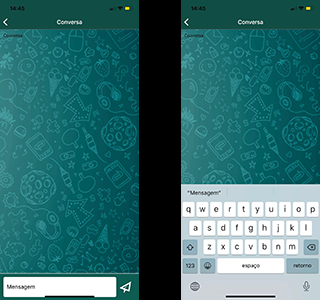
Estou desenvolvendo um app de mensagens no React-Native. Ao clicar no text input, e o teclado do IOS ser exibido, o mesmo esconde a view do text input, que é exibida na parte inferior da tela. Como consigo que essa view se mova, se mantendo visivel, acima do teclado.
Já testei o KeyboardAvoidingView, porém não funcionou e estragou o layout.
export default class Conversa extends Component {
render() {
return (
<ImageBackground style={styles.principalBg} source={require('../imgs/bg.png')}>
<View style={styles.conversa}>
<Text>Conversa</Text>
</View>
<View style={styles.box}>
<View style={styles.ajuste}>
<TextInput placeholder="Mensagem"
placeholderTextColor={'#000000'} style={styles.input}
onChangeText={ () => false }
/>
</View>
<View>
<TouchableOpacity>
<Image source={require('../imgs/btn-enviar.png')} />
</TouchableOpacity>
</View>
</View>
</ImageBackground>
);
}
}
const styles = StyleSheet.create({
principalBg: {
flex: 1,
},
conversa: {
flex: 1,
padding: 10,
paddingBottom: 20,
},
box: {
position: 'absolute',
bottom: 0,
left: 0,
flexDirection: 'row',
height: 80,
padding: 10,
alignContent: 'center',
backgroundColor: '#115e54',
justifyContent: 'space-between',
borderTopColor: '#FFF',
borderTopWidth: 1,
},
ajuste: {
width: '85%',
},
input: {
fontSize: 18,
height: 60,
backgroundColor: '#FFF',
borderRadius: 5,
paddingLeft: 10,
}
});