ultima linha do cadastro.
Coloquei no final do layout os botões de salvar, cancelar e outros, de fato, é um horizontal scroll onde ele tem acesso à vários outras opções.
Desse modo o usuário precisa de navegar até a parte inferior da tela para clicar nos botões.
Se eu colocasse na parte superior e ele tivesse que preencher a ultima linha, ele teria de voltar até em cima.
Uma vez que nem todos os campos são obrigatórios eu não sei quando ele estará pronto para gravar ou cancelar.
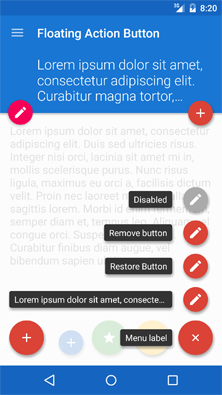
Pensei que a solução seria um painel flutuante com essa barra de tarefas que ficasse visível o tempo todo, estando ele em qualquer ponto da tela principal.
Outra opção seria eu colocar um menu. Desse modo ele poderia acessar quando quisesse. Gosto da barra flutuante por desafio e porque parece mais atraente, mas...
Alguém tem uma ideia ou link para me colocar no rumo certo.