Estou trabalhando em um projeto que tem como requisito básico que o usuário possa criar telas para exibição de dados vindos de diversas fontes de dados. O usuário cria o que chamamos de dashboard e inclui nele componentes (label, tabela, gráfico, combo). O usuário pode abrir vários dashboard de uma vez e eles são separados em abas na própria tela. Logo, tenhos uma página que exibe uma combobox com todos os dashboards cadastrados, quando o usuário seleciona algum deles este é carregado em uma aba.
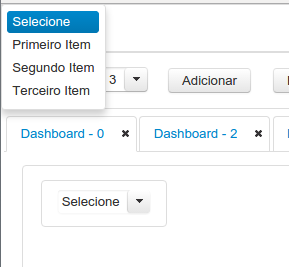
O problema acontece quando eu tenho uma combobox em uma aba e abro uma outra, pois neste caso a combobox na primeira aba aberta para de funcionar; ao abrí-la para visualizar os dados eles são exibidos em posição completamente fora de contexto.
Além disso quando seleciono algum item é exibida TEM TELA (p:growl) a resposta - validation error value is not valid. Pesquisei bastante e as soluções passam, geralmente, por converters. Verifiquei o meu converter, inspecionei/debugei e os valores estão corretos. Meu objeto tem implementação de hashcode, equals e toString, todos apontando para identificador único do objeto. Instalei o omnifaces e tentei resolver com os converters dele sem sucesso.
O fato da combobox aberta ser renderizada de forma errada me deu a ideia de que fosse algum tipo de javascript conflitando, mas não há exibição de nenhum erro de JS no inspecionador do browser.
Já viram algo semelhante? Tem alguma ideia de onde possa buscar uma solução?