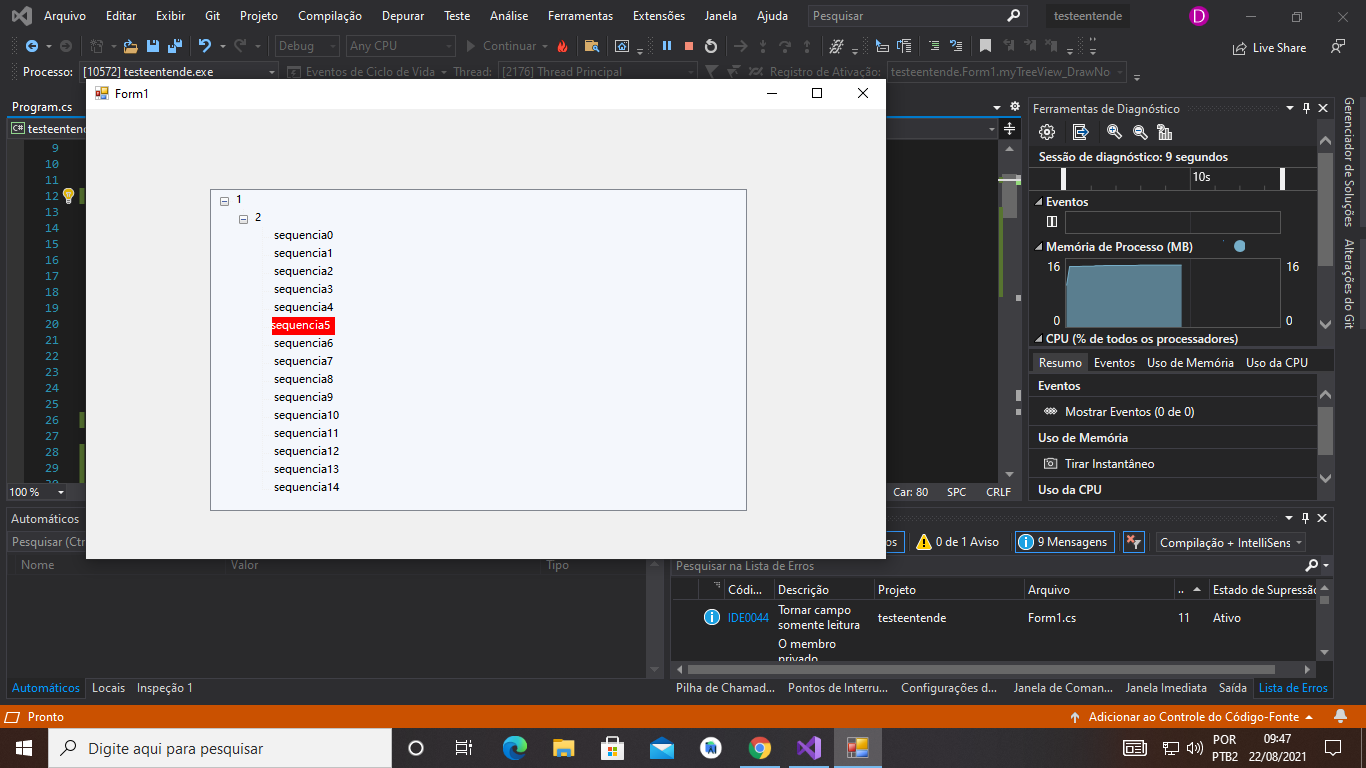
Pessoal Já achei a solução { https://docs.microsoft.com/pt-br/dotnet/api/system.windows.forms.treeview.drawnode?view=net-5.0 } na própria documentação ensina porem n está tão visível .... o código completo =>
 Font tagFont = new Font(FontFamily.GenericSansSerif,8, FontStyle.Bold);
Font tagFont = new Font(FontFamily.GenericSansSerif,8, FontStyle.Bold);
treeView1.DrawMode = TreeViewDrawMode.OwnerDrawText;
treeView1.DrawNode += new DrawTreeNodeEventHandler(Ty_DrawNode);
}
private void Ty_DrawNode(Object ob,DrawTreeNodeEventArgs e)
{
if ((e.State & TreeNodeStates.Selected)!= 0)
{
e.Graphics.FillRectangle(Brushes.Red, NodeBounds(e.Node));
Font nodefont = e.Node.NodeFont;
if (nodefont == null) nodefont = ((TreeView)ob).Font;
e.Graphics.DrawString(e.Node.Text, nodefont, Brushes.White,
Rectangle.Inflate(e.Bounds, 2, 0));
}
else
{
e.DrawDefault = true;
}
}
private RectangleF NodeBounds(TreeNode node)
{
Rectangle bounds = node.Bounds;
if (node.Tag != null)
{
Graphics g = treeView1.CreateGraphics();
int tagwhite = (int)g.MeasureString(node.Tag.ToString(),
tagFont).Width;
bounds.Offset(tagwhite, 0);
bounds = Rectangle.Inflate(bounds, tagwhite, 0);
g.Dispose();
}
return bounds;
}
// OBS: e.Graphics.FillRectangle(Brushes.Red, NodeBounds(e.Node)); é só alterar a parte do Brushes.(E escolher a cor)...