Saudação para todos,
vou logo direto ao assunto;
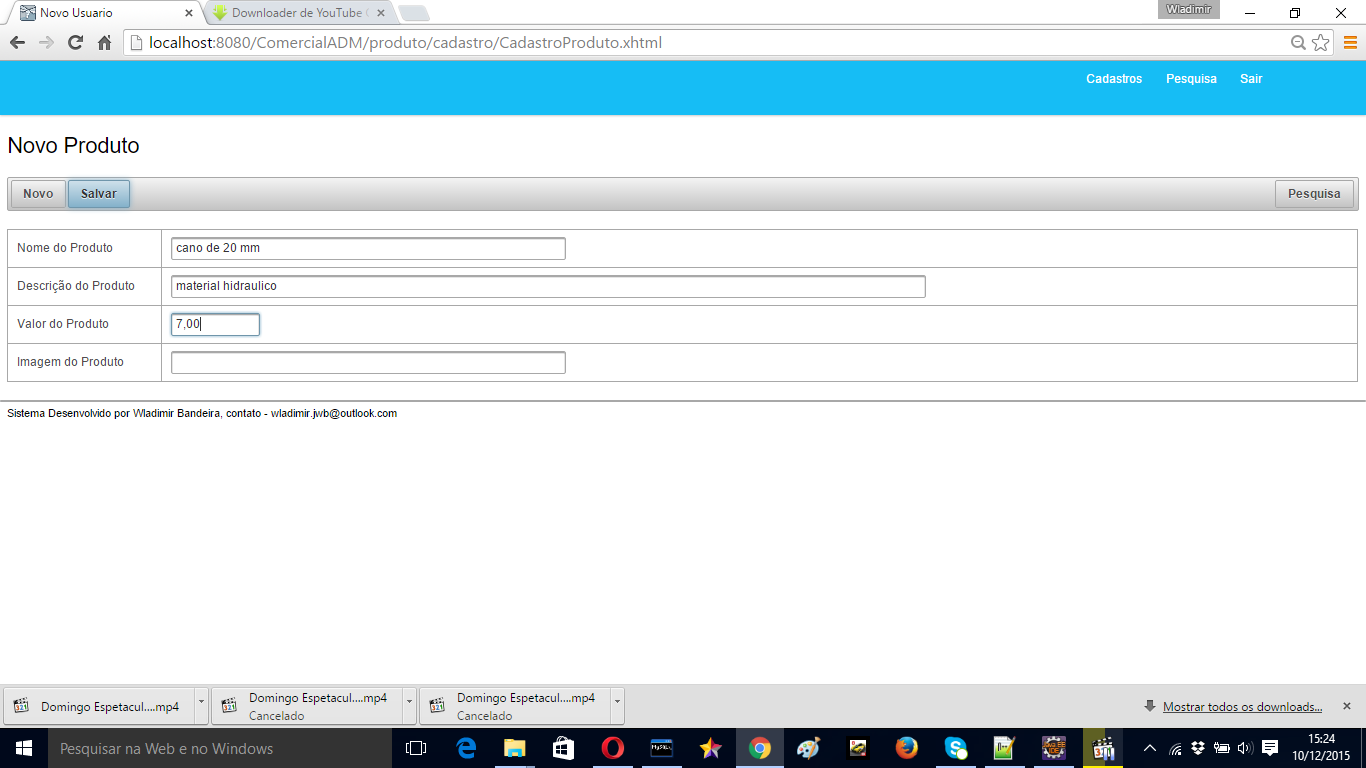
Quando eu entro na pagina eu preencho um formulário e o campo de valor fica com a formatação de moeda funcionando, como podem ver a baixo;
Depois que salvo a formatação de moeda não funciona mais, a não ser que eu faça um refresh na pagina apertando a tecla F5.
Como faço para corrigir isso?
Meu projeto esta usando a abordagem de templates, na pagina pai a pagina se encontra assim;
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title><ui:insert name="titulo">Sistema de Pedidos de Venda</ui:insert></title>
<h:outputStylesheet library="css" name="sistema.css" />
<h:outputScript library="js" name="jquery.maskMoney.js"/>
</h:head>
<h:body>
<p:ajaxStatus styleClass="ajax-status">
<f:facet name="start">
<h:graphicImage library="images" name="loading.gif"/>
</f:facet>
<f:facet name="complete">
<h:outputText value=""/>
</f:facet>
</p:ajaxStatus>
<header>
<div style="float: right; margin-right: 110px">
<span style="float: left; height: 30px; line-height: 30px; margin-right: 60px">
</span>
<h:form style="display: inline-block">
<p:menubar styleClass="menu-sistema">
<p:submenu label="Cadastros">
<p:menuitem value="Cadastro de Produto" outcome="/produto/cadastro/CadastroProduto"/>
</p:submenu>
<p:submenu label="Pesquisa">
<p:menuitem value="Pesquisa de Usuarios" />
</p:submenu>
<p:menuitem value="Sair" />
</p:menubar>
</h:form>
</div>
<div style="clear: both"></div>
</header>
<div id="conteudo">
<ui:insert name="corpo" />
</div>
<p:separator style="margin-top: 20px" />
<footer> Sistema Desenvolvido por Wladimir Bandeira, contato -
[email protected] </footer>
<script>
function configurarMoeda() {
$(".moeda").maskMoney({ decimal: ",", thousands: ".", allowZero: true });
}
$(document).ready(function() {
configurarMoeda();
});
</script>
</h:body>
</html>
Essa é a pagina em questão;
<ui:composition template="/WEB-INF/template/LayoutPadrao.xhtml"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:p="http://primefaces.org/ui" xmlns:o="http://omnifaces.org/ui">
<ui:define name="titulo">Novo Usuario</ui:define>
<ui:define name="corpo">
<h:form>
<h1>Novo Produto</h1>
<p:messages autoUpdate="true" closable="true" />
<p:toolbar style="margin-top: 20px">
<p:toolbarGroup>
<p:button value="Novo" />
<p:commandButton value="Salvar" id="botaoSalvar"
action="#{cadastroProdutoBean.salvar}" update="@form" />
</p:toolbarGroup>
<p:toolbarGroup align="right">
<p:button value="Pesquisa" />
</p:toolbarGroup>
</p:toolbar>
<p:panelGrid columns="2" id="painel"
style="width: 100%; margin-top: 20px" columnClasses="rotulo, campo">
<p:outputLabel value="Nome do Produto" for="nomep" />
<p:inputText id="nomep" size="60" maxlength="90"
value="#{cadastroProdutoBean.produto.nomeproduto}" />
<p:outputLabel value="Descrição do Produto" for="descp" />
<p:inputText id="descp" size="120" maxlength="130"
value="#{cadastroProdutoBean.produto.descproduto}" />
<p:outputLabel value="Valor do Produto" for="valorp" />
<p:inputText id="valorp" size="9" maxlength="9"
value="#{cadastroProdutoBean.produto.valorproduto}"
styleClass="moeda">
<f:convertNumber maxFractionDigits="2" minFractionDigits="2" />
</p:inputText>
<p:outputLabel value="Imagem do Produto" for="imagemp" />
<p:inputText id="imagemp" size="60" maxlength="60"
value="#{cadastroProdutoBean.produto.imagemproduto}" />
</p:panelGrid>
</h:form>
</ui:define>
</ui:composition>
E esse é a parte do código da pagina que está com problema;
<p:outputLabel value="Valor do Produto" for="valorp" />
<p:inputText id="valorp" size="9" maxlength="9"
value="#{cadastroProdutoBean.produto.valorproduto}"
styleClass="moeda">
<f:convertNumber maxFractionDigits="2" minFractionDigits="2" />
</p:inputText>
Acredito que seja uma boubagem.
Criei projeto Web Java que está utilizando JSF + CDI + Maven + JPA