Olá. Sei que existem diversos tópicos aqui no Stack, porém já tentei todas as opções sugeridas nas respostas e não obtive êxito.
O meu problema é que quando clico no cabeçalho da tabela para ordená-la por data (após os dados virem do php e exibidos pelo DataTables), essa ordenação sai toda desorganizada. Para que está ordenando pela String e não pela questão da data. Vou postar aqui o código que estou utilizando.
Lembrando que já tentei essas opções abaixo: (de incluir essas bibliotecas e não obtive sucesso)
<!-- INCLUÍDO POR MIM ATRAVÉS DE PESQUISA -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.4/moment.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.10.10/sorting/datetime-moment.js"></script>Meu código:
//DATA TABLE DA PÁGINA
$.fn.dataTable.moment('dd/mm/YYYY');
$('#resultado-listagem-notificacoes-recentes').DataTable({
"processing": true,
"serverSide": true,
"ajax": {
"url": "../banco/banco-get/pagina-listagem-notificacoes-recentes/php-arquivos-disponiveis.php",
"type": "POST",
"data": function(item) {
//item.empresa = $('#empresa_relatorio').val();
//item.departamento = $('#departamento_relatorio').val();
//item.empresa_origem = $('#empresa_origem_relatorio').val();
//item.cod = $('#cod_relatorio').val();
//item.atividade = $('#tipo_atividade_relatorio').val();
//item.estatus = $('#status_relatorio').val();
// item.ano = $('#ano_relatorio').val();
}
},
paging: true,
scrollX: true,
scrollCollapse: true,
scrollY: "450px",
scrollX: "900px",
"order": [
[3, "desc"]
],
"language": {
"lengthMenu": "Mostrando _MENU_ registros por página",
"zeroRecords": "Nenhum registro encontrado com estes parâmetros de pesquisa",
//"info": "Mostrando página _PAGE_ de _PAGES_",
"info": "Listagem dos Registros",
"infoEmpty": "Nenhum registro disponível",
"infoFiltered": "(filtrado de _MAX_ registros no total)",
"search": "Pesquisar:",
"paginate": {
"first": "Primeiro",
"last": "Último",
"next": "Próximo",
"previous": "Anterior"
},
}
});
var table = $('#resultado-listagem-notificacoes-recentes').DataTable();<?php
session_start();
require_once("../../conexao/conexao-com-banco.php");
//Receber a requisão da pesquisa
$requestData = $_REQUEST;
//Indice da coluna na tabela visualizar resultado => nome da coluna no banco de dados
$columns = array(
0 => 'titulo',
1 => 'corpo',
2 => 'autor',
3 => 'data_aviso',
4 => 'horario'
);
//Obtendo registros de número total sem qualquer pesquisa
$contadorderegistros = "SELECT titulo,corpo,autor,DATE_FORMAT(data_aviso, '%d-%m-%Y') AS data_aviso,horario ";
$contadorderegistros .= "FROM tbl_avisos WHERE destinatario = '$usuario_logado'";
$resultado_arquiv = mysqli_query($conecta, $contadorderegistros);
$qnt_linhas = mysqli_num_rows($resultado_arquiv);
$dadosparapreenchimento = "SELECT titulo,corpo,autor,DATE_FORMAT(data_aviso, '%d-%m-%Y') AS data_aviso,horario ";
$dadosparapreenchimento .= "FROM tbl_avisos WHERE destinatario = '$usuario_logado'";
if( !empty($requestData['search']['value']) ) { // se houver um parâmetro de pesquisa, $requestData['search']['value'] contém o parâmetro de pesquisa
// $dadosparapreenchimento.=" and responsavel LIKE '%".$requestData['search']['value']."%'";
$dadosparapreenchimento.=" or titulo LIKE '%".$requestData['search']['value']."%'";
$dadosparapreenchimento.=" or corpo LIKE '%".$requestData['search']['value']."%' ";
$dadosparapreenchimento.=" or autor LIKE '%".$requestData['search']['value']."%'";
$dadosparapreenchimento.=" or data_aviso LIKE '%".$requestData['search']['value']."%'";
$dadosparapreenchimento.=" or horario LIKE '%".$requestData['search']['value']."%'";
}
$resultado_arquivos = mysqli_query($conecta, $dadosparapreenchimento);
$totalFiltered = mysqli_num_rows($resultado_arquivos);
//Ordenar o resultado
$dadosparapreenchimento .= " ORDER BY ". $columns[$requestData['order'][0]['column']]." ".$requestData['order'][0]['dir']." LIMIT ".$requestData['start']." ,".$requestData['length']." ";
//ACIMA, COMENTAMOS PARA COLOCAR O ORDER BY COM O NOSSO CRITÉRIO, QUE É A DATA DE UPLOAD (QUE ESTÁ NA QUERY ABAIXO)
//$dadosparapreenchimento .= " ORDER BY data_aviso desc" . " LIMIT ".$requestData['start']." ,".$requestData['length']." " ;
$resultado_arquivos = mysqli_query($conecta, $dadosparapreenchimento);
// Ler e criar o array de dados
$dados = array();
while( $row_arquivo = mysqli_fetch_array($resultado_arquivos) ) {
$dado = array();
//$dado[] = utf8_encode(utf8_decode($row_arquivo["responsavel"])); //Importante usar o utf8 em campos que vão conter acento pois dara erro no JSON
$dado[] = utf8_encode(utf8_decode($row_arquivo["titulo"]));
//$dado[] = utf8_encode(utf8_decode($row_arquivo["departamento"]));
$dado[] = utf8_encode(utf8_decode($row_arquivo["corpo"]));
$dado[] = utf8_encode(utf8_decode($row_arquivo["autor"]));
$dado[] = utf8_encode(utf8_decode($row_arquivo["data_aviso"]));
$dado[] = utf8_encode(utf8_decode($row_arquivo["horario"]));
$dados[] = $dado;
}
//Cria o array de informações a serem retornadas para o Javascript
$json_data = array(
"draw" => intval( $requestData['draw'] ),//para cada requisição é enviado um número como parâmetro
"recordsTotal" => intval( $qnt_linhas ), //Quantidade de registros que há no banco de dados
"recordsFiltered" => intval( $totalFiltered ), //Total de registros quando houver pesquisa
"data" => $dados //Array de dados completo dos dados retornados da tabela
);
echo json_encode($json_data); //enviar dados como formato json
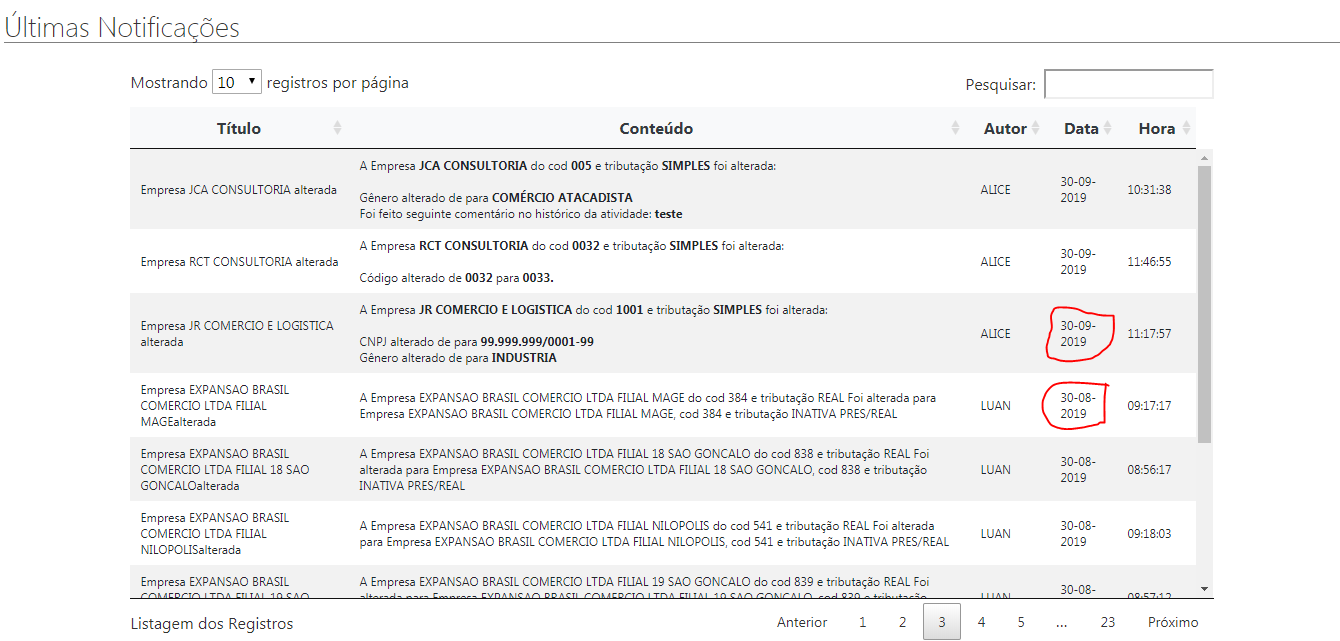
?>COMO ESTÁ SENDO EXIBIDO
OBS: Se observarem, a data ao invés de ir de 30-09-2019 para 29-09-2019, está indo de 30-08-2019. Ou seja, me parece que está sendo ordenada como String.
Já tentei essas respostas abaixo e não consegui: