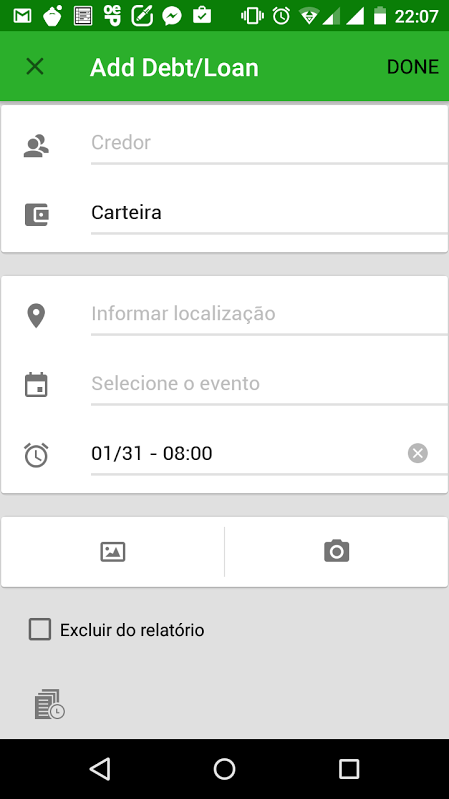
Vi esse app e nessa tela tem umas divisões que parecem ter sido feitas com cardview, alguem pode dizer se realmente foi feito dessa forma ou como foi feito?
Outro detalhe é no final, tem um botão que pega toda largura da tela, ele tem duas funções, localizar uma foto ou tirar uma foto com a camera, como foi feito esse botão?
Existem componentes específicos para isso?