Como bloquear um intervalo de datas utilizando o datepicker ?
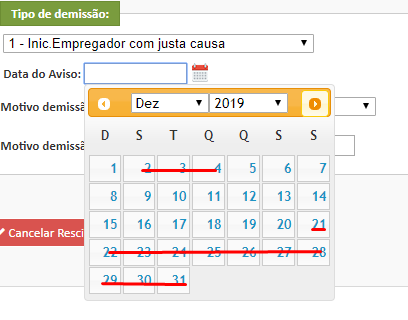
Exemplo, hoje é dia 2, começar pelo dia, começar pelo dia atual + 3 dias e bloquear do dia 20 para frente de cada mês. O maxDate bloqueia os proximos meses.
Tentei utilizar o maxDate para testar com o mês atual, mas ele bloqueia o proximo mês
$("#data_aviso").datepicker({
constrainInput: true,
showOn: "button",
minDate: '+3D',
maxDate: new Date('2019-11-20'),
changeMonth: true,
changeYear: true,
buttonImage: "../../imagens/calendario.png",
buttonImageOnly: true,
changeMonth: true,
changeYear: true,
dateFormat: 'dd/mm/yy',
dayNames: ['Domingo','Segunda','Terça','Quarta','Quinta','Sexta','Sábado','Domingo'],
dayNamesMin: ['D','S','T','Q','Q','S','S','D'],
dayNamesShort: ['Dom','Seg','Ter','Qua','Qui','Sex','Sáb','Dom'],
monthNames: ['Janeiro','Fevereiro','Março','Abril','Maio','Junho','Julho','Agosto','Setembro','Outubro','Novembro','Dezembro'],
monthNamesShort: ['Jan','Fev','Mar','Abr','Mai','Jun','Jul','Ago','Set','Out','Nov','Dez'],
onSelect: function(dateText, inst){
// VALIDA PARA NÃO DEIXAR PROGRAMAR NA SABADO E DOMINGO
.....
}
});
});
Preciso de um jeito para bloquear um certo período de todo mês, do dia atual + 3 dias e após o dia 20 de todo mês, sem bloquear o proximo mes.