Boa tarde pessoal!
Tenho uma classe chamada Inventory que tem os seguintes atributos:
import InventoryItem from "./InventoryItem";
import InventoryConfiguration from "./InventoryConfiguration";
export default class Inventory {
id: string;
inventoryStatus: InventoryStatus;
inventoryConfiguration: InventoryConfiguration;
creationDate: Date;
inventoryItems: InventoryItem[];
inventoryReadedItems: InventoryItem[];
}
E no meu serviço de API, faço um get da seguinte forma:
async getInventory(id: string): Promise<Inventory> {
this.store.select(a => a.user.token).subscribe(a => (this.userToken = a));
return this.http
.get<Inventory>(this.baseUrl + `/Inventories/${id}`, {
headers: {
Authorization: `Bearer ${this.userToken.access_token}`
}
})
.toPromise();
}
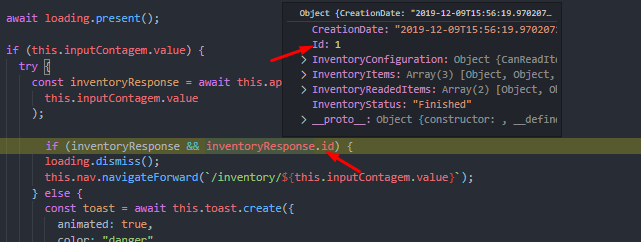
Porém, na hora de utilizar o serviço para verificar se retornou um valor no Id, o meu método getInventory que deveria retornar exatamente igual o da classe, pois eu tipei.
Mas, está voltando o campo id como Id (I maiúsculo).. Assim, quando vou fazer o if abaixo, ele cai no else por causa disso, podem me ajudar a como resolver este problema?