Tenho um modal em bootstrap:
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Agendar reunião do evento <?php echo $row- >denominacao; ?></h4>
</div>
<div class="modal-body">
<div class="box">
<div class="box-body">
<?php echo form_open('utilizador/alterarAgendamento'); ?>
<div class="row">
<div class="form-group col-xs-6">
<label>Data</label>
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input type="hidden" value="<?php echo $row->idevento; ?>" name="idevento" />
<input type="text" class="form-control data_inserir" readonly="readonly" name="data" />
</div>
</div>
<div class="form-group col-xs-6 bootstrap-timepicker">
<label>Hora</label>
<div class="input-group">
<input type="text" class="form-control timepicker" name="hora" />
<div class="input-group-addon">
<i class="fa fa-clock-o"></i>
</div>
</div>
</div>
</div>
<div class="row">
<div class="form-group col-xs-12">
<label>Notas</label>
<textarea class="form-control" rows="3" name="nota" placeholder=""> </textarea>
</div>
</div>
<button type="submit" class="form-control">Re-Agendar</button>
<?php echo form_close(); ?>
</div>
</div>
</div>
</div>
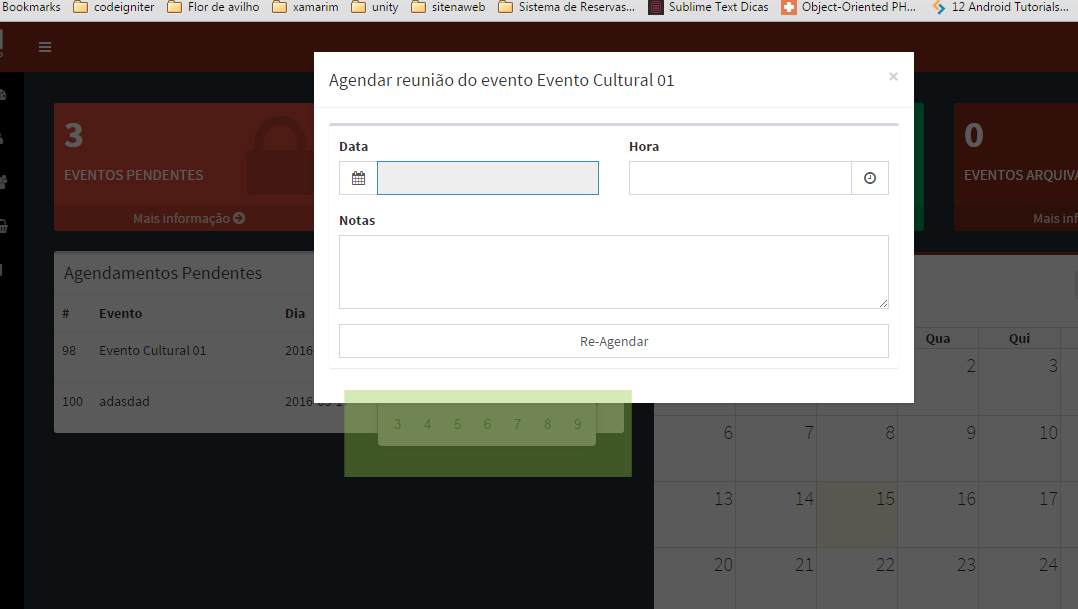
O input com a class data_inserir está a chamar a função dataPicker, mas esta aparece por trás do modal e não estou a conseguir fazer com que fique à frente.