Estou com um problema que ao salvar um campo via datepicker, o mesmo ao invés de enviar o valor, envia o mesmo via input, este caso é apenas nos casos em que o botão enter não é pressionado.
$(function () {
jQuery("#grid").jqGrid({
url:'odo_ctd0004b.asp',
mtype: 'GET',
...
datatype: "json",
colNames:['Operadora', 'Nº Remessa', 'Ref. Anterior', 'Situação do Físico', 'Situação Remessa', 'Dt. Recebimento', 'Dt. Postagem', 'Qtd Guias', 'Val. Apresentado', 'COD_TS_NR', 'COD_OPERADORA'],
colModel:[{name:'NOM_OPERADORA', index:'NOM_OPERADORA' , width:120, align:"left"},
{name:'NUM_GRD', index:'NUM_GRD' , width:100, align:"center"},
{name:'MES_ANO_REF_ANTERIOR', index:'MES_ANO_REF_ANTERIOR' , width:130, align:"center"},
{name:'NOME_SITUACAO_FISICO', index:'NOME_SITUACAO_FISICO' , width:180, align:"left"},
{name:'NOME_SITUACAO_REMESSA', index:'NOME_SITUACAO_REMESSA' , width:180, align:"left"},
{name:'DATA_RECEBIMENTO', index:'DATA_RECEBIMENTO' , width:150, align:"center", editable: true, sorttype:"date"},
{name:'DT_POSTAGEM', index:'DT_POSTAGEM' , width:150, align:"center", editable: true, sorttype:"date"},
{name:'QTD_CONTAS', index:'QTD_CONTAS' , width:100, align:"right"},
{name:'VAL_APRESENTADO', index:'VAL_APRESENTADO' , width:150, align:"right"},
{name:'COD_TS_NR', index:'COD_TS_NR' , hidden: true },
{name:'COD_OPERADORA', index:'COD_OPERADORA' , hidden: true }
],
onSelectRow: function(id, rowid){
if(id && id!=lastsel){
jQuery('#grid').jqGrid('saveRow',rowid); //Tem que estar saveRow senão retorna ao valor original
jQuery('#grid').jqGrid('editRow',id,true,pickdates);
lastsel=id;
}
},
...
rowList: [50, 100, 150],
recordtext: "Vendo {0} - {1} de {2}",
pager: jQuery('#pager'),
cellsubmit: 'clientArray',
}).navGrid('#pager',{edit:false,add:false,del:false});
});
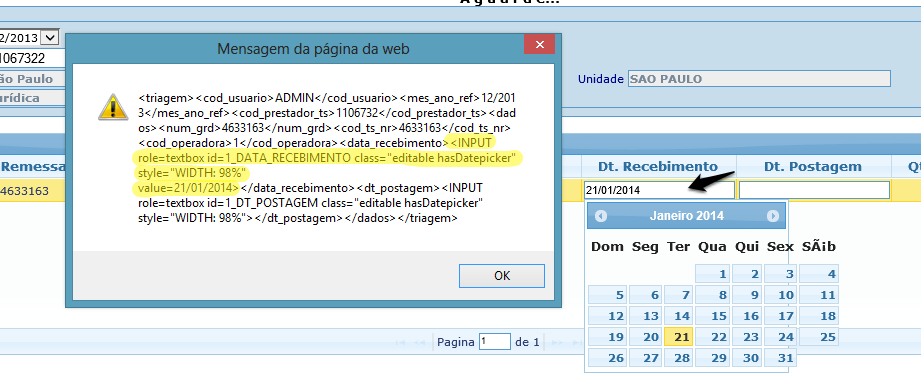
Imagem do erro:

Obrigado.