Em relação performance, qual tem maior? E quanto a segurança, mobile, usabilidade?
O ideal é não comparar a performance das rotas do cliente contra as do servidor – as propostas são diferentes e você tem que optar por aquela que satisfaz (melhor) a sua necessidade.
Você pode controlar todo o roteamento pelo servidor e não utilizar o oferecido pelo cliente: isso, por hora, vai te dar um bootstrap mais produtivo, principalmente se o seu nível de conhecimento sobre as frameworks front-end não for alto; entretanto, por outro lado, vai te gerar um maior número maior de requisições e a facilidade de escalabilidade do seu aplicativo pode estar comprometido no futuro pela perda de controle e manutenabilidade que esse roteamento singular trará.
Como exemplo da empregabilidade paralela dos dois roteamentos, vejamos o GitHub:
- Acesse o repositório oficial do Backbone;
- Abre o console do seu navegador com, provavelmente, Ctrl + Shift + I ou F12;
- Volte o seu foco para o repositório do Backbone;
- Clique na pasta "docs";
Percebeu que foram feitas uma requisição do tipo GET, outra do tipo POST e nada foi recarregado? Pois é — O Backbone, por exemplo, traz um conjunto que torna esse mecanismo possível. Começando pelo Backbone.Router indo até o window.history.
Agora, vou lhe pedir outra coisa: acesse a pasta /docs/ diretamente, emitindo uma requisição síncrona do tipo GET.
Esperando você fazer...
Então, você foi direcionado exatamente para o mesmo lugar que antes, quando você primeiro acessou o repositório e através de um click acabou na pasta /docs/. O que aconteceu é que o roteamento do servidor acabou de cumprir o seu papel — papel esse que um roteador de cliente não assumiria.
Para trabalhar com pushState eu obrigatoriamente preciso de um roteador no cliente?
Roteador é nomenclatura, não algo sólido. A lógica dos roteadores em geral é que você tem que observar uma alteração na URL; se houver uma alteração, então faça algo. Salientando que "se houver uma alteração" faz parte de roteadores de cliente – roteamento do servidor não tem capacidade de perceber "alterações" em tempo real (como eu disse, coisas diferentes!).
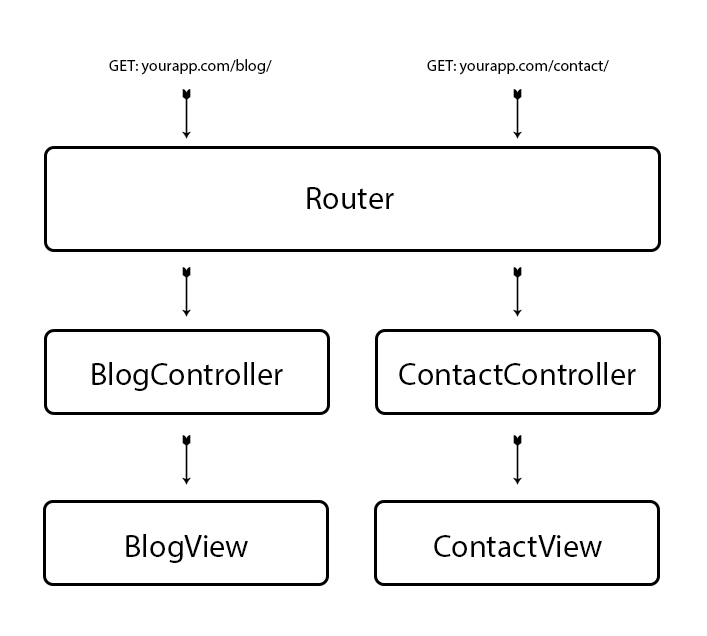
Para ilustrar melhor um roteador, veja o seguinte:

Esse "diagrama" representa o modelo mais comum de roteamento. A princípio, tudo são apenas nomes, o que significa que você pode ter uma estrutura exatamente igual a essa e nunca antes se deu conta. Além disso, obviamente, podem existir outros dispositivos entre os laços dessa trilha – como models, helpers, etc –, mas a diáspora de requisições se move nesse fluxo; nesse sentido.
E quanto a segurança?
Falando de segurança, a premissa é trivial: protega a sua aplicação, de verdade, no servidor. O cliente é para lidar com informações que as pessoas precisam ver e interagir com e jamais executar processos lógicos de qualquer porte.
De antemão, o cliente deve servir para você mostrar mensagens de erros – o critério por trás dessas mensagens é quem deve ser de responsabilidade do servidor: isso é roboticamente imburlável.
Como segurança nunca é demais, você pode juntar o útil ao agradável: faça validações duplex. Tente assegurar o máximo possível no navegador – se caso algo passar em branco ou for burlado, tenha certeza de que o servidor estará à prova de balas. Efeito da ação e reação: validações no cliente exigem mais recursos por parte do usuário. Jamais se esqueça disso.
Okay, e onde entram as rotas + segurança? Ei, calma! A responsabilidade delas é encaminhar pessoas para lugares. A higienização das pessoas que vão passar pelas portas é da responsabilidade de outrem.
... Mobile?
As regras para aplicativos (web) mobile são as mesmas, mas sempre lembrando que as requisições devem ser na menor quantidade possível para garantir uma velocidade de navegação mais satisfatória.
Se você se refere à aplicativos nativos: isso é assunto para um outro tópico.
... Usabilidade?
Roteamento não é visual. Essa resposta não coincide com o contexto.