Tenho um menu de abas que conforme vai selecionando as abas vai mudando o conteúdo.
Mudança das abas:
<script language="JavaScript">
function stAba(menu,conteudo)
{
this.menu = menu;
this.conteudo = conteudo;
}
var arAbas = new Array();
arAbas[0] = new stAba('td_usua','div_usua');
arAbas[1] = new stAba('td_empr','div_empr');
arAbas[2] = new stAba('td_nota','div_nota');
arAbas[3] = new stAba('td_soft','div_soft');
function AlternarAbas(menu,conteudo)
{
for (i=0;i<arAbas.length;i++)
{
m = document.getElementById(arAbas[i].menu);
m.className = 'menu';
c = document.getElementById(arAbas[i].conteudo)
c.style.display = 'none';
}
m = document.getElementById(menu)
m.className = 'menu-sel';
c = document.getElementById(conteudo)
c.style.display = '';
}
</script>
A minha dúvida é: "Como limpar os dados da aba anterior ao se selecionar outra aba?"
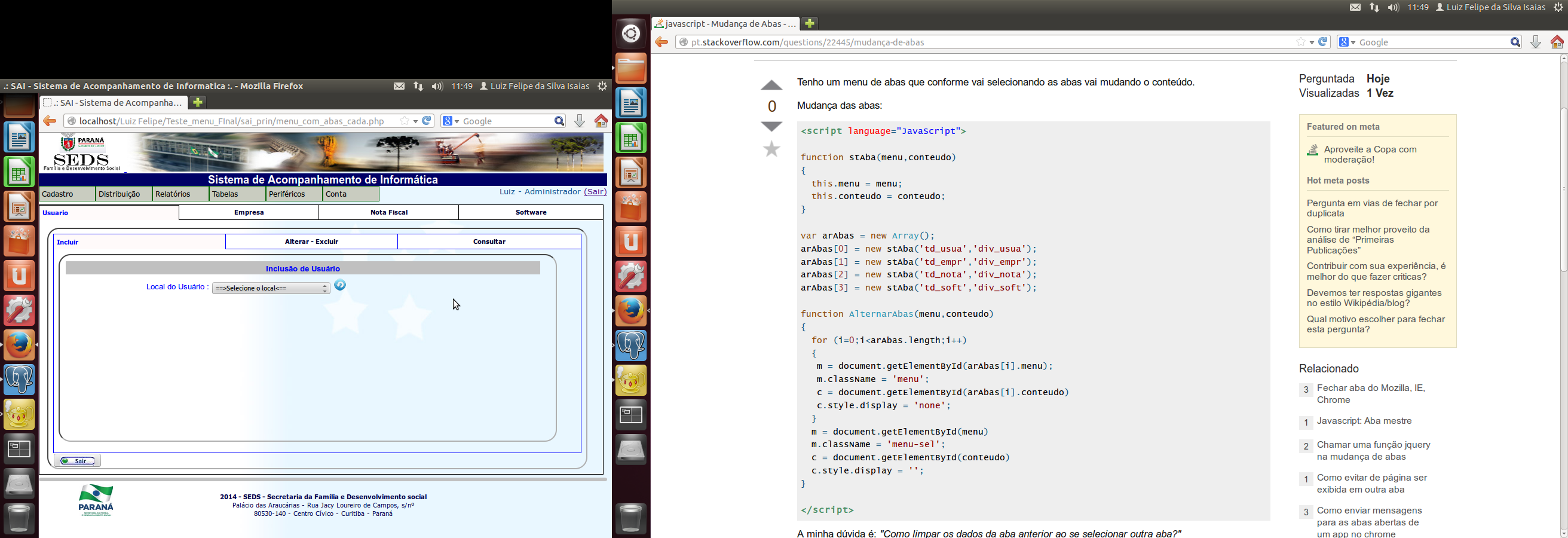
Imagem do menu: 
Chamo o AlternarAbas() no menu onde é escolhida a opção desejada:
<body onLoad="AlternarAbas('td_usua','div_usua')">
<table width="945" height="50" align="left" valign="top" cellspacing="0" cellpadding="5" border="0" style="border-left: 1px solid #000000;" >
<tr>
<td height="20" width="50" class="menu" id="td_usua" onClick="AlternarAbas('td_usua','div_usua')">Usuario</td>
<td height="20" width="50" class="menu" id="td_empr" onClick="AlternarAbas('td_empr','div_empr')">Empresa</td>
<td height="20" width="50" class="menu" id="td_nota" onClick="AlternarAbas('td_nota','div_nota')">Nota Fiscal</td>
<td height="20" width="50" class="menu" id="td_soft" onClick="AlternarAbas('td_soft','div_soft')">Software</td>
</tr>
Os dados ao qual me refiro são os que o usuário digita. Ou seja, caso o usuário digite algo na área do incluir do Usuário e logo depois mudar para Empresa, os dados que ele informou no incluir sumirão!
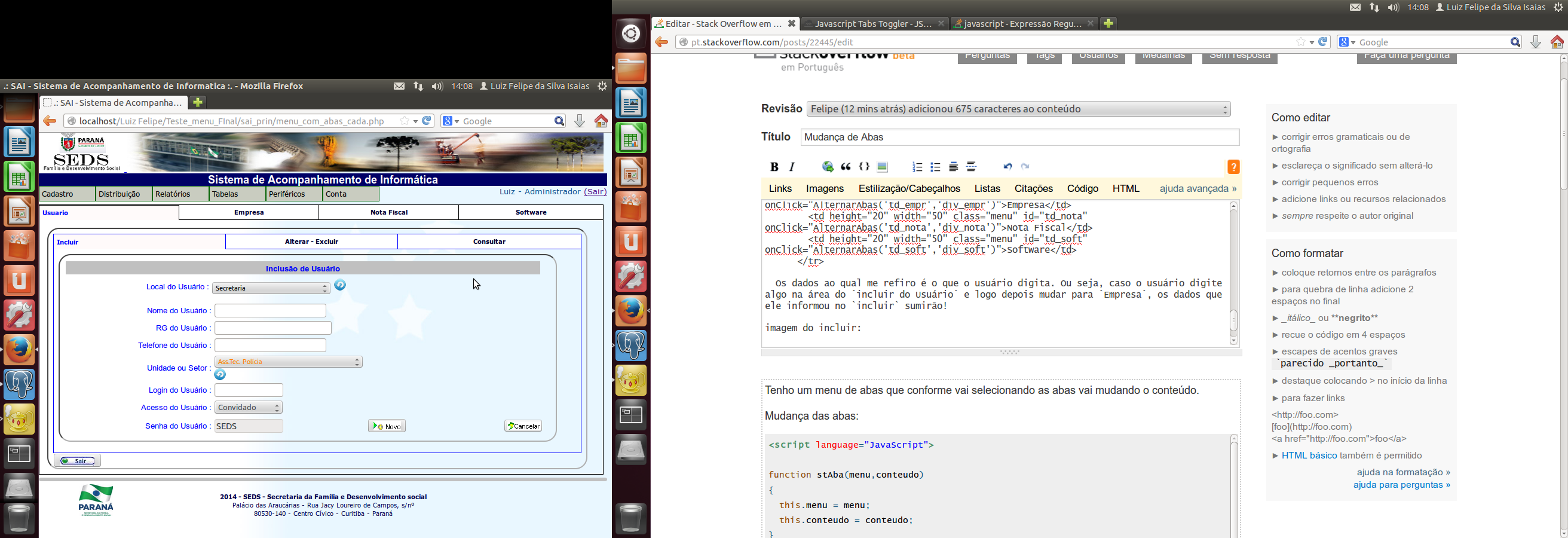
imagem do incluir: 
Funciona se for chamado por um iframe?
<tr>
<td height="300" width="" class="tb-conteudo" colspan="4" align="left" valign="top" >
<div id="div_usua" class="conteudo" style="display: none; padding-top:5px;">
<table align="left" border="0" width="2%">
<tr>
<td>
<iframe style="border-radius:20px;" scrolling="no" src="../sai_cada_usua/menu_com_abas_usua.php" width="900" height="400 " >
</iframe>
</td>
</tr>
</table>
</div>
</td>
</tr>