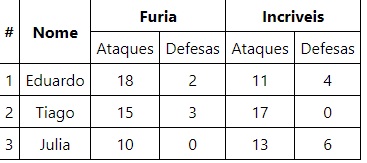
Estou recebendo dados do Firebase com o ReactJS e o meu problema é que quero organizar esses dados na tabela da seguinte forma:
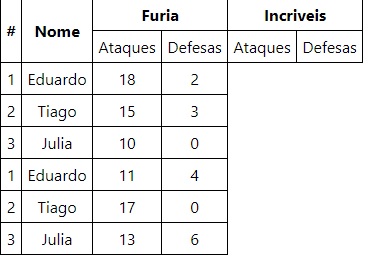
Mas não estou conseguindo fazer, esse é o resultado que consegui:
Sei que é um problema relativamente simples e ficaria grato se alguém pudesse ajudar. Abaixo está meu código.
function Exemplo() {
const [users, setUsers] = React.useState([])
React.useEffect(() => {
// const db = firebase.firestore()
// db.collection('equipes').onSnapshot(data => {
// setUsers(data.docs.map(doc => ({ ...doc.data() })))
// })
// Esses são os dados mapeados do firebase:
setUsers([
{
"name": "Furia",
"players": [
{ "name": "Eduardo", "attack": 18, "defense": 2 },
{ "name": "Tiago", "attack": 15, "defense": 3 },
{ "name": "Julia", "attack": 10, "defense": 0 }
]
},
{
"name": "Incriveis",
"players": [
{ "name": "Eduardo", "attack": 11, "defense": 4 },
{ "name": "Tiago", "attack": 17, "defense": 0 },
{ "name": "13", "attack": 13, "defense": 6 }
]
}
]);
}, [])
if (users) {
return (
<div>
<table>
<thead>
<tr>
<th rowSpan="2">#</th>
<th rowSpan="2">Nome</th>
<th colSpan="2">Furia</th>
<th colSpan="2">Incriveis</th>
</tr>
<tr>
<td>Ataques</td>
<td>Defesas</td>
<td>Ataques</td>
<td>Defesas</td>
</tr>
</thead>
<tbody>
{users.map((user, index) => (
<React.Fragment key={index}>
{user.players.map((u, index) => (
<tr key={index}>
<td>{index + 1}</td>
<td>{u.name}</td>
<td>{u.attack}</td>
<td>{u.defense}</td>
</tr>
))}
</React.Fragment>
))}
</tbody>
</table>
</div>
)
}
}
ReactDOM.render(<Exemplo />, document.querySelector("#container"));<div id="container"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>