Estou tentado listar em um calendário (em forma de eventos), implementado com o FullCallendar, dados resultantes de uma consulta ao banco de dados. O calendário aparece, só que os eventos que deveriam estar listados nele, não. Não sei onde posso estar errando. Vou deixar os códigos utilizados para vocês visualizarem:
Código JS:
//BIBLIOTECA FULLCALLENDAR
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
height: 600,
locale: 'pt-br', //Adicionando o idioma pt-br
plugins: ['interaction', 'dayGrid', 'timeGrid', 'list'],
editable: true,
header: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
navLinks: true,
eventLimit: true,
events: {
url: '../banco/banco-get/pagina-dashboard/classes-dashboard-calendario.php', //Página PHP que realiza a consulta
failure: function() {
document.getElementById('script-warning').style.display = 'block'
}
},
//Para eliminar o cache
extraParams: function() {
return {
cachebuster: new Date().valueOf()
};
},
eventClick: function(info) {
info.jsEvent.preventDefault();
//Passando valores para os elementos HTML
$('#visualizar #mostrar-titulo').text(info.event.title);
$('#visualizar #mostrar-inicio').text(info.event.start.toLocaleString());
$('#visualizar #mostrar-fim').text(info.event.end.toLocaleString());
$('#visualizar #mostrar-fim').text(info.event.tipo);
//Exibe o modal com (que pode ter as informações do evento do calendario)
$('#visualizar').modal('show');
},
loading: function(bool) {
document.getElementById('loading').style.display = bool ? 'block' : 'none';
}
});
calendar.render();
});
/* FIM DO FULLCALENDAR */Código PHP:
<?php
session_start();
require_once("../../conect/conexao.php");
date_default_timezone_set('Etc/GMT+3');
setlocale(LC_ALL, "", "pt_BR.utf-8");
header("Content-Type: application/json; charset=utf-8");
//Pegando o usuário logado
$usuario_logado = $_SESSION['nome'];
class Agendador
{
private $usuario;
public function __get($atributo)
{
return $this->$atributo;
}
public function __set($atributo, $valor)
{
$this->$atributo = $valor;
}
public function listarAgendamentos()
{
try
{
//Conexão com o Banco de Dados
$c = new Conexao();
$conexao = $c->conectar();
$query = "SELECT CONCAT(tipo_atividade , ' (', COUNT(tipo_atividade) , ')') AS title , DATE_FORMAT(dt_vencimento , '%d-%m-%Y') AS start, DATE_FORMAT(dt_vencimento , '%d-%m-%Y') AS end, EXTRA_URGENTE_COMUM AS tipo, STATUS ";
$query .= "FROM tbl_atividades WHERE (STATUS <> 'CONCLUIDO' AND STATUS <> 'CONCLUIDO_VENCIDO') AND responsavel = :usuario ";
$query .= "GROUP BY tipo_atividade, dt_vencimento";
$stmt = $conexao->prepare($query);
$stmt->bindValue(':usuario',$this->__get('usuario'));
$stmt->execute();
$result = $stmt->fetchAll(PDO::FETCH_ASSOC);
$i = 0;
foreach($result as $key => $value)
{
foreach($value as $key => $valor)
{
if($key == "STATUS")
{
if($valor === "PENDENTE")
{
$cor = "#00BFFF";
}
else if($valor === "VENCIDO")
{
$cor = "#FF0000";
}
else if($valor === "INICIADO")
{
$cor = "#3CB371";
}
else if($valor === "INICIADO_VENCIDO")
{
$cor = "#FF8C00";
}
else if($valor === "STAND_BY_CLIENTE")
{
$cor = "#808080";
}
else if($valor === "STAND_BY_INTERNO")
{
$cor = "#808080";
}
}
}
$result[$i]['color'] = $cor;
$i++;
}
echo json_encode($result);
}
catch(PDOException $e)
{
//Verificando o erro ocorrido
echo "Erro: ".$e->getCode()." Mensagem: ".$e->getMessage();
}
}
}
//Classe Agendador
$agendador = new Agendador();
$agendador->__set('usuario',$usuario_logado);
$agendador->listarAgendamentos();
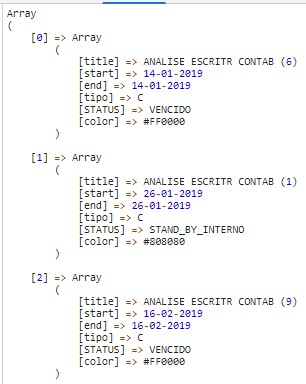
?>PRINT_R do resultado da Consulta no MySQL: (Está saindo perfeito)
OBS 1: Não postei o código HTML para a pergunta não ficar muito grande e também porque eu acho que não tem muita necessidade. Os arquivos do FullCallendar estão sendo chamados corretamente, e o id da DIV é "calendar".
OBS 2: O JSON de retorno está saindo corretamente do PHP (Com isso já eliminamos a chance da query estar errada). Já fiz o teste. Mas quando dou uma console.log nele no JavaScript e sai nada.