Como inverter uma string em JavaScript? Por exemplo:
Entrada:
"alguma coisa aqui"
Saída:
"iuqa asioc amugla"
Faça assim:
'texto aqui'.split('').reverse().join(''); // 'iuqa otxet'
Mais exemplos:
'♕ ♖ ♗ ♘'.split('').reverse().join(''); // '♘ ♗ ♖ ♕'
'サブリミナルメッセージ'.split('').reverse().join(''); // 'ジーセッメルナミリブサ'
'✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞'.split('').reverse().join(''); // ✞ ✝ ✜ ✛ ✚ ✙ ✘ ✗ ✖ ✕ ✔ ✓
'STACKOVERFLOW'.split('').reverse().join(''); // WOLFREVOKCATS
'▁▂▃▄▆▇█'.split('').reverse().join(''); // █▇▆▄▃▂▁
'ab'.split('').reverse().join(''); // ba
Olá 𝒞!
Commented
15/02/2014 às 0:45
STACKOVERFLOW ao contrário ficava WOLFREVOKCATS isso me lembrou thundercats de alguma forma.
Commented
17/02/2014 às 12:49
Tanto a resposta do Gabriel Santos como a do mgibsonbr estão erradas (embora funcionem bem nalguns casos limitados que acabam por ser os mais comuns).
Porque motivo estão erradas?
Unicode. Nos tempos ancestrais (ASCII), cada caracter ocupava um espaço constante, mas isso já não é verdade.
O JavaScript usa o sistema UTF-16, em que aquilo a que a maioria das pessoas associa a caracter (um grafema) é dividido em "code points", que por sua vez são divididos em "code units".
Um caracter pode ter um ou mais code point e cada code point pode ter um ou dois code units. O primeiro é o code point "principal" e os seguintes (opcionais) são modificadores que acrescentam algo ao caracter (exemplo: acentos). Quando um code point ocupa dois code units em UTF-16, diz-se que o primeiro é o "High Surrogate" (ou lead surrogate) e o segundo é o "Low Surrogate" (ou trail surrogate). Quando um code point ocupa um só code unit diz-se que está no Basic Multilingual Plane (BMP).
Exemplo de um caracter que falha nas respostas apresentas: o caracter 𝒞͆. O caracter que eu coloquei é constituido por dois code points: O caracter 𝒞 e o modificador ͆ . O code point 𝒞, por sua vez, ocupa dois code units.
Se calcular o inverso de "Olá 𝒞 ͆!" com as outras funções vai obter !͆ �� ́alO, que é claramente o resultado errado.
A solução
A solução completa (jsfiddle de teste) é a seguinte:
// Procurei na norma do Unicode e não encontrei informação
// suficiente sobre como lidar com strings que comecem em
// combining code points.
var ReversalMode = {
//Assume uma string "normal"
'PERMISSIVE': 0,
// Substitui um caracter pelo <?> (U+FFFD REPLACEMENT CHARACTER)
// quando não o reconhece.
'STRICT': 1,
// Por defeito, usar o modo STRICT.
'DEFAULT': 1,
// Semelhante a STRICT, mas pode acrescentar code points ao inicio
// de uma string se esta começar por um combining.
'COMPLETE_COMBINING': 3,
// Semelhante a COMPLETE_COMBINING, mas sem substituir caracteres
// inválidos pelo <?>
'PERMISSIVE_COMPLETE_COMBINING': 2
};
String.prototype.isHighSurrogate = function () {
var charCode = this.charCodeAt(0);
return charCode >= 0xD800 && charCode <= 0xDBFF;
}
String.prototype.isLowSurrogate = function () {
var charCode = this.charCodeAt(0);
return charCode >= 0xDC00 && charCode <= 0xDFFF;
};
String.prototype.isCombining = function () {
if (this.length != 1) {
//Todos os caracteres de combinação estão no BMP
return false;
}
var codePoint = this.charCodeAt(0);
//Combining Diacritical Marks
if (codePoint >= 0x0300 && codePoint <= 0x036F)
return true;
//Combining Diacritical Marks Supplement
if (codePoint >= 0x1DC0 && codePoint <= 0x1DFF)
return true;
//Combining Diacritical Marks for Symbols
if (codePoint >= 0x20D0 && codePoint <= 0x20FF)
return true;
//Combining Half Marks
if (codePoint >= 0xFE20 && codePoint <= 0xFE2F)
return true;
return false;
}
String.prototype.codePoints = function (strictMode) {
var codePoints = [];
var currentPoint = '';
for (var i = 0; i < this.length; ++i) {
var currentUnit = this[i];
if (currentUnit.isHighSurrogate()) {
if (currentPoint.length !== 0 && strictMode) {
codePoints.push('\uFFFD');
currentPoint = '';
}
else {
currentPoint += currentUnit;
}
} else {
if (currentUnit.isLowSurrogate() && strictMode &&
currentPoint.length !== 1) {
codePoints.push('\uFFFD');
currentPoint = '';
} else {
currentPoint += currentUnit;
codePoints.push(currentPoint);
currentPoint = '';
}
}
}
if (currentPoint !== '') {
if (strictMode) {
codePoints.push('\uFFFD');
}
else {
codePoints.push(currentPoint);
}
}
return codePoints;
}
String.prototype.chars = function (strictMode) {
var chars = [];
var codePoints = this.codePoints(strictMode);
var currentChar = '';
for (var i = 0; i < codePoints.length; ++i) {
var codePoint = codePoints[i];
if (!codePoint.isCombining() && currentChar != '') {
chars.push(currentChar);
currentChar = '';
}
currentChar += codePoint;
}
if (currentChar !== '') {
// Tecnicamente, esta verificação não é necessária para o
// reverse, porque o join('') trata disso, mas para outros
// usos de chars() isto evita que nalguns casos fique uma
// string vazia no final do array (quando o último elemento
// não é um combinador)
chars.push(currentChar);
}
return chars;
}
String.prototype.reverse = function (reversalMode) {
if (reversalMode === undefined) {
reversalMode = ReversalMode.DEFAULT;
}
var chars = this.chars(reversalMode & ReversalMode.STRICT);
if (chars.length > 0 && chars[0].isCombining()) {
switch (reversalMode) {
case ReversalMode.COMPLETE_COMBINING:
case ReversalMode.PERMISSIVE_COMPLETE_COMBINING:
chars[0] = '\u00A0' + chars[0];
break;
case ReversalMode.STRICT:
chars[0] = '\uFFFD';
break;
}
}
return chars.reverse().join('');
}
Para usar o código acima, use "String a inverter".reverse().
codePoints ficava mais simples (aí é que era só um split('')), a isHighSurrogate desaparecia, a isCombining perdia a verificação do length, e o resto ficava igual. Em UTF-32 code point = code unit.
Commented
15/02/2014 às 2:58
PERMISSIVE, o "completar" caracter é o COMPLETE_COMBINING. O substituir tudo o que é inválido por � é o STRICT.
Commented
19/02/2014 às 20:05
Existem várias formas de implementação da função reverse sendo que algumas possuem maior performance de acordo com o browser.
1. Loop decremental com concatenação
function reverse(s) {
var o = '';
for (var i = s.length - 1; i >= 0; i--) {
o += s[i];
}
return o;
}
2. Loop Incremental/Decremental com dois arrays
function reverse(s) {
var o = [];
for (var i = s.length - 1, j = 0; i >= 0; i--, j++) {
o[j] = s[i];
}
return o.join('');
}
3. Loop Incremental com array pushing e charAt
function reverse(s) {
var o = [];
for (var i = 0, len = s.length; i <= len; i++)
o.push(s.charAt(len - i));
return o.join('');
}
4. Funcões nativas
function reverse(s) {
return s.split('').reverse().join('');
}
5. Loop com while com concatenação e substring
function reverse(s) {
var i = s.length,
o = '';
while (i > 0) {
o += s.substring(i - 1, i);
i--;
}
return o;
}
6. Declaração simples de Loop usando for com concatenação
function reverse(s) {
for (var i = s.length - 1, o = ''; i >= 0; o += s[i--]) { }
return o;
}
7. Recursividade com substring e charAt
function reverse(s) {
return (s === '') ? '' : reverse(s.substr(1)) + s.charAt(0);
}
8. Recursão com função interna
function reverse(s) {
function rev(s, len, o) {
return (len === 0) ? o : rev(s, --len, (o += s[len]));
};
return rev(s, s.length, '');
}
9. Troca de índice intermediario usando for
function reverse(s) {
s = s.split('');
var len = s.length,
halfIndex = Math.floor(len / 2) - 1,
tmp;
for (var i = 0; i <= halfIndex; i++) {
tmp = s[len - i - 1];
s[len - i - 1] = s[i];
s[i] = tmp;
}
return s.join('');
}
10. Troca de índice intermediario usando recursividade
function reverse(s) {
if (s.length < 2) {
return s;
}
var halfIndex = Math.ceil(s.length / 2);
return reverse(s.substr(halfIndex)) +
reverse(s.substr(0, halfIndex));
}
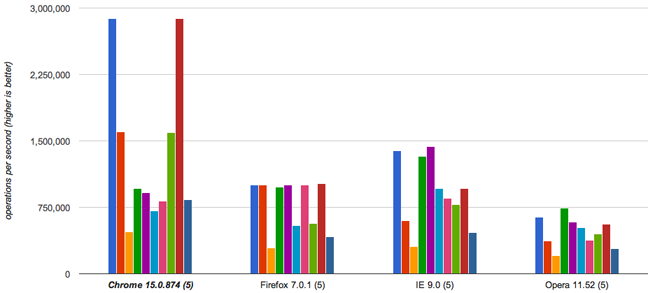
Performance
Usando a ferramenta JSPerf, foi comparado a performance de cada função. Chegando no seguinte resultado

Chrome 15 - Implementação 1 e 6 Firefox 7 - Implementação 6 IE 9 - Implementação 4 Opera 12 - Implementação 9
Conclusão
Aparentemente a melhor implementação é a primeira, pois apresentou resultados aceitáveis em todos os browsers. A nona implementação apresenta bons resultados e é indicada pra strings muito longas.
Nota: essa resposta assume strings no BMP sem caracteres combinantes (apenas pré-compostos) - o que em muitas aplicações práticas é bom o suficiente. Para uma solução mais completa, ver a resposta do @luiscubal.
Se a performance não for crucial, a solução mais simples seria a resposta do @Gabriel Santos. Caso contrário, vendo esse teste no jsperf, eu diria que o meio mais eficiente é:
function str_reverse2(str) {
var result = '',
length = str.length;
while (length--) {
result += str[length];
}
return result;
}
P.S. Contra-intuitivamente, eu tenho observado que operações simples de concatenação de strings têm performance melhor na prática do que a técnica recomendada de acumular strings menores num array e depois fazer join. Observei isso em outras situações também.
split/reverse/join são mais mesmo rápidas. Mas eu ainda usaria o outro modo em algo que não fosse realmente necessário performance, como um loop
Commented
15/02/2014 às 1:23
Enquanto sei que essa pergunta tem boas respostas, tanto para o caso habitual quanto para casos mais exóticos envolvendo surrogate pairs. Acho justo mencionar que existem bibliotecas para resolver esse problema.
O Mathias Bynens, autor mencionado na resposta do João Paraná, responsável, entre outros, pelo jsPerf.com e HTML5 Boilerplate criou uma biblioteca chamada esrever com o único propósito de inverter Strings.
var input = 'alguma coisa aqui';
var reversed = esrever.reverse(input);
console.log(reversed);
// → 'iuqa asioc amugla'
esrever.reverse(reversed) == input;
// → true
A biblioteca funciona com strings exóticas e possui um grande número de testes unitários (inclusive passou do teste do Zalgo):
Demo online utilizando a ferramenta.
É sempre bacana usar e contribuir com um bom projeto open source ao invés de reinventar a roda.
Uma função para fazer o reverso do texto inclusive para UTF-16 JSFiddle
function Reverso(input) {
var s = input, c = 1, r = '', l = '', h = /[\uD800-\uDFFF]/;
var b = /([\u0300-\u036F|\u1DC0-\u1DFF|\u20D0-\u20FF|\uFE20-\uFE2F])/;
while(s.length){
l = s.substr(0,1);
if(h.test(l)) c++;
while(b.test(s.substr(c,1))&&l!=' ') c++;
r = (b.test(l)?' ':'') + s.substr(0,c) + r;
s = s.substr(c);
c = 1;
}
return r;
}
Aparentemente temos um problema quando ^a é invertido. A resposta correta seria a^ porém o html ao combinar a+^ gera â dessa maneira o script anterior inclui um espaço para que a saída seja a^.
cc>=2) Demo: jsfiddle.net/v98AY
Commented
15/02/2014 às 13:45
teste de inversão da frase e o resultado foi frase da inversão deteste comendo o ultimo espaço
Minha solução usa https://raw2.github.com/bestiejs/punycode.js/master/punycode.js e foi baseada neste artigo excelente (em ingles) do Mathias Bynens
A solução funciona para qualquer string UTF-16 incluindo aquelas compostas por um ou mais surrogate pair
Veja meu código abaixo:
HTML
<script src="/js/api/punycode.js"></script>
<div id="utf16" style="color: green;"></div>
JavaScript
<script>
(function() {
var reverse = function(str) {
var myStrArray = punycode.ucs2.decode(str)
var result = [], length = myStrArray.length;
var i = 0;
while (length--) {
result[i++] = myStrArray[length];
}
return punycode.ucs2.encode(result);
}
var str = 'Olá 𝒞 ! Cuidado pois tem também esse caracter 𝌆 que é um surrogate pair.';
var div = document.getElementById('utf16');
div.innerHTML = str + ' E SEU REVERSO É : '+ reverse(str);
})();
</script>
reverse não funciona com caracteres combinantes... (experimente var str = 'Ola\u0301';)
Commented
20/02/2014 às 21:42
Ol\u00e1 (que usa um á pré-composto), mesmo representada dessa forma. Creio que seria sim possível tratar de combinantes usando punycode, mas o reverse de fato ficaria mais complexo.
Commented
21/02/2014 às 0:27
Tantas respostas interessantes, vou deixar minha contribuição também, criado pelo pessoal do Projeto PHPJS, um port do strrev() do PHP:
function strrev(string) {
// discuss at: http://phpjs.org/functions/strrev/
// original by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// bugfixed by: Onno Marsman
// reimplemented by: Brett Zamir (http://brett-zamir.me)
// example 1: strrev('Kevin van Zonneveld');
// returns 1: 'dlevennoZ nav niveK'
// example 2: strrev('a\u0301haB') === 'Baha\u0301'; // combining
// returns 2: true
// example 3: strrev('A\uD87E\uDC04Z') === 'Z\uD87E\uDC04A'; // surrogates
// returns 3: true
string = string + '';
// Performance will be enhanced with the next two lines of code commented
// out if you don't care about combining characters
// Keep Unicode combining characters together with the character preceding
// them and which they are modifying (as in PHP 6)
// See http://unicode.org/reports/tr44/#Property_Table (Me+Mn)
// We also add the low surrogate range at the beginning here so it will be
// maintained with its preceding high surrogate
var grapheme_extend =
/(.)([\uDC00-\uDFFF\u0300-\u036F\u0483-\u0489\u0591-\u05BD\u05BF\u05C1\u05C2\u05C4\u05C5\u05C7\u0610-\u061A\u064B-\u065E\u0670\u06D6-\u06DC\u06DE-\u06E4\u06E7\u06E8\u06EA-\u06ED\u0711\u0730-\u074A\u07A6-\u07B0\u07EB-\u07F3\u0901-\u0903\u093C\u093E-\u094D\u0951-\u0954\u0962\u0963\u0981-\u0983\u09BC\u09BE-\u09C4\u09C7\u09C8\u09CB-\u09CD\u09D7\u09E2\u09E3\u0A01-\u0A03\u0A3C\u0A3E-\u0A42\u0A47\u0A48\u0A4B-\u0A4D\u0A51\u0A70\u0A71\u0A75\u0A81-\u0A83\u0ABC\u0ABE-\u0AC5\u0AC7-\u0AC9\u0ACB-\u0ACD\u0AE2\u0AE3\u0B01-\u0B03\u0B3C\u0B3E-\u0B44\u0B47\u0B48\u0B4B-\u0B4D\u0B56\u0B57\u0B62\u0B63\u0B82\u0BBE-\u0BC2\u0BC6-\u0BC8\u0BCA-\u0BCD\u0BD7\u0C01-\u0C03\u0C3E-\u0C44\u0C46-\u0C48\u0C4A-\u0C4D\u0C55\u0C56\u0C62\u0C63\u0C82\u0C83\u0CBC\u0CBE-\u0CC4\u0CC6-\u0CC8\u0CCA-\u0CCD\u0CD5\u0CD6\u0CE2\u0CE3\u0D02\u0D03\u0D3E-\u0D44\u0D46-\u0D48\u0D4A-\u0D4D\u0D57\u0D62\u0D63\u0D82\u0D83\u0DCA\u0DCF-\u0DD4\u0DD6\u0DD8-\u0DDF\u0DF2\u0DF3\u0E31\u0E34-\u0E3A\u0E47-\u0E4E\u0EB1\u0EB4-\u0EB9\u0EBB\u0EBC\u0EC8-\u0ECD\u0F18\u0F19\u0F35\u0F37\u0F39\u0F3E\u0F3F\u0F71-\u0F84\u0F86\u0F87\u0F90-\u0F97\u0F99-\u0FBC\u0FC6\u102B-\u103E\u1056-\u1059\u105E-\u1060\u1062-\u1064\u1067-\u106D\u1071-\u1074\u1082-\u108D\u108F\u135F\u1712-\u1714\u1732-\u1734\u1752\u1753\u1772\u1773\u17B6-\u17D3\u17DD\u180B-\u180D\u18A9\u1920-\u192B\u1930-\u193B\u19B0-\u19C0\u19C8\u19C9\u1A17-\u1A1B\u1B00-\u1B04\u1B34-\u1B44\u1B6B-\u1B73\u1B80-\u1B82\u1BA1-\u1BAA\u1C24-\u1C37\u1DC0-\u1DE6\u1DFE\u1DFF\u20D0-\u20F0\u2DE0-\u2DFF\u302A-\u302F\u3099\u309A\uA66F-\uA672\uA67C\uA67D\uA802\uA806\uA80B\uA823-\uA827\uA880\uA881\uA8B4-\uA8C4\uA926-\uA92D\uA947-\uA953\uAA29-\uAA36\uAA43\uAA4C\uAA4D\uFB1E\uFE00-\uFE0F\uFE20-\uFE26]+)/g;
// Temporarily reverse
string = string.replace(grapheme_extend, '$2$1');
return string.split('')
.reverse()
.join('');
}
Array.fromSe você quiser contornar os problemas com Unicode mencionados pelo @luiscubal, mas de uma maneira mais simples, podemos usar o Array.from combinados com métodos reverse e join para chegar ao resultado desejado.
O código vai ser o seguinte:
Array.from(str) // criar um array a partir da string sem problemas com o Unicode
Depois, fazemos a mesma lógica apresentada nas outras respostas. Combinamos o reverse() e o join(""):
Array.from(str).reverse().join("")`
Vou usar alguns textos de exemplos das outras respostas:
function inverterTexto(str) {
return Array.from(str).reverse().join("")
}
var t1 = 'Olá 𝒞 ! Cuidado pois tem também esse caracter 𝌆 que é um surrogate pair.';
var t2 = '♕ ♖ ♗ ♘';
var t3 = 'サブリミナルメッセージ';
var t4 = '✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞';
var t5 = 'Olá amigo ✌️😁! Como vai? 😎';
console.log(inverterTexto(t1));
console.log(inverterTexto(t2));
console.log(inverterTexto(t3));
console.log(inverterTexto(t4));
console.log(inverterTexto(t5));
var t6 = 'ZA̡͊͠͝LGΌ ISͮ̂҉̯͈͕̹̘̱ TO͇̹̺ͅƝ̴ȳ̳ TH̘Ë͖́̉ ͠P̯͍̭O̚N̐Y̡ H̸̡̪̯ͨ͊̽̅̾̎Ȩ̬̩̾͛ͪ̈́̀́͘ ̶̧̨̱̹̭̯ͧ̾ͬC̷̙̲̝͖ͭ̏ͥͮ͟Oͮ͏̮̪̝͍M̲̖͊̒ͪͩͬ̚̚͜Ȇ̴̟̟͙̞ͩ͌͝S̨̥̫͎̭ͯ̿̔̀ͅ - Demo'
console.log('\n\n', inverterTexto(t6));Agradecimentos ao @hkotsubo por esta excelente resposta, que foi a base para elaboração de minha resposta.
...)Uma alternativa é usar o spread na string, ao invés do split, para transformar em um array e aplicar o método reverse() e join() para alcançar o mesmo objetivo.
De exemplo, vou reaproveitar o código acima, fazendo apenas o ajuste para usarmos o spread. Teremos a nova versão da função inverterTexto:
function inverterTexto(str) {
// ⬇️ temos esse ajuste com o operador spread
return [...str].reverse().join("")
}
Temos os mesmos exemplos anterioes mas agora usando a função acima:
function inverterTexto(str) {
// ⬇️ temos esse ajuste com o operador spread
return [...str].reverse().join("")
}
var t1 = 'Olá 𝒞 ! Cuidado pois tem também esse caracter 𝌆 que é um surrogate pair.';
var t2 = '♕ ♖ ♗ ♘';
var t3 = 'サブリミナルメッセージ';
var t4 = '✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞';
var t5 = 'Olá amigo ✌️😁! Como vai? 😎';
console.log(inverterTexto(t1));
console.log(inverterTexto(t2));
console.log(inverterTexto(t3));
console.log(inverterTexto(t4));
console.log(inverterTexto(t5));
var t6 = 'ZA̡͊͠͝LGΌ ISͮ̂҉̯͈͕̹̘̱ TO͇̹̺ͅƝ̴ȳ̳ TH̘Ë͖́̉ ͠P̯͍̭O̚N̐Y̡ H̸̡̪̯ͨ͊̽̅̾̎Ȩ̬̩̾͛ͪ̈́̀́͘ ̶̧̨̱̹̭̯ͧ̾ͬC̷̙̲̝͖ͭ̏ͥͮ͟Oͮ͏̮̪̝͍M̲̖͊̒ͪͩͬ̚̚͜Ȇ̴̟̟͙̞ͩ͌͝S̨̥̫͎̭ͯ̿̔̀ͅ - Demo'
console.log('\n\n', inverterTexto(t6));String.prototype[@@iterator]() vs String.prototype.split()split('')Nos exemplos das outras respostas, usar o split("") ocasionava problemas quando as strings possuiam caracteres Unicode. O porque disso se deve ao fato mencionado a seguir:
Atenção: Se uma string vazia (
"") for usada como separador, a string não será dividida entre cada caractere percebido pelo usuário ou entre cada caractere unicode (codepoint), mas entre cada codeunit UTF-16. Isso destrói pares substitutos (surrogate pairs)...
traduzida desta fonte
Por essa explicação, o código abaixo não funciona como esperado. split é usado para dividir uma string em substrings, com base em algum separador.
var t5 = 'Olá amigo ✌️😁! Como vai? 😎';
console.log(t5.split('').reverse().join('')); // �� ?iav omoC !��️✌ ogima álO@@iteratorNesta documentação temos a definiçào (traduzida):
O método
@@iteratorde uma string implementa o protocolo iterável e permite que as strings sejam consumidas pela maioria das sintaxes que esperam iteráveis, como a sintaxespreade loopsfor...of. Ele retorna um iterador que produz os codepoints Unicode do valor da string como strings individuais.
Isso quer dizer que podemos criar uma solução em que iteramos sobre a string com um loop for...of e combinamos o método de array unshift para montar uma string invertida. Como ficaria a função inverterTexto:
function inverterTexto(str) {
const tmp = [];
// ⬇️ temos esse ajuste com o iterador, usando o loop for...of
for (const char of str) {
tmp.unshift(char); // o array tmp vai ter a string invertida
}
return tmp.join("")
}
Veja um exemplo usando a função acima:
function inverterTexto(str) {
const tmp = [];
// ⬇️ temos esse ajuste com o iterador, usando o loop for...of
for (const char of str) {
tmp.unshift(char); // o array tmp vai ter a string invertida
}
return tmp.join("")
}
var t5 = 'Olá amigo ✌️😁! Como vai? 😎';
console.log(inverterTexto(t5));Strings são iteradas por codepoint Unicode. Isso significa que os Grapheme Cluster serão divididos, mas os Surrogate pairs serão preservados. Por exemplo, veja o emoji 👉🏿 na string "👉🏿" no código abaixo:
console.log([..."👉🏿"]);Como resultado, será divido e retornado o array ['👉', '🏿']. "👉🏿" divide-se no emoji básico mão apontando para a direita ('👉') e o emoji tom de pele escuro ('🏿'). Isso ocorre por causa do caractere de junção de zero largura (<ZWJ>, U+200D), para representar caracteres que são compostos por vários glifos.
[...str].reverse().join(''), exemplo prático: console.log([...'✌️😁! Como vai? 😎 ✓ ✔ ✕ ✖ ✗ ✘ ✙ ✚ ✛ ✜ ✝ ✞'].reverse().join(''));. Recomendo que coloque a explicação da diferença do String.prototype.split para o @@iterator(), para que fique claro o porque se comportam de forma diferente, também seria interessante explicar sobre o <ZWJ> (U+200D). Aqui seque uma introdução que poderá usar de base para adicionar a sua resposta: developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/…