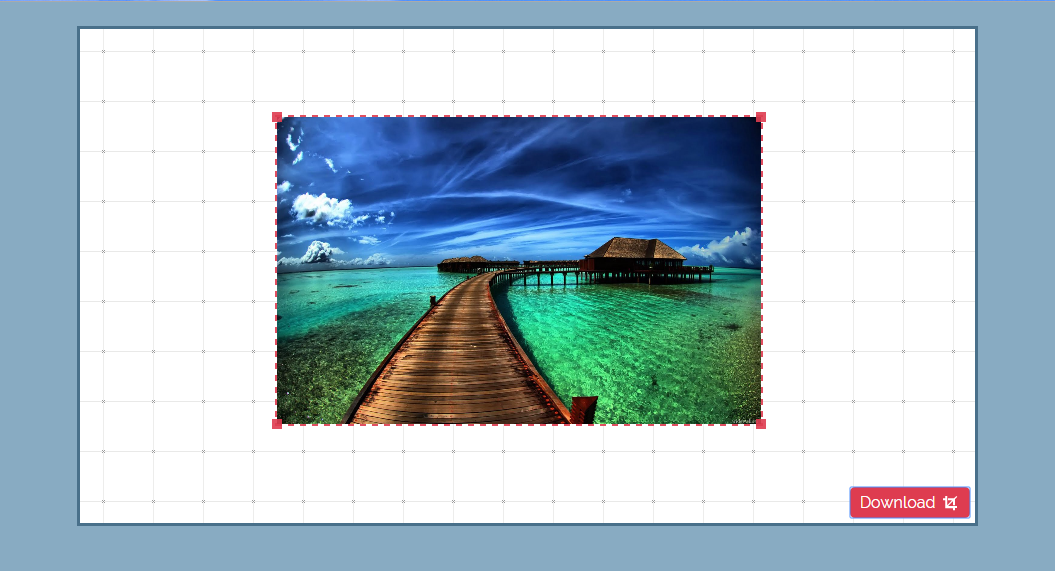
Tenho essa tela, de redimensionamento de imagem:
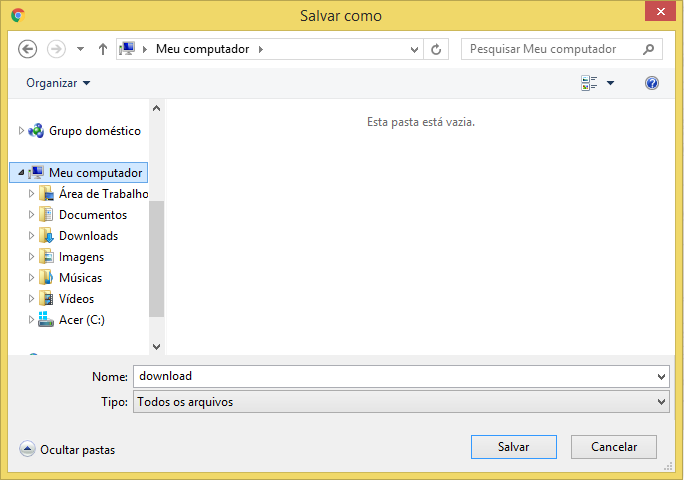
 quando clico em download, aparece essa tela pra salvar o arquivo, mas como podem ver, o arquivo aparece sem a extensão, como posso fazer pra o arquivo aparecer com a extensão automaticamente quando for salvar?
quando clico em download, aparece essa tela pra salvar o arquivo, mas como podem ver, o arquivo aparece sem a extensão, como posso fazer pra o arquivo aparecer com a extensão automaticamente quando for salvar?
tenho o seguinte codigo que faz o download:
js:
$('.js-crop').on('click', download);
download = function(){
//Find the part of the image that is inside the crop box
var canvas,
left = $('.resize-image').offset().left - $container.offset().left,
top = $('.resize-image').offset().top - $container.offset().top,
width = $('.resize-image').width(),
height = $('.resize-image').height();
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
canvas.getContext('2d').drawImage(image_target, left, top, width, height, 0, 0, width, height);
//var src = $('.resize-image').attr('src');
//alert(src);
//canvas.toDataURL("image/png;base64");
var ImageData = canvas.toDataURL("image/png;base64");
ImageData = ImageData.replace("image/png", "image/octet-stream");
document.location.href = ImageData;
}
html:
<div class="content">
<div class="component">
<img class="resize-image" src="img/image.jpg" alt="image for resizing">
<button class="btn-crop js-crop">Download<img class="icon-crop" src="img/crop.svg"></button>
</div>
</div><!-- /content -->
Tem alguma forma de fazer isso? pode ser com php tbm se for necessário. nesse link está o meu codigo full até o momento: https://www.dropbox.com/s/5ptiq8h5y4r4akc/ImageResizeCropCanvas.zip?dl=0