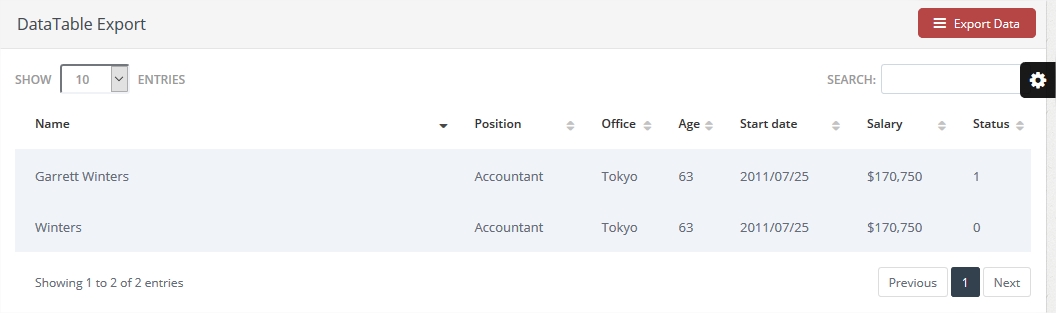
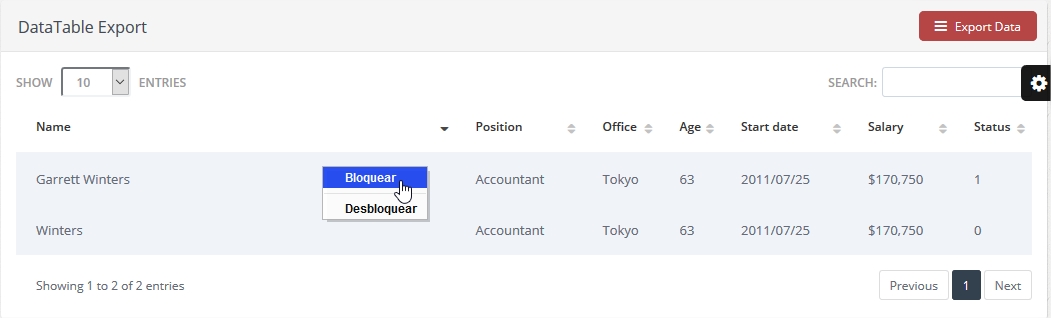
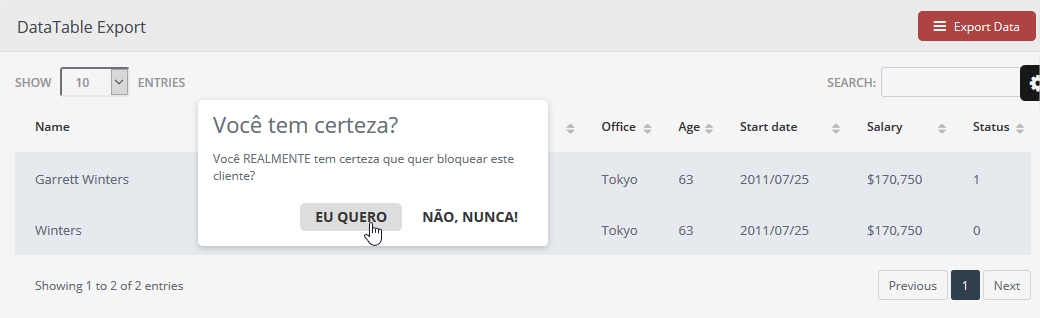
Tentando deixar o mais claro possível - Digamos que a tabela tenha 10 linhas, e cada linha contenha uma coluna NOME e uma coluna STATUS (por padrão com valor 0). Se eu clicar na primeira linha com o botão direito e ir em bloquear, ele vai mudar o STATUS (o td de classe cmenu2) para 1. PORÉM se eu coloco o td da segunda linha também como classe cmenu2 e tento aplicar a lógica como eu mostrei em fotos/código, e clicar com o botão direito na linha dois, ir em bloquear, ele vai alterar o status da linha um e não da dois!
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user
Bumped by Community user