Boa noite pessoal,
Seguinte, hoje recupero informações de um banco de dados e listo em um REPEATER, até ai tudo blz. Mas preciso também pegar uma imagem do banco de dados e mostrar neste REPEATER.
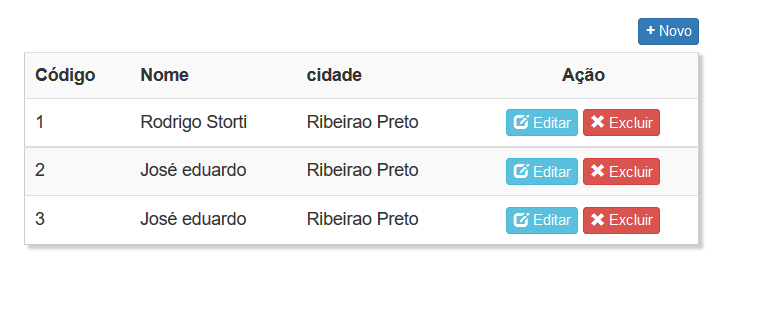
Segue abaixo como mostro a tabela.

Então quero colocar uma coluna com a imagem.
Abaixo código da classe que recupera dados do banco de dados:
public SqlDataReader ListarClientes()
{
String query_string = "select codcliente,razaosocial,cidade,imagem from cliente";
SqlConnection conexao = new SqlConnection();
conexao.ConnectionString = this.string_conexao;
conexao.Open();
SqlCommand comando = new SqlCommand();
comando.CommandText = query_string;
comando.Connection = conexao;
SqlDataReader dr = comando.ExecuteReader();
return dr;
}
Código do aspnet
Lista de clientes
<form id="form1" runat="server">
<div class ="container"
<div class =" row col-md-6 col-md-offset-2 custyle">
</div>
</div>
<br />
<br />
<div class="container">
<div class="row col-md-6 col-md-offset-2 custyle">
<asp:Repeater ID="rptCliente" runat="server">
+ Novo
Código
Nome
cidade
<td align="center">
<font ><b>Ação</b></font></td>
<ItemTemplate>
<td class="text-center">
<a class='btn btn-info btn-xs' href="#"><span class="glyphicon glyphicon-edit"></span> Editar</a>
<a href="#" class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> Excluir</a></td>
</td>
</asp:Repeater>
</div>
</div>
</form>
</body>
Código da tela aspnet C#
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SITE_SERVICO.cliente
{
public partial class ListaCliente : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BancoDados.BancoDados bd = new BancoDados.BancoDados();
SqlDataReader dtCliente = bd.ListarClientes();
rptCliente.DataSource = dtCliente;
rptCliente.DataBind();
}
}
}
Alguém pode me ajudar?