Quando inserimos os números 10 e 10 em campos de texto os valores retornados para cada campo também são texto ("string").
Existem outros métodos (além de Number) para contornar essa sua questão.
Função parseInt() - Esta função do JavaScript analisa o argumento "string" e retorna um valor numérico inteiro na base especificada.
Função parseFloat() - analisa o argumento "string" e retorna um número de ponto flutuante, ou seja, retorna valores decimais.
Além dessa funções podemos de outras formas.
1- operador unário "+", colocando sinal + antes do prompt
var nota1 = +prompt(" Informe a primeira nota do aluno: ")
var nota2 = +prompt(" Informe a segunda nota: ")
//Calculo da media
var media = ((nota1 + nota2) / 2)
document.write("a media do aluno é: ", media, "<br>", "<br>")
//Pedido da frequencia
var frequencia = prompt(" informe a frequencia do aluno: ")
//Verifica se está aprovado
if (media >= 7 && frequencia >= 75){
document.write(" o aluno está aprovado ")
}
else {
document.write("<br>" , " o aluno está reprovado ")
}2 - multiplicando o prompt por 1
var nota1 = prompt(" Informe a primeira nota do aluno: ")*1;
var nota2 = prompt(" Informe a segunda nota: ")*1;
//Calculo da media
var media = ((nota1 + nota2) / 2)
document.write("a media do aluno é: ", media, "<br>", "<br>")
//Pedido da frequencia
var frequencia = prompt(" informe a frequencia do aluno: ")
//Verifica se está aprovado
if (media >= 7 && frequencia >= 75){
document.write(" o aluno está aprovado ")
}
else {
document.write("<br>" , " o aluno está reprovado ")
}3- Enfim, qualquer operação Mátemática os converte em número, por exemplo ...
console.log(typeof("10" / 1));
console.log(typeof("10" * 1));
console.log(typeof("10" - 1 + 1));
console.log(typeof("10" - 0));
console.log(typeof(Math.floor("10")));
//Se você deseja converter apenas para números inteiros, um modo rápido (e curto) é o double-bitwise not (isto é, usando dois caracteres de til)
console.log(typeof(~~"10"));
console.log(typeof("10" | 0));O mais rápido "10"*1;
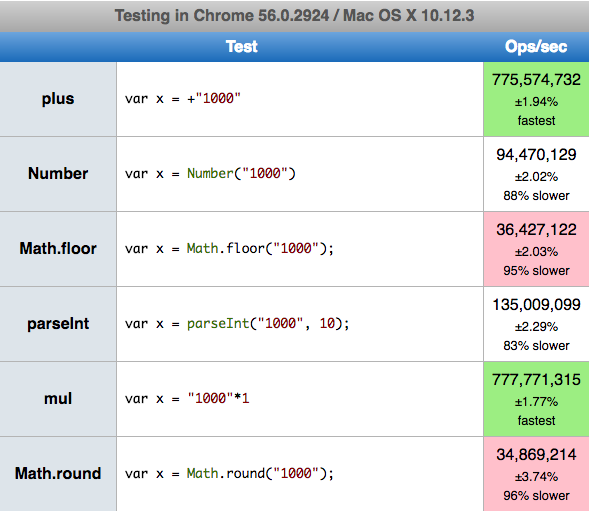
Comparação de velocidade (Mac Os só)
Para o Chrome 'plus' e 'mul' são mais rápidos (> 700.000,00 op/seg), o 'Math.floor' é mais lento. Para o Firefox 'plus' é mais lento (!) 'Mul' é o mais rápido (> 900.000.000 op/seg). No Safari 'parseInt' é jejum, 'número' é mais lento (mas os resultados são bastante similares,> 13.000.000 <31.000.000). Assim, o Safari para a sequência de caracteres para int é mais de 10 vezes mais lento do que outros navegadores. Então o vencedor é mul