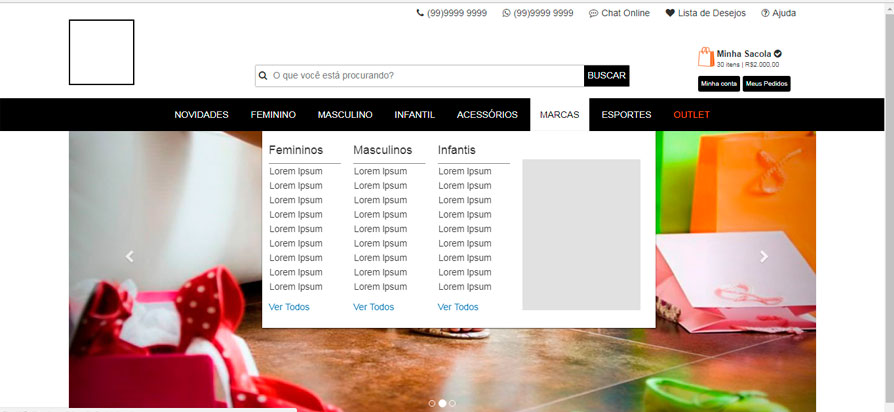
estouEstou fazendo um submenu e quando passo o mouse numa opção mostra uma divdiv com diversas opções, daí fiz um mouseoutmouseout na classe dessa divdiv para esconder ela mas a questão é que ela some mesmo navegando dentro dela, segue o código para quem poder ajudar.:
$("#marcas_menu").mouseover(function(){
$('.marcas').css({'display':'block'});
})
$(".marcas").mouseout(function(){
$('.marcas').css({'display':'none'});
})
<div class="marcas">
<div class="femininos">
<div class="border_tab"><h4>Femininos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="masculinos">
<div class="border_tab"><h4>Masculinos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="infantis">
<div class="border_tab"><h4>Infantis</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="imagem_aqui"></div>
</div> <!-- fim marcas -->
$("#marcas_menu").mouseover(function(){
$('.marcas').css({'display':'block'});
})
$(".marcas").mouseout(function(){
$('.marcas').css({'display':'none'});
})
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<div class="marcas">
<div class="femininos">
<div class="border_tab"><h4>Femininos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="masculinos">
<div class="border_tab"><h4>Masculinos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="infantis">
<div class="border_tab"><h4>Infantis</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="imagem_aqui"></div>
</div> <!-- fim marcas -->