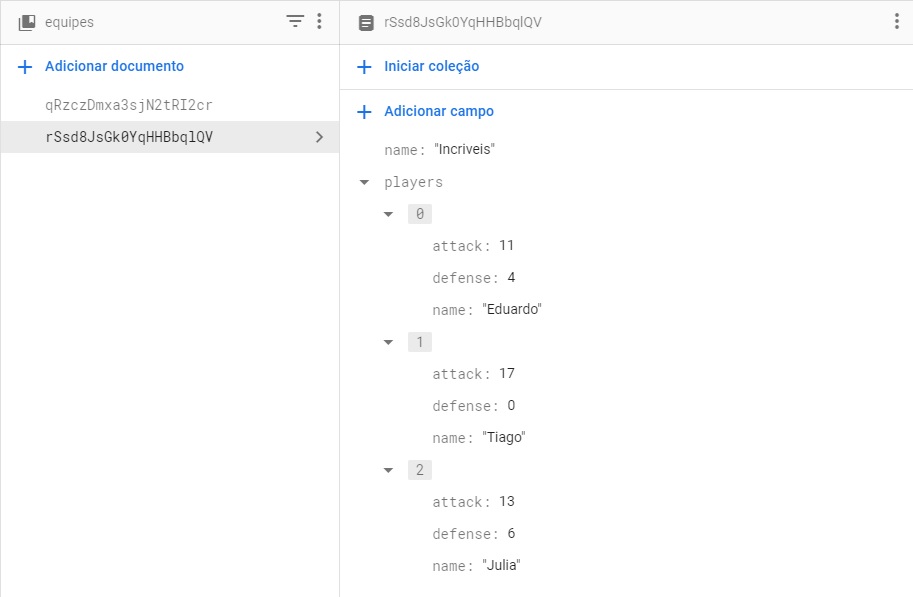
estruturei uma coleção chamada equipes no firestore da seguinte forma:
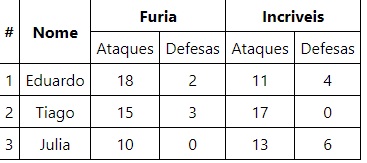
Estou recebendo esses dados com o ReactJS e o meu problema é que quero organizar esses dados na tabela da seguinte forma:
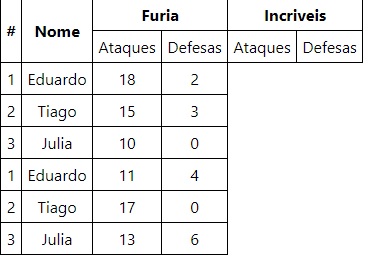
Mas não estou conseguindo fazer. E esse é o resultado que conseguir:
Sei que é um problema relativamente simples e ficaria grato se alguém pudesse ajudar. Abaixo está meu código.
const [users, setUsers] = useState([])
useEffect(() => {
const db = firebase.firestore()
db.collection('equipes').onSnapshot(data => {
setUsers(data.docs.map(doc => ({ ...doc.data() })))
})
}, [])
if (users) {
return (
<div>
<table>
<thead>
<tr>
<th rowSpan="2">#</th>
<th rowSpan="2">Nome</th>
<th colSpan="2">Furia</th>
<th colSpan="2">Incriveis</th>
</tr>
<tr>
<td>Ataques</td>
<td>Defesas</td>
<td>Ataques</td>
<td>Defesas</td>
</tr>
</thead>
<tbody>
{users.map((user, index) => (
<Fragment key={index}>
{user.players.map((u, index) => (
<tr key={index}>
<td>{index + 1}</td>
<td>{u.name}</td>
<td>{u.attack}</td>
<td>{u.defense}</td>
</tr>
))}
</Fragment>
))}
</tbody>
</table>
</div>
)
}
Dados que vem do firestore:
[
{
"name": "Furia",
"players": [
{ "name": "Eduardo", "attack": 18, "defense": 2 },
{ "name": "Tiago", "attack": 15, "defense": 3 },
{ "name": "Julia", "attack": 10, "defense": 0 }
]
},
{
"name": "Incriveis",
"players": [
{ "name": "Eduardo", "attack": 11, "defense": 4 },
{ "name": "Tiago", "attack": 17, "defense": 0 },
{ "name": "13", "attack": 13, "defense": 6 }
]
}
]