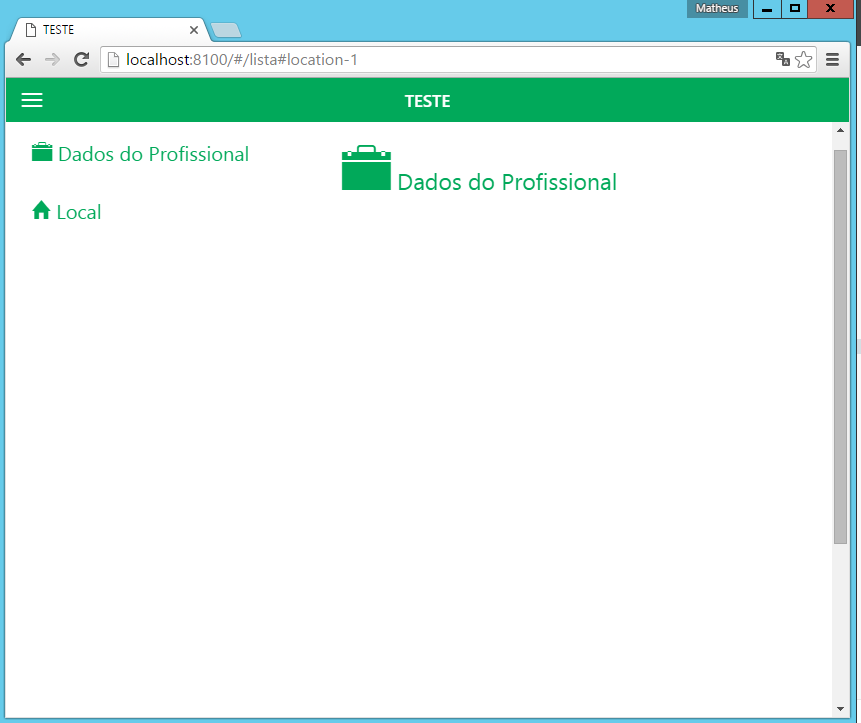
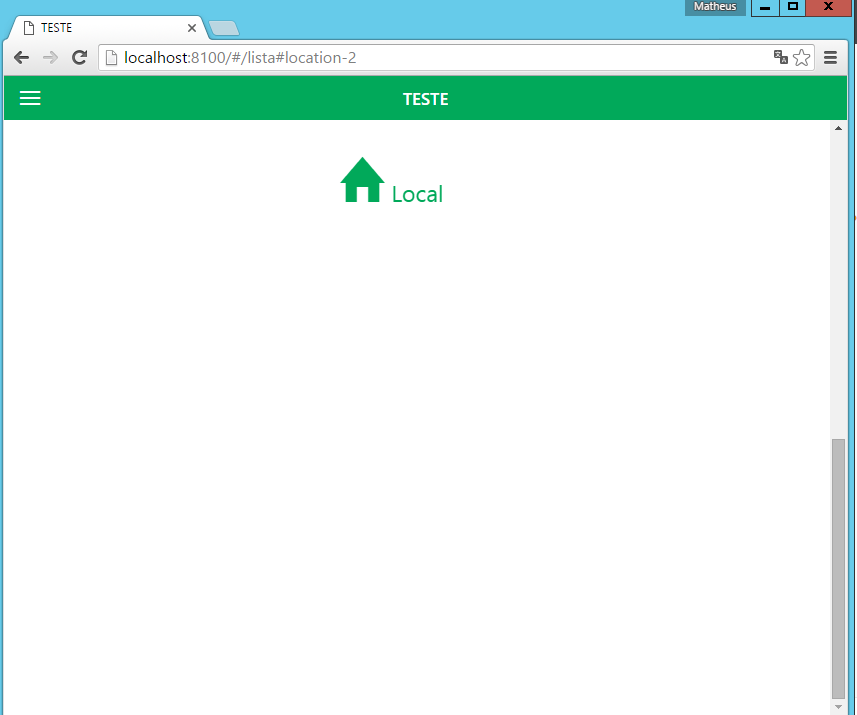
Eu dividi minha pagina com uma grid, onde a menor parte eu coloquei itens q direcionam para locais da pagina, eu queria saber como deixar essa menor parte fixa e o scroll funcionar somente na parte maior da pagina onde se encontra todo o conteúdo. Assim quando eu clicar em um item na parte menor ele direciona a pagina para o lugar respectivo do item e os itens continuam aparecendo na parte menor da pagina. Observem nas imagens que quando clico no item local que esta na lateral ele direciona a pagina para o local respectivo mas os itens ficam no mesmo lugar da pagina...


CSS:
.fixa {
positionf: fixed;
overflow: hidden;
}
HTML:
<ion-view view-title="TESTE" title="Locations" hide-back-button="true">
<ion-nav-buttons side="left">
<button menu-toggle="left" class="button button-icon icon ion-navicon"></button>
</ion-nav-buttons>
<ion-content delegate-handle="content" class="padding" overflow-scroll="true">
<div class="row">
<div class="col col-33 fixa">
<section ng-controller="PageController">
<div class="list">
<a id="location-0" ng-click="scrollToAnchorWithinCurrentPage('location-1')" style="border-left-color: white; border-right-color: white; font-size:20px;" class="semBorda calm item item-icon">
<i style="font-size:25px;" class="ion-ios-briefcase calm"></i>
Dados do Profissional
</a>
<a class="semBorda calm item item-icon" style="border-left-color: white; border-right-color: white; font-size:20px;" ng-click="scrollToAnchorWithinCurrentPage('location-2')">
<i style="font-size:25px;" class="ion-home calm"></i>
Local
</a>
</div></div>
<div class="col">
<a id="location-1" style="font-size:23px;" class="semBorda calm item item-icon-left" >
<i style="font-size:60px;" class="ion-ios-briefcase calm"></i>
Dados do Profissional
</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a id="location-2" style="font-size:23px;" class="semBorda calm item item-icon-left" >
<i style="font-size:60px;" class="ion-home calm"></i>
Local
</a>
<br>
</div></div>
<br>
</section>
</div></div>
</ion-content>
</ion-view>