Tenho a seguinte tabela:
.mytable {
width: 100%;
height: 150px;
overflow-y: auto;
}
.header, .footer {
//position: absolute;
}<table border="1" class="mytable">
<tr class="header">
<th rowspan="2">H1</th>
<th colspan="3">H2</th>
<th rowspan="2">H3</th>
<th rowspan="2">H4</th>
</tr>
<tr class="header">
<th>H2.1</th>
<th>H2.2</th>
<th>H2.3</th>
</tr>
<tr>
<td>I1 H1</td>
<td>I1 H2</td>
<td>I1 H3</td>
<td>I1 H4</td>
<td>I1 H5</td>
<td>I1 H6</td>
</tr>
<tr>
<td>I2 H1</td>
<td>I2 H2</td>
<td>I2 H3</td>
<td>I2 H4</td>
<td>I2 H5</td>
<td>I2 H6</td>
</tr>
<tr>
<td>I3 H1</td>
<td>I3 H2</td>
<td>I3 H3</td>
<td>I3 H4</td>
<td>I3 H5</td>
<td>I3 H6</td>
</tr>
<tr>
<td>I4 H1</td>
<td>I4 H2</td>
<td>I4 H3</td>
<td>I4 H4</td>
<td>I4 H5</td>
<td>I4 H6</td>
</tr>
<tr>
<td>I5 H1</td>
<td>I5 H2</td>
<td>I5 H3</td>
<td>I5 H4</td>
<td>I5 H5</td>
<td>I5 H6</td>
</tr>
<tr>
<td>I6 H1</td>
<td>I6 H2</td>
<td>I6 H3</td>
<td>I6 H4</td>
<td>I6 H5</td>
<td>I6 H6</td>
</tr>
<tr class="footer">
<th>FH1</th>
<th>FH2</th>
<th>FH3</th>
<th>FH4</th>
<th>FH5</th>
<th>FH6</th>
</tr>
</table>Eu gostaria de fixar o cabeçalho e rodapé e disponibilizar o scroll.
Minha pergunta foge um pouco do contexto das perguntas semelhantes, pois mesclo linhas no cabeçalho.
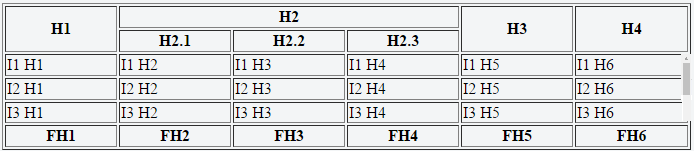
O resultado desejado seria:
Considerando o scroll e o alinhamento das colunas.
Eu gostaria muito de usar apeans uma tabela.