Ao listar os arquivos que você quer manter no cache com a versão do service worker, na maioria das vezes colocamos o arquivo de estilo, para ser acessível offline.
Com isso, quando há mudança de CSS, em produção a aplicação pode sofrer com essa divergência de cache do "html/javascript" e o css.
Até mesmo quando se tira o arquivo css da listagem de cache, pode acontecer essa quebra.
No cenário com PWA, quais as soluções que costumam utilizar ou a melhor solução que adotam para não haver quebra de layout em uma nova versão de um PWA?
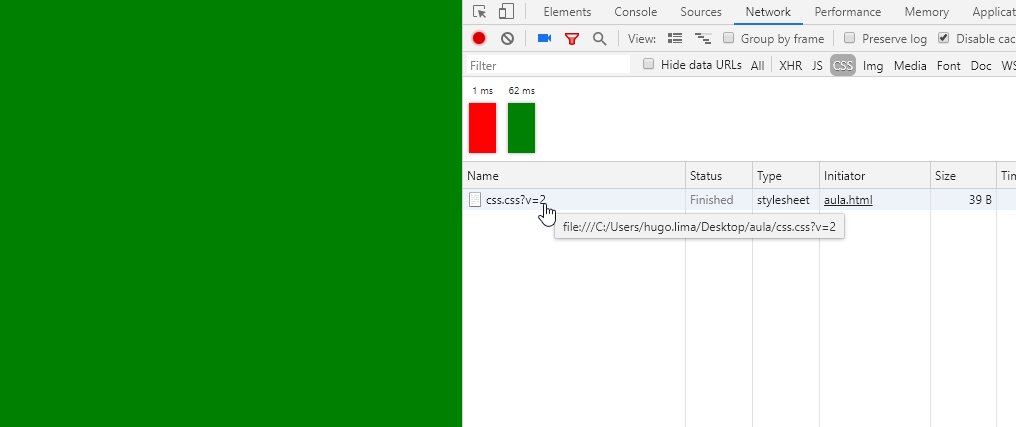
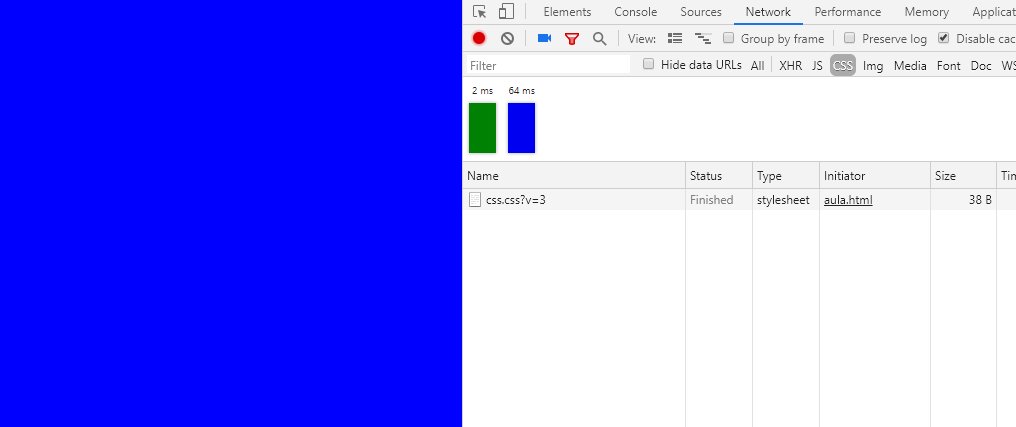
Ex: acrescentar query string, quando há uma mudança com muita chance de quebra e etc...