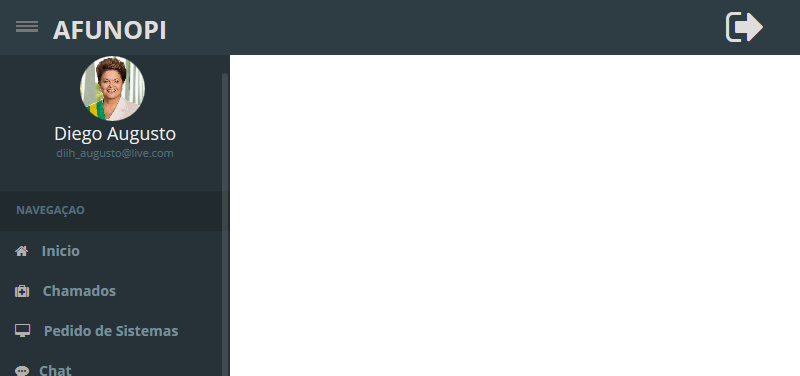
Tenho um menu lateral que tem posição fixa, se diminuo a resolução da tela a barra de rolagem não desce até o final, dessa maneira:
Atualmente faço essa barra utilizando a propriedade overflow do css:
overflow: auto;
Porém todos os exemplos que vi a posição é setada como absolute e não fixed.
Como posso fazer essa barra de rolagem descer até o final?
Esse é o css completo do menu:
#sidebar-wrapper {
z-index: 1000;
position: fixed;
left: 230px;
width: 0;
height: 100%;
margin-left: -230px;
overflow-y: auto;
background: #263238;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
}

padding-bottom: 40px;nessa resoluçãopadding: bottom;ou uma margin!!