Boas
eu tava a tentar fazer o responsivo de um site mas quando fui alterar as coisas para telemovel simplesmente nao mudava nada e eu não sei como resolver.
eu tenho um script que faz com que o meu carrossel funcione mas eu acho que isso está me a bugar a pagina.
o script é este:
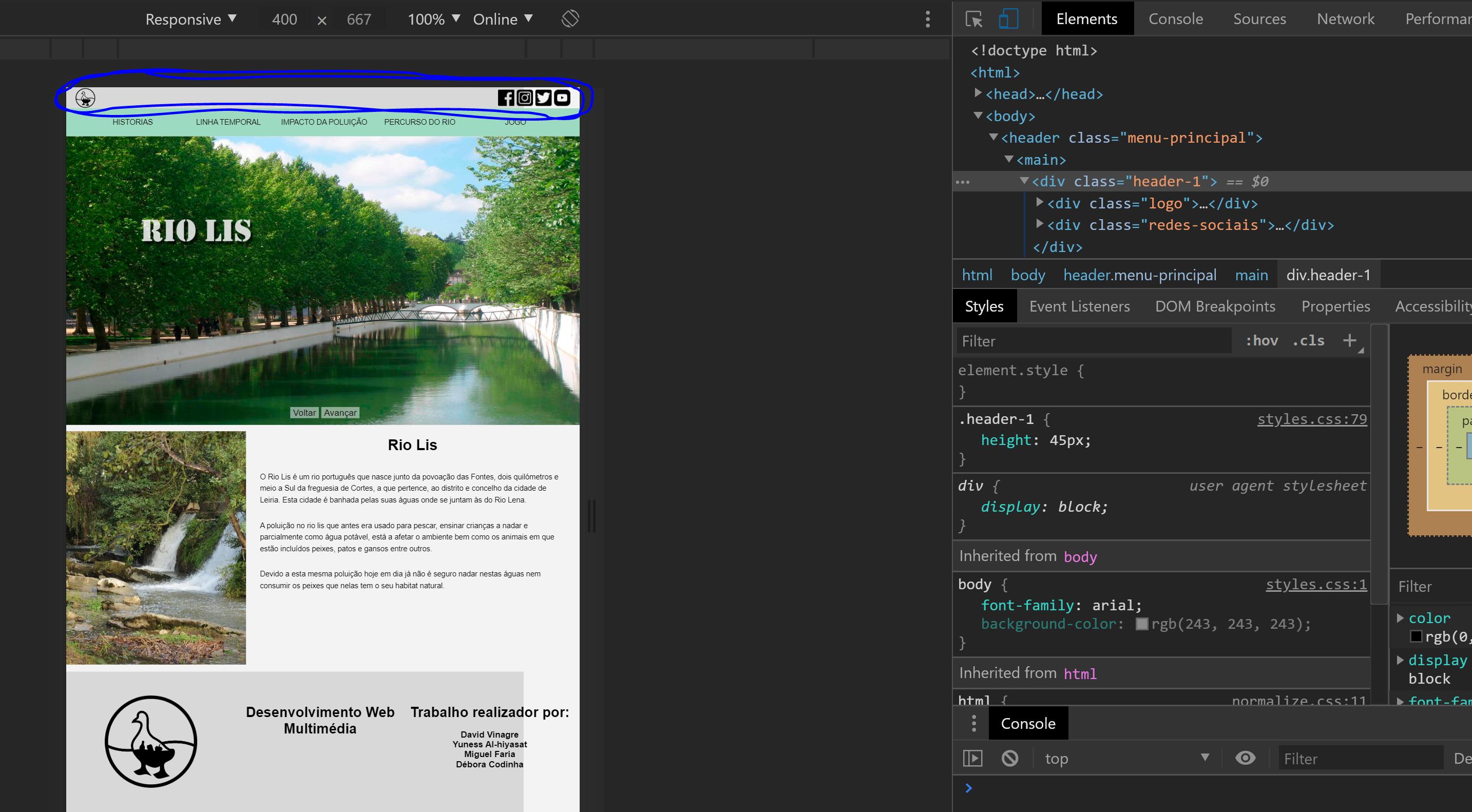
window.location = "#img1";tambem pode não ser mas eu tenho quase a certeza que sim, em baixo disto vou anexar o meu codigo e se repararem o meu @media que devia esconder a primeira classe chamada "header-1" não esconde... e ja tentei de varias formas e tambem experimentei em outros objetos mas tambem nao sao modificados...
se alguem me poder ajudar aqui esta o meu codigo:
window.location = "#img1";body {
font-family: arial;
background-color: rgb(243, 243, 243);
}
.menu-principal {
background-color: rgb(216, 216, 216);
height: 45px;
width: 100%;
}
.logo img {
margin-top: 2px;
margin-left: 20px;
}
.logo {
display: inline;
}
main {
margin: 0 auto;
width: 1100px;
position: relative;
}
.redes-sociais {
float: right;
height: 35px;
margin-right: 20px;
}
.redes-sociais li {
float: left;
margin-left: 5px;
}
.redes-sociais li img {
height: 35px;
width: auto;
margin-top: 5px;
}
ul {
list-style-type: none;
margin: 0;
}
.menu-secundario {
background-color: rgba(45, 189, 129, 0.438);
width: auto;
height: 60px;
}
.menu-secundario li {
float: left;
margin-left: 5px;
margin-right: 5px;
height: 40px;
width: 195px;
padding-top: 20px;
text-align: center;
text-transform: uppercase;
}
.menu-secundario li:hover {
background-color: rgba(255, 255, 255, 0.5);
}
a:link {
text-decoration: none;
color: black;
}
a:visited {
color: black;
}
.header-1 {
height: 45px;
}
/* carrossel */
.carrossel {
margin-top: 60px;
}
.carrossel img {
width: 1100px;
height: auto;
}
.carrossel .img {
display: none;
}
.carrossel .img:target {
display: block;
}
.carrossel .b1 {
position: relative;
background-color: rgba(255, 255, 255, 0.5);
border: none;
}
.carrossel .b2 {
position: relative;
background-color: rgba(255, 255, 255, 0.5);
border: none;
}
.carrossel .b-V-A {
position: absolute;
margin: 580px 0px 15px 480px;
font-size: larger;
}
.carrossel .seta-down img {
width: 75px;
height: auto;
position: absolute;
margin: 240px;
display: none;
}
/* conteúdo */
.conti {
height: 525px;
width: auto;
}
.conti p {
float: left;
margin-top: 5px;
margin-bottom: 5px;
margin-left: 20px;
padding: 10px;
width: 60%;
line-height: 25px;
}
.conti h1 {
float: right;
text-align: center;
width: 65%;
height: auto;
}
.conti-img {
background-image: url(../img/conti-img2.jpg);
background-repeat: no-repeat;
background-position: center;
width: 35%;
height: 500px;
margin-top: 10px;
margin-bottom: 10px;
float: left;
position: relative;
}
/* footer */
footer {
width: 100%;
height: 400px;
background-color: rgb(216, 216, 216);
}
.c1 img {
width: 200px;
height: auto;
}
.c1 {
margin-top: 50px;
width: 33%;
position: relative;
text-align: center;
align-items: center;
float: left;
}
.c2 {
margin-top: 50px;
width: 33%;
position: relative;
text-align: center;
align-items: center;
float: left;
}
.c2 h1 {
font-size: 30px;
}
.c3 {
margin-top: 50px;
width: 33%;
position: relative;
text-align: center;
align-items: center;
float: left;
}
.c3 h1 {
font-size: 30px;
}
/* Telemovel */
@media screen and (max-width: 600px) {
.header-1 {
display: none;
}
.menu-principal {
background-color: none;
}
}<!DOCTYPE html>
<html>
<head>
<title>Rio Lis</title>
<link rel="stylesheet" type="text/css" href="../css/styles.css">
<link rel="stylesheet" type="text/css" href="../css/normalize.css">
<script src="../js/js.js"></script>
</head>
<body>
<header class="menu-principal">
<main>
<div class="header-1">
<div class="logo">
<a href="../html/index.html"><img src="../img/Logo-site-v1.png" height="42px" width="auto"></a>
</div>
<div class="redes-sociais">
<ul>
<li><a href="https://www.facebook.com"><img src="../img/face-logo2.png" /></a></li>
<li><a href="https://www.instagram.com"><img src="../img/insta-logo2.png" /></a></li>
<li><a href="https://www.twitter.com"><img src="../img/twitter-logo2.png" /></a></li>
<li><a href="https://www.youtube.com"><img src="../img/tube-logo2.png" /></a></li>
</ul>
</div>
</div>
<div class="menu-secundario">
<nav>
<ul>
<li><a href="">Historias</a></li>
<li><a href="">Linha temporal</a></li>
<li><a href="">Impacto da poluição</a></li>
<li><a href="">Percurso do rio</a></li>
<li><a href="">Jogo</a></li>
</ul>
</nav>
</div>
</main>
</header>
<main>
<div class="carrossel">
<div class="img1 img" id="img1">
<div class="seta-down">
<img src="../img/seta-down-conti-branco.png" alt="seta-down">
</div>
<div class="b-V-A">
<button class="b1"><a href="#img3">Voltar</a></button>
<button class="b2"><a href="#img2">Avançar</a></button>
</div>
<img src="../img/img_1_car.png" alt="img1">
</div>
<div class="img2 img" id="img2">
<div class="b-V-A">
<button class="b1"><a href="#img1">Voltar</a></button>
<button class="b2"><a href="#img3">Avançar</a></button>
</div>
<img src="../img/img_2_car.jpg" alt="img2">
</div>
<div class="img3 img" id="img3">
<div class="b-V-A">
<button class="b1"><a href="#img2">Voltar</a></button>
<button class="b2"><a href="#img1">Avançar</a></button>
</div>
<img src="../img/img_3_car.jpg" alt="img3">
</div>
</div>
<div class="conti">
<div class="conti-img"></div>
<h1>Rio Lis</h1>
<p>O Rio Lis é um rio português que nasce junto da povoação das Fontes, dois quilómetros e meio a Sul da
freguesia de Cortes, a que pertence, ao distrito e concelho da cidade de Leiria. Esta cidade é banhada
pelas suas águas onde se juntam às do Rio Lena.</p>
<p>A poluição no rio lis que antes era usado para pescar, ensinar crianças a nadar e parcialmente como água
potável, está a afetar o ambiente bem como os animais em que estão incluídos peixes, patos e gansos
entre outros.</p>
<p>Devido a esta mesma poluição hoje em dia já não é seguro nadar nestas águas nem consumir os peixes que
nelas tem o seu habitat natural.</p>
</div>
</main>
<footer>
<main>
<div class="c1">
<img src="../img/Logo-site-v1.png" alt="logo-site">
</div>
<div class="c2">
<h1>Desenvolvimento Web Multimédia</h1>
</div>
<div class="c3">
<h1>Trabalho realizador por:</h1>
<h3>David Vinagre <br> Yuness Al-hiyasat <br> Miguel Faria <br> Débora Codinha</h3>
</div>
</main>
</footer>
</body>
</html>