Não manjo muito de RequireJS mas taí minha tentativa de ajudar:
Você tem certeza que o JS do jquery não é carregado, ou é só a variável que fica undefined? Tenta ativar o log de XmlHttpRequest no navegador de sua escolha, e verifique se o arquivo JS está sendo de fato carregado. Além disso, ocorre algum erro de script?
Se não ocorre e se o problema é mesmo a variável estar undefined, acho que a solução é simples, basta substituir
"shim": {
"jquery" : "jquery"
}
por
"shim": {
"jquery" : {
exports: 'jQuery'
}
}
Outro detalhe, tive que trocar 'jquery' por 'jQuery'.
Já que o jquery 1.4 não foi construído segundo o AMD, vc deve definir no shim qual é o objeto a ser exportado. Tirei isso daqui: http://requirejs.org/docs/api.html#config-shim
Fiz um mini-exemplo - gambiarra porque tive que jogar um gist em arquivo separado e to usando 2 arquivos ao invés de 3, mas acho que pode ser útil pra mostrar o código funcionando:
https://jsfiddle.net/hf1z3srz/1/
E o gist (equivale ao app.js):
Se isso não te ajudar, me avise nos comentários que eu altero a resposta de acordo.
EDIT: Também alterei de "define" para "require", acredito que tenha sido isso que vc quis escrever, certo? Me avise se eu estiver errado.
EDIT 2
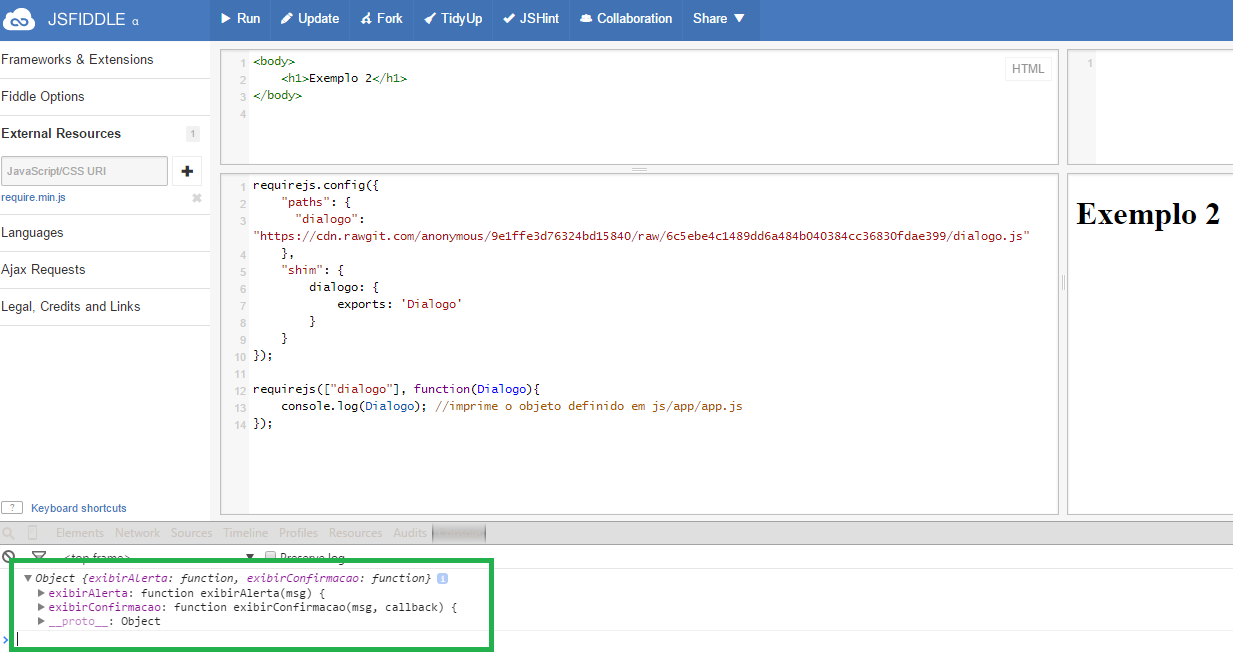
Fiddle do exemplo do Dialogo:
https://jsfiddle.net/6yh2LL63/
Link para o dialogo.js: https://cdn.rawgit.com/anonymous/9e1ffe3d76324bd15840/raw/6c5ebe4c1489dd6a484b040384cc36830fdae399/dialogo.js
Resumindo, a configuração ficou assim:
requirejs.config({
"paths": {
"dialogo": "https://cdn.rawgit.com/anonymous/9e1ffe3d76324bd15840/raw/6c5ebe4c1489dd6a484b040384cc36830fdae399/dialogo.js"
},
"shim": {
dialogo: {
exports: 'Dialogo'
}
}
});
E o código que usa o require:
requirejs(["dialogo"], function(Dialogo){
console.log(Dialogo); //imprime o objeto dialogo
});
Veja que eu especifiquei no exports o objeto 'Dialogo'. Até onde entendi, temos que fazer isso porque como o js não está no padrão AMD, seja possível identificar qual objeto deve vir no retorno.
Se observar o console vai ver que temos o objeto com os respectivos métodos: