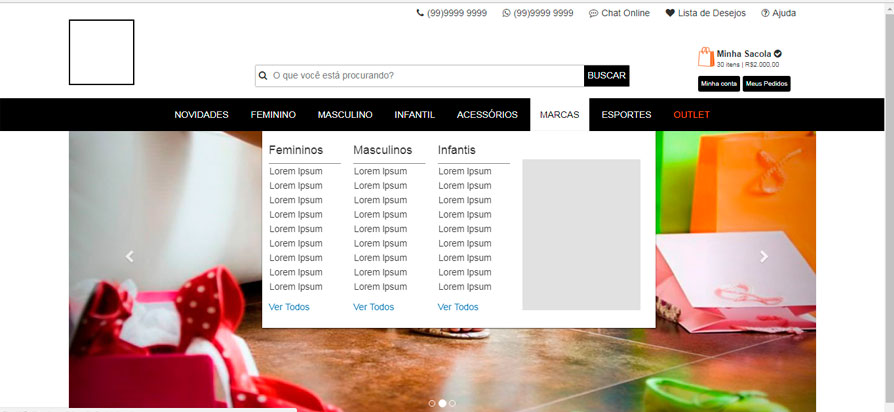
Estou fazendo um submenu e quando passo o mouse numa opção mostra uma div com diversas opções, daí fiz um mouseout na classe dessa div para esconder ela mas a questão é que ela some mesmo navegando dentro dela.
Segue o código para quem poder ajudar:
$("#marcas_menu").mouseover(function(){
$('.marcas').css({'display':'block'});
})
$(".marcas").mouseout(function(){
$('.marcas').css({'display':'none'});
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<div class="marcas">
<div class="femininos">
<div class="border_tab"><h4>Femininos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="masculinos">
<div class="border_tab"><h4>Masculinos</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="infantis">
<div class="border_tab"><h4>Infantis</h4></div>
<div>
<ul>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
<li>Lorem lpsum</li>
</ul>
<a href="#">Ver Todos</a>
</div>
</div>
<div class="imagem_aqui"></div>
</div> <!-- fim marcas -->
#marcasestá fora de#marcas_menuentão quando mexe o rato para ficar em cima de#marcasjá não está em#marcas_menue por isso fecha. Uma solução simples é colocar o html de#marcasdentro de#marcas_menu