Olá, Pessoal!
Estou trabalhando com um sistema web em Angular, no qual possui uma barra de pesquisa no header. Visto isso, quando o botão de busca é clicado chama a seguinte função:
onSearch(){
this.router.navigate(['detalhesPedido', this.pedido]);
}
No componente 'detalhesPedido', há o seguinte código:
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute } from '@angular/router';
import { Order } from '../../shared/search-order/order';
@Component({
selector: 'app-detalhes-pedido',
templateUrl: './detalhes-pedido.component.html',
styleUrls: ['./detalhes-pedido.component.css']
})
export class DetalhesPedidoComponent implements OnInit {
constructor(private activatedRoute: ActivatedRoute) { }
pedidos: Order[];
public paginaAtual = 1;
ngOnInit(): void {
this.pedidos = this.activatedRoute.snapshot.data.pedido;
}
}
Quando a view é inicializada é utilizado o resolver abaixo para fazer a requisição http e retornar os detalhes do pedido buscado:
import { Injectable } from "@angular/core";
import { ActivatedRouteSnapshot, Resolve, RouterStateSnapshot } from "@angular/router";
import { Observable } from "rxjs";
import { Order } from "./order";
import { SearchOrderService } from "./search-order.service";
@Injectable({providedIn: 'root'})
export class SearchOrderResolver implements Resolve<Observable<Order[]>>{
constructor(private service: SearchOrderService){}
pedido: string;
pedidoPesquisa = {
pedido:""
};
resolve(route: ActivatedRouteSnapshot, state:RouterStateSnapshot){
this.pedidoPesquisa.pedido = route.params.pedido;
this.pedidoPesquisa.pedido = this.pedidoPesquisa.pedido.replace(/\s/g, '');
return this.service.searchOrderById(this.pedidoPesquisa);
}
}
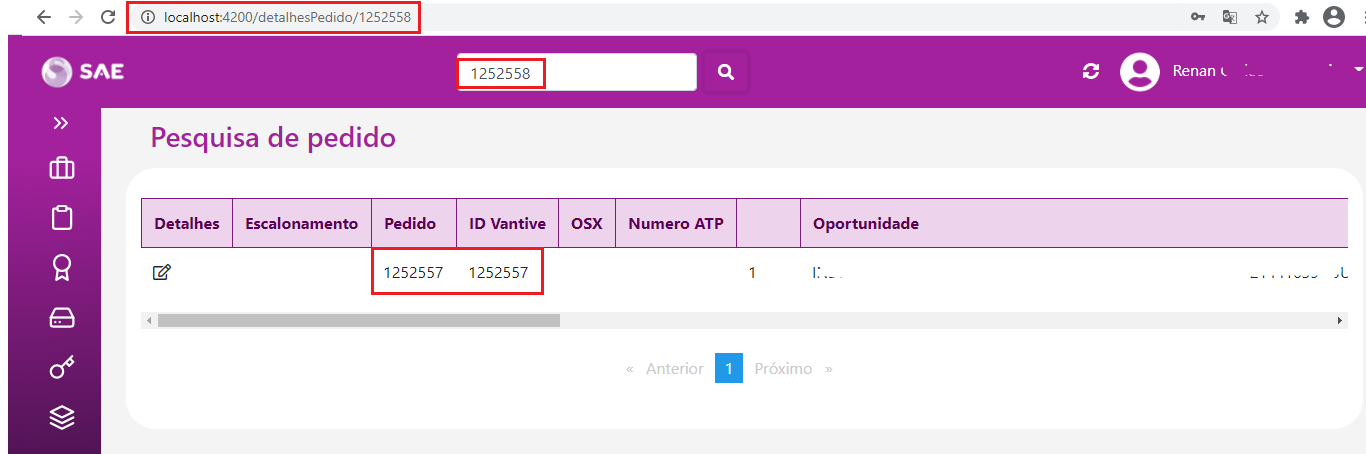
Até ai tudo está funcionando normalmente, caso eu pesquise o pedido "1234" na view é exibida todos os detalhes do pedido. Porém caso eu busque o pedido "1235" na URL é atualizado, mas a view continua com as mesmas informações.
Exemplo:
- Home do site
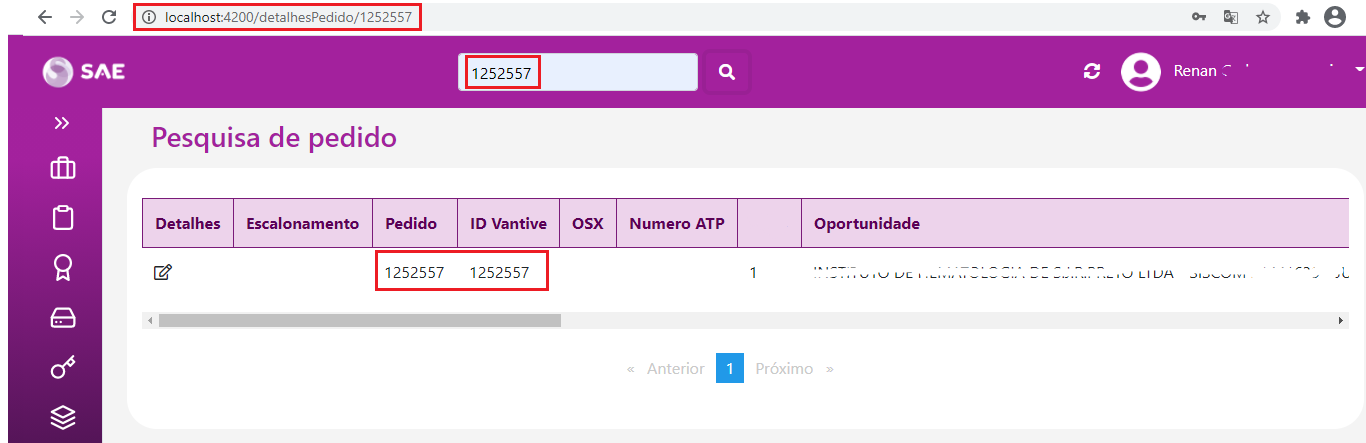
- Pesquisa do pedido 1252557
- Pesquisa do Pedido 1252558