A melhor solução é usar Flexbox, vai te poupar muito trabalho em ficar calculando o posicionamento interno dos elementos e tornar seu HTML mais simples. Ver navegadores que suportam.
Você pode criar dois elementos <span> (um antes e outro depois) da tag onde ficará o título. Ou então adotar uma solução mais elegante utilizando os pseudo-elementos ::after e ::before das CSS3 para fazer as linhas, visto que elas não tem relevância para página pois trata somente de algo visual.
*{box-sizing:border-box;margin:0;padding:0}
header {
background:url(https://i.sstatic.net/DGejA.jpg) center center;
background-size:cover;
height: auto;
padding: 10% 10px;
width: 100%;
/* flexbox */
display: -webkit-flex;
display: flex;
/* comportamento: em linha com wrap */
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
/* conteúdo justificado no centro */
-webkit-justify-content: center;
justify-content:center;
}
span, h2 {
-webkit-flex: 1 0 auto;
flex: 1 0 auto;
}
.line {
background: #fff;
margin-top:12px;
height: 4px;
width: auto /* tcharam! */
}
h2 {
color: #fff;
text-align:center;
}<header>
<span class='line'></span>
<h2 class='title'>Título pequeno?</h2>
<span class='line'></span>
</header>O segredo está em não definir a largura dos elementos internos, deixando o calculo na mão da propriedade flexbox.
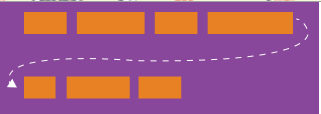
PS: Você pode definir os tamanhos tranquilamente, o comportamento vai depender da regra flex-flow. No exemplo eu deixei o width dos elementos todos com auto, supondo que eu tivesse definido meu <h2> com 200px e o tamanho ultrapassasse a largura do header o conteúdo interno será quebrado como na imagem seguinte:

É claro, não confie somente nessa regra. Não sei como está o seu CSS mas chegará em uma resolução pequena que você precisará tratar os breakpoints corretamente com media queries.
Para provar que o Flexbox funciona muito bem, por que não testar um título maior?
/* É o mesmo CSS, minificado */
*{box-sizing:border-box;margin:0;padding:0}header{background:url(https://i.sstatic.net/FFTx9.jpg) center center/cover;height:auto;padding:10% 10px;width:100%;display:-webkit-flex;display:flex;-webkit-flex-flow:row wrap;flex-flow:row wrap;-webkit-justify-content:center;justify-content:center}h2,span{-webkit-flex:1 0 auto;flex:1 0 auto}.line{background:#fff;margin-top:12px;height:4px;width:auto}h2{color:#fff;text-align:center}<header>
<span class='line'></span>
<h2 class='title'>Olá, você me acha um título muito grande?</h2>
<span class='line'></span>
</header>Execute o bloco de código em tela cheia aqui no SOpt. Se estiver no firefox, use o atalho ctrl + shift + m para iniciar o modo de design adaptável e ver como as linhas são posicionadas conforme a tela é redimensionada. No chrome existe uma forma semelhante explicada nessa resposta.