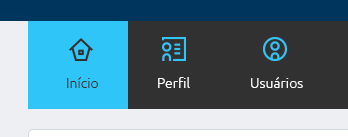
minha primeira pergunta e meu primeiro projeto "de verdade" também. Estou usando bootstrap, html/css e angular e tenho um menu horizontal em lista não ordenada. O que eu preciso fazer é com que esse menu tenha outra cor na opção que eu clicar, mas não deu certo usando o ng-class. Ele precisa ficar assim:
onde "Inicio", "Perfil" e "Usuários" são as opções e eu estou na tela de início nesse caso.
Meu código está assim (ainda incompleto): e eu não sei o que usar do angular pra fazer isso.
(Eu fiz um <ul ng-model="classe">+ <a ng-class="classe"></a> mas não funcionou)
<div class="menu-superior">
<ul class="nav">
<li><a href="#inicio">Início</a></li>
<li><a href="#2">Perfil</a></li>
<li><a href="#buscar_usuario">Usuários</a></li>
</ul>
</div>