Tenho um sistema com abas em JS/JQuery, que ao unílo com o Owl.Carousel ele da um bug um tanto quanto estranho, ja tentei de tudo para consertar o erro e não compreendo oque pode estar causando o conflito.
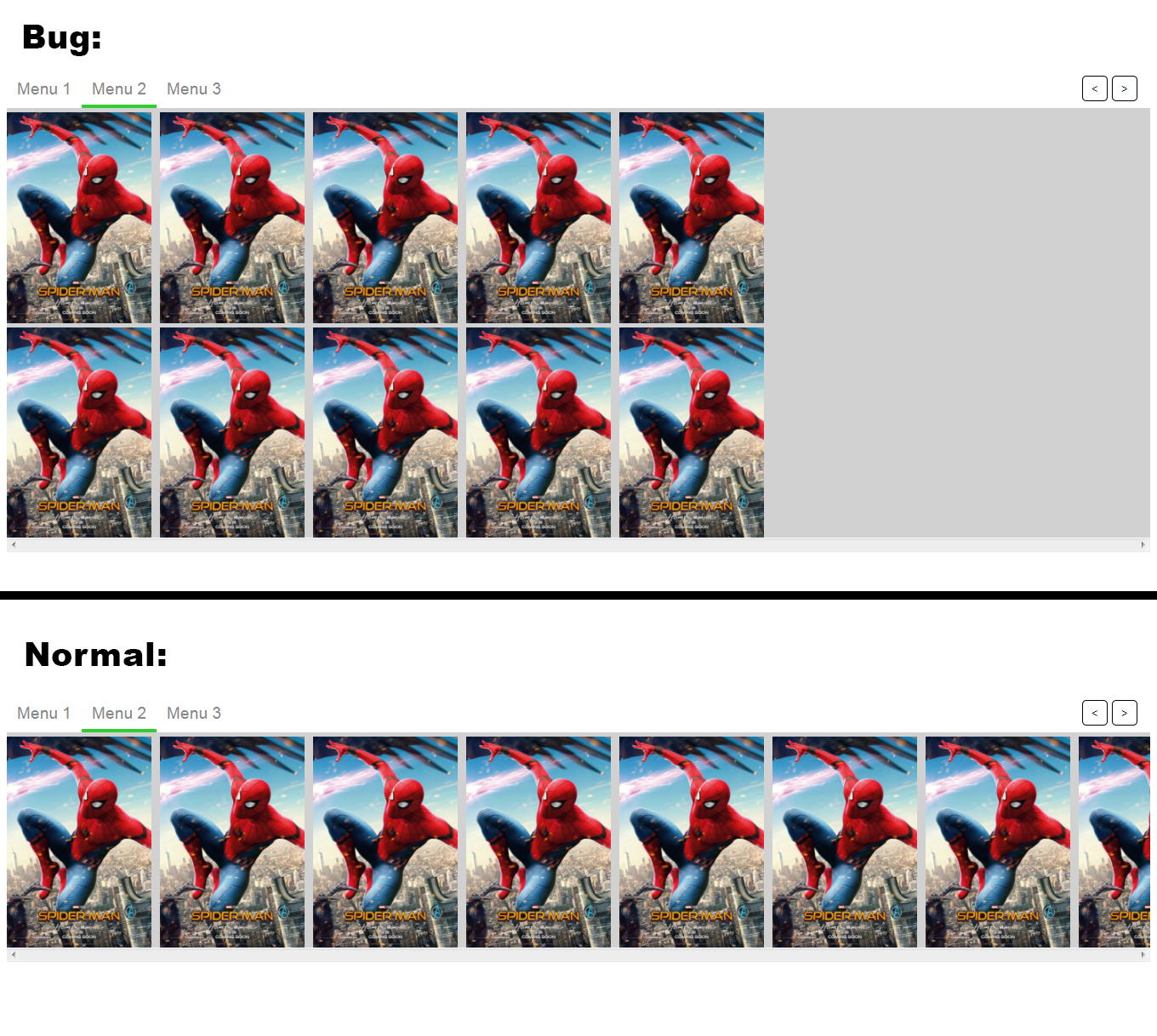
Ex escrito: Quando carrego a página, e mudo a aba pela primeira vez, as imagens são alinhadas em fileiras ignorando o Overflow do elemento, ao voltar para outra aba e depois retornar, o overflow é corrigido, porém sempre que carrego a página o mesmo erro ocorre.
Código:
//Função 'Ocultar/Exibir' Abas.
$(document).ready(function(){
$('.conteudo').hide();
$('.conteudo:eq(0)').show();
$('.item_aba:eq(0)').addClass('ativo');
$('.item_aba').click(function(){
var i = $(this).index();
$('.item_aba').removeClass('ativo');
$(this).addClass('ativo');
$('.conteudo').hide();
$('.conteudo:eq('+i+')').show();
});
})
//Função Owl.Carousel.
$(document).ready(function(){
$('.owl-carousel').owlCarousel({
margin:10,
loop:false,
dots:false,
autoWidth:true,
items:4
})
});
//Função Barra Rolante.
var SETTINGS = {
navBarTravelling: false,
navBarTravelDirection: "",
navBarTravelDistance: 150
}
var colours = {
0: "#00BFFF",
1: "#32CD32",
2: "#FF0000",
3: "#40FEFF",
4: "#14CC99",
5: "#00BAFF",
6: "#0082B2",
7: "#B25D7A",
8: "#00FF17",
9: "#006B49",
10: "#00B27A",
11: "#996B3D",
12: "#CC7014",
13: "#40FF8C",
14: "#FF3400",
15: "#ECBB5E",
16: "#ECBB0C",
17: "#B9D912",
18: "#253A93",
19: "#125FB9",
}
document.documentElement.classList.remove("no-js");
document.documentElement.classList.add("js");
// the indicator
var indicador = document.getElementById("indicador");
var trilho = document.getElementById("trilho");
// Set the indicator
moveIndicator(trilho.querySelector("[aria-selected=\"true\"]"), colours[0]);
// Handle setting the currently active link
trilhoContents.addEventListener("click", function(e) {
var links = [].slice.call(document.querySelectorAll(".trilho_classe_Link"));
links.forEach(function(item) {
item.setAttribute("aria-selected", "false");
})
e.target.setAttribute("aria-selected", "true");
// Pass the clicked item and it's colour to the move indicator function
moveIndicator(e.target, colours[links.indexOf(e.target)]);
});
// var count = 0;
function moveIndicator(item, color) {
var textPosition = item.getBoundingClientRect();
var container = trilhoContents.getBoundingClientRect().left;
var distance = textPosition.left - container;
var scroll = trilhoContents.scrollLeft;
indicador.style.transform = "translateX(" + (distance + scroll) + "px) scaleX(" + textPosition.width * 0.01 + ")";
// count = count += 100;
// indicador.style.transform = "translateX(" + count + "px)";
if (color) {
indicador.style.backgroundColor = color;
}
}
function determineOverflow(content, container) {
var containerMetrics = container.getBoundingClientRect();
var containerMetricsRight = Math.floor(containerMetrics.right);
var containerMetricsLeft = Math.floor(containerMetrics.left);
var contentMetrics = content.getBoundingClientRect();
var contentMetricsRight = Math.floor(contentMetrics.right);
var contentMetricsLeft = Math.floor(contentMetrics.left);
if (containerMetricsLeft > contentMetricsLeft && containerMetricsRight < contentMetricsRight) {
return "both";
} else if (contentMetricsLeft < containerMetricsLeft) {
return "left";
} else if (contentMetricsRight > containerMetricsRight) {
return "right";
} else {
return "none";
}
}/*==================== STYLE BARRA ROLANTE ======================*/
* {
box-sizing: inherit;
}
.menu_horizontal {
position: relative;
/*padding: 0 11px;*/
box-sizing: border-box;
}
.trilho_classe {
/* Make this scrollable when needed */
overflow-x: auto;
/* We don't want vertical scrolling */
overflow-y: hidden;
/* For WebKit implementations, provide inertia scrolling */
-webkit-overflow-scrolling: touch;
/* We don't want internal inline elements to wrap */
white-space: nowrap;
/* If JS present, let's hide the default scrollbar */
.js & {
/* Make an auto-hiding scroller for the 3 people using a IE */
-ms-overflow-style: -ms-autohiding-scrollbar;
/* Remove the default scrollbar for WebKit implementations */
&::-webkit-scrollbar {
display: none;
}
}
/* positioning context for advancers */
position: relative;
/*Crush the whitespace here*/
font-size: 0;
}
.trilho_classe_Contents {
float: left;
transition: transform .2s ease-in-out;
position: relative;
}
.trilho_classe_Contents-no-transition {
transition: none;
}
.trilho_classe_Link {
text-decoration: none;
color: #888;
/*Reset the font size*/
font-size: 1.2rem;
font-family: -apple-system, sans-serif;
display: inline-flex;
align-items: center;
min-height: 44px;
border: 1px solid transparent;
padding: 0 11px;
& + & {
border-left-color: #eee;
}
&[aria-selected="true"] {
color: #111;
}
}
.trilho_classe_Indicator {
position: absolute;
bottom: 0;
left: 0;
height: 4px;
width: 100px;
background-color: transparent;
transform-origin: 0 0;
transition: transform .2s ease-in-out, background-color .2s ease-in-out;
}
/*==================== FIM STYLE BARRA ROLANTE ======================*/
/*==================== STYLE CONTEÚDO ======================*/
#corpo{
flex-direction: row;
justify-content: center;
align-items: center;
width: 100%;
margin-top: 10px;
}
.conteudocaixas{
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
.imagemcaixas{
margin-top: 5px;
width: 12.15%;
max-width: 170px;
height: auto;
display: inline-block;
}
.position_btcx{
display: inline-block;
margin: 6px 10px 0 0;
float: right;
}
.button_cx{
background: #fff;
height: 30px;
width: 30px;
border: 1px solid #000;
border-radius: 5px;
margin-right: 5px;
}
.conteudo {
width: 100%;
height: auto;
background: #D1D1D1;
margin: 0 auto;
}
.conteudo p {
margin: 20px;
}
/*==================== FIM STYLE CONTEÚDO ======================*/<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.1/owl.carousel.min.js"></script>
<div id="corpo">
<div class="menu_horizontal">
<nav id="trilho" class="trilho_classe">
<div id="trilhoContents" class="trilho_classe_Contents">
<div class="item_aba trilho_classe_Link" style="cursor: hand;" href="#" aria-selected="true">Menu 1</div>
<div class="item_aba trilho_classe_Link" style="cursor: hand;" href="#" aria-selected="false">Menu 2</div>
<div class="item_aba trilho_classe_Link" style="cursor: hand;" href="#" aria-selected="false">Menu 3</div>
<span id="indicador" class="trilho_classe_Indicator" style="transform: translateX(0px) scaleX(0.965781); background-color: rgb(0, 191, 255);"></span>
</div>
<div class="position_btcx" id="navContainer">
<button class="button_cx" type="button"><</button>
<button class="button_cx" type="button">></button>
</div>
</nav>
</div>
<div class="conteudo">
<div class="conteudocaixas owl-carousel owl-theme">
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver10_xlg.jpg" alt="#"/></a>
</div>
</div>
<div class="conteudo">
<div class="conteudocaixas owl-carousel owl-theme">
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver11_xlg.jpg" alt="#"/></a>
</div>
</div>
<div class="conteudo">
<div class="conteudocaixas owl-carousel owl-theme">
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
<a href="#"><img class="imagemcaixas" src="http://cdn.cinepop.com.br/2017/06/spiderman_homecoming_ver12_xlg.jpg" alt="#"/></a>
</div>
</div>
</div>
trilhoContents2? Essa variável aparece perdida sem nenhuma declaração.