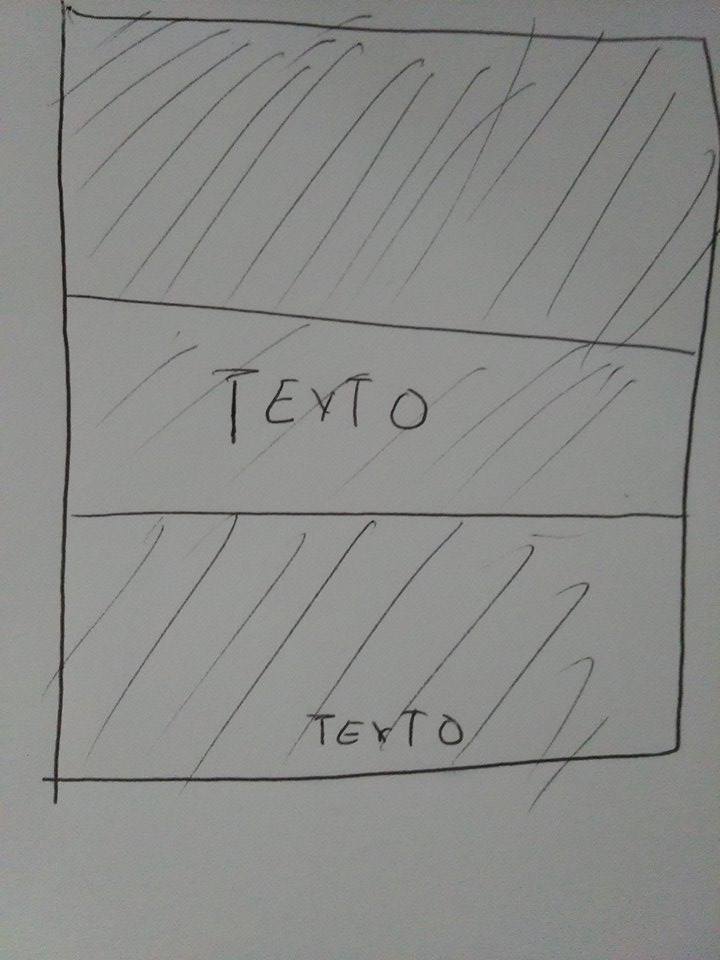
Tou a tentar fazer uma brincadeira com css e html5 deste tipo.
Só que esta a dar varios problemas porque
- A
div (content)principar nao está a ocupar toda a altura e largura da pagina. - O Posicionamento da
div (central)aparenta estar no meio mas quando passa para ecrãs maiores isso não acontece . Codigo
Style
<style>
* {
margin: 0px;
padding: 0px;
}
body {
background-color: #FF0000;
}
#centro {
position: relative;
margin-top: 20%;
margin-bottom: 15%;
width: 100%;
height: 200px;
margin-right: 0;
margin-left: 0;
background: rgba(255,255,255,0.3);
box-sizing: border-box;
}
section p {
padding: 10px;
font-family: Comic Sans MS;
font-size: 40px;
width: 100%;
height: 80%;
box-sizing: border-box;
text-align: center;
}
footer {
box-sizing: border-box;
padding: 10px;
text-align: center;
}
#content {
width: 100%;
height: 100%;
border: 2px solid #8AC007;
box-sizing: border-box;
}
</style>
Html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8" />
<title>Em Breve</title>
</head>
<body>
<div id="content">
<section id="centro">
<p>
Teste
</p>
</section>
<footer>
Teste
</footer>
</div>
</body>
</html>
Ou em https://jsfiddle.net/kingallkong/gqb5ugp0//
Obrigado.