Estou implementando uma aplicação onde preciso realizar um redirect de um servidor para outro e estou encontrando problemas. Ao realizar um redirect, recebo a seguinte mensagem de erro:
XMLHttpRequest cannot load https://servidordeaplicacao.com/endereco. The 'Access-Control-Allow-Origin' header has a value 'http://www.servidorhospedagemcliente.com' that is not equal to the supplied origin. Origin 'null' is therefore not allowed access.
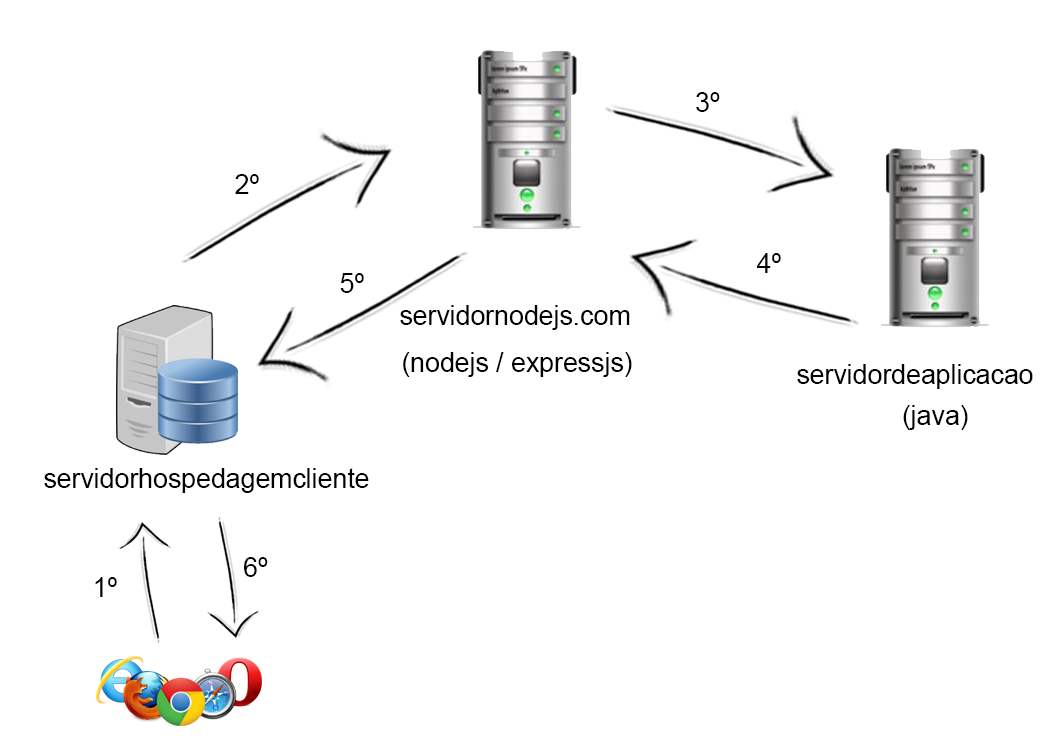
O fluxo da minha aplicação está da seguinte maneira:
Segue o detalhamento dos passos:
1º: Cliente requisita uma página pelo browser ao servidor http://www.servidorhospedagemcliente.com/Teste.html
Request Header
GET /Teste.html HTTP/1.1
Host: www.servidorhospedagemcliente.com
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.106 Safari/537.36 Accept-Encoding: gzip, deflate, sdch
Accept-Language: pt-BR,pt;q=0.8,en-US;q=0.6,en;q=0.4
Response Header
HTTP/1.1 200 OK
Server: Apache/2.2.29 (Unix) mod_ssl/2.2.29 OpenSSL/1.0.1e-fips mod_bwlimited/1.4
Connection: Keep-Alive Content-Type: text/html
2º O servidorhospedagemcliente executa um ajax requisitando um endereço no servidornodejs
Requisição Ajax feita pela Teste.html
$("#testeAction").click(function() {
$.ajax({
success: function() {
alert('Funcionou Teste Action!');
},
error: function() {
alert('Agora deu ruim.');
},
type: 'GET',
url: 'https://servidornodejs.com/Teste'
});
});
Request Header
GET /Teste HTTP/1.1
Host: servidornodejs.com
Connection: keep-alive
Accept: /
Origin: http://www.servidorhospedagemcliente.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.106 Safari/537.36
Referer: http://www.servidorhospedagemcliente.com/Teste.html
Accept-Encoding: gzip, deflate, sdch
Accept-Language: pt-BR,pt;q=0.8,en-US;q=0.6,en;q=0.4
Response Header
HTTP/1.1 301 Moved Permanently
Server: Cowboy
Connection: keep-alive
X-Powered-By: Express
Access-Control-Allow-Origin: http://www.servidorhospedagemcliente.com
Vary: Origin, Accept
Location: https://servidoraplicacao.com/endereco
Content-Type: text/plain; charset=utf-8
Content-Length: 94
Date: Wed, 06 Jan 2016 18:36:50 GMT
Via: 1.1 vegur
3º O servidornodejs.com ao receber a requisição realiza um redirect para o servidordeaplicacao
Código Node JS
'use strict';
var express = require('express');
var app = express();
var cors = require('cors');
var http = require('http');
app.set('port', (process.env.PORT || 5008));
var corsOptions = {
origin: 'http://www.servidorhospedagemcliente.com',
methods: 'GET,POST,PUT,DELETE,OPTIONS'
};
app.get('/Teste', cors(corsOptions), function(req, res, next) {
res.redirect(301,'https://servidordeaplicacao.com/endereco');
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Request Header
GET /Teste HTTP/1.1
Host: servidornodejs.com
Connection: keep-alive
Accept: /
Origin: http://www.servidorhospedagemcliente.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.106 Safari/537.36
Referer: http://www.servidorhospedagemcliente.com/Teste.html
Accept-Encoding: gzip, deflate, sdch
Accept-Language: pt-BR,pt;q=0.8,en-US;q=0.6,en;q=0.4
Response Header
HTTP/1.1 301 Moved Permanently
Server: Servidor
Connection: keep-alive
X-Powered-By: Express
Access-Control-Allow-Origin: http://www.servidorhospedagemcliente.com
Vary: Origin, Accept
Location: https://servidordeaplicacao.com/endereco
Content-Type: text/plain; charset=utf-8
4º O servidordeaplicacao recebeu a requisição e irá fazer um redirect para o servidornodejs poder redirecionar ao servidorhospedagemcliente para concluir os passos 5 e 6. Mas ai é que está o problema, a mensagem de erro aparece nesse momento, com o seguinte cabeçalho:
Código Node JS
app.get('/Cliente', cors(corsOptions), function(req, res, next) {
res.redirect(301,'http://servidorhospedagemcliente.com/ok.html');
});
Código de Aplicação Java
public void enviar(HttpServletRequest request, HttpServletResponse response, String id) throws ServletException, IOException {
try {
{
if (request.getMethod().equals("OPTIONS") || request.getMethod().equals("GET") || request.getMethod().equals("POST")) {
response.addHeader("Access-Control-Allow-Origin", "http://www.servidorhospedagemcliente.com");
response.setHeader("Access-Control-Allow-Methods", "GET,POST,PUT,DELETE,OPTIONS");
response.setHeader("Access-Control-Allow-Headers", "Content-Type");
}
String url = "https://servidornodejs.com/Cliente";
response.setStatus(HttpServletResponse.SC_MOVED_PERMANENTLY);
response.addHeader("Location", url);
}
} catch (Exception e) {
e.printStackTrace();
throw new ServletException(e);
}
}
Request Header
GET /endereco HTTP/1.1
Host: servidordeaplicacao.com
Connection: keep-alive
Accept: /
Origin: null
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/47.0.2526.106 Safari/537.36
Referer: http://www.servidorhospedagemcliente.com/Teste.html
Accept-Encoding: gzip, deflate, sdch
Accept-Language: pt-BR,pt;q=0.8,en-US;q=0.6,en;q=0.4
Response Header
HTTP/1.1 301 Moved Permanently
Connection: close
Date: Wed, 06 Jan 2016 18:36:51 GMT
Content-Type: text/html;charset=utf-8
Access-Control-Allow-Origin: http://www.servidorhospedagemcliente.com
Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS
Access-Control-Allow-Headers: Content-Type
Agora vem a minha pergunta, no momento em que um redirect é executado, é possível alterar Origin do cabeçalho HTTP e para poder enviar? No meu cabeçalho ele é null, e de acordo com a mensagem de erro do navegador, Origin 'null' is therefore not allowed access.. Alguém tem alguma ideia de como resolver este problema?

+1. Só uma curiosidade, porquê fazer redirect? não podes fazer o servidor Node fazer um request HTTP ao servidor Java e ir buscar o que precisas para responder ao cliente via Node?