No Windows isso não ocorre, ao menos não no Firefox, estou quase certo de que isto é uma situação que ocorre no Ubuntu ou no ambiente gráfico especifico, pois os controles renderizados no navegador são "parcialmente" gerados a partir do "sistema operacional" o que provavelmente não permitirá uma customização total.
Conforme exemplo da outra pergunta no Windows, para testar clique em:
.form-control
{
background-color: #fff;
border-radius: 15px;
border: 2px solid #ccc;
font-size: 16px;
margin-top: 5px;
min-height: 57px;
outline: none;
padding: 15px 10px;
transition: border-color .1s linear;
width: 100%;
box-sizing: border-box;
}
select.form-control {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none; /*provavelmente será implementado no futuro*/
background: url(data:image/svg+xml;charset=utf-8;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+PHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4IiB3aWR0aD0iMzA2cHgiIGhlaWdodD0iMzA2cHgiIHZpZXdCb3g9IjAgMCAzMDYgMzA2IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAzMDYgMzA2OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+PGc+PHBvbHlnb24gcG9pbnRzPSIyNzAuMyw1OC42NSAxNTMsMTc1Ljk1IDM1LjcsNTguNjUgMCw5NC4zNSAxNTMsMjQ3LjM1IDMwNiw5NC4zNSIvPjwvZz48L3N2Zz4=) center right no-repeat;
background-size: 8px 8px;
}
<select class="form-control">
<option>Selecione...</option>
<option>Masculino</option>
<option>Feminino</option>
</select>
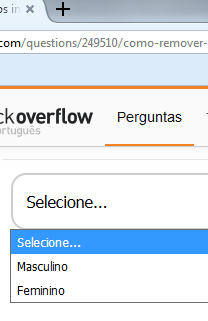
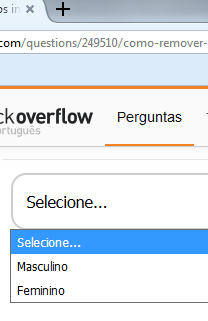
O resultado no Firefox em Windows foi:

Nota: No Windows o único momento que foi mostrado o pontilhado foi quando usei o Tab para navegar
Técnicas para remover o "outline" no Firefox
Nota: É bem provável que essas técnicas funcionem melhor quando aplicada para links como: <a href="...">foo bar</a>
Você pode experimentar o:
select.form-control, select.form-control:focus {
outline: 0;
}
Clique abaixo para testar:
select.form-control
{
background-color: #fff;
border: 2px solid #ccc;
padding: 15px 10px;
width: 100%;
}
select.form-control, select.form-control:focus {
outline: 0;
}
<select class="form-control">
<option>Selecione...</option>
<option>Masculino</option>
<option>Feminino</option>
</select>
Ou moz-focusring com "algum" efeito:
select.form-control:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #000;
}
Clique abaixo para testar:
select.form-control:-moz-focusring {
color: transparent;
text-shadow: 0 0 0 #000;
}
select.form-control
{
background-color: #fff;
border: 2px solid #ccc;
padding: 15px 10px;
width: 100%;
}
<select class="form-control">
<option>Selecione...</option>
<option>Masculino</option>
<option>Feminino</option>
</select>
Ou o seletor -moz-focus-inner, este foi o que funcionou melhor, ao menos com navegação via Tab teve o efeito desejado, no entanto no Debian com Lxde não funcionou:
select.form-control::-moz-focus-inner {
border: 0;
}
Clique abaixo para testar:
select.form-control::-moz-focus-inner {
border: 0;
}
select.form-control
{
background-color: #fff;
border: 2px solid #ccc;
padding: 15px 10px;
width: 100%;
}
<select class="form-control">
<option>Selecione...</option>
<option>Masculino</option>
<option>Feminino</option>
</select>
Concluindo
Ou seja creio eu não que não exista técnica garantida, pois depende do sistema operacional, mesmo técnicas como moz-focusring poderão não chegar ao resultado desejado ou causar até outro efeito em diferentes sistemas operacionais, pois não é possível customizar por por completo.
Leve em consideração que esse pontilhado pode até ajudar o usuário e não incomoda tanto.