Hoje recupero informações de um banco de dados e listo em um REPEATER, até ai tudo blz. Mas preciso também pegar uma imagem do banco de dados e mostrar neste REPEATER.
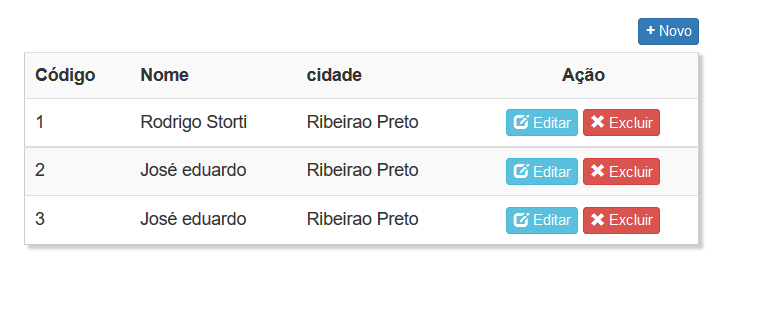
Segue abaixo como mostro a tabela.
Então quero colocar uma coluna com a imagem.
Abaixo código da classe que recupera dados do banco de dados:
public SqlDataReader ListarClientes()
{
String query_string = "select codcliente,razaosocial,cidade,imagem from cliente";
SqlConnection conexao = new SqlConnection();
conexao.ConnectionString = this.string_conexao;
conexao.Open();
SqlCommand comando = new SqlCommand();
comando.CommandText = query_string;
comando.Connection = conexao;
SqlDataReader dr = comando.ExecuteReader();
return dr;
}
Código do aspnet
<h2>Lista de clientes</h2>
<form id="form1" runat="server">
<div class ="container"
<div class =" row col-md-6 col-md-offset-2 custyle">
</div>
</div>
<br />
<br />
<div class="container">
<div class="row col-md-6 col-md-offset-2 custyle">
<asp:Repeater ID="rptCliente" runat="server">
<HeaderTemplate>
<table class="table table-striped custab">
<a href="InsereCliente.aspx" class="btn btn-primary btn-xs pull-right"><b>+</b> Novo</a>
<tr >
<td>
<font ><b>Código</b></font>
</td>
<td>
<font ><b>Nome</b></font>
</td>
<td>
<font ><b>cidade</b></font>
</td>
<td align="center">
<font ><b>Ação</b></font></td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr >
<td>
<%# DataBinder.Eval(Container.DataItem, "codcliente") %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "razaosocial") %>
</td>
<td>
<%# DataBinder.Eval(Container.DataItem, "cidade") %>
</td>
<td class="text-center">
<a class='btn btn-info btn-xs' href="#"><span class="glyphicon glyphicon-edit"></span> Editar</a>
<a href="#" class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> Excluir</a></td>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</div>
</div>
</form>
</body>
</body>
Código da tela aspnet C#
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SITE_SERVICO.cliente
{
public partial class ListaCliente : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
BancoDados.BancoDados bd = new BancoDados.BancoDados();
SqlDataReader dtCliente = bd.ListarClientes();
rptCliente.DataSource = dtCliente;
rptCliente.DataBind();
}
}
}
Alguém pode me ajudar?