Olá!
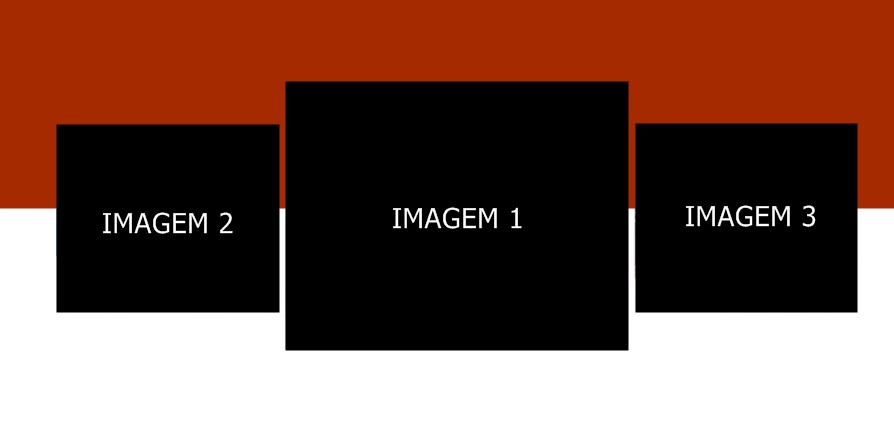
Como posso fazer uma grid responsiva de imagens com a versão Bootstrap 3.5 que fique assim no Desktop:
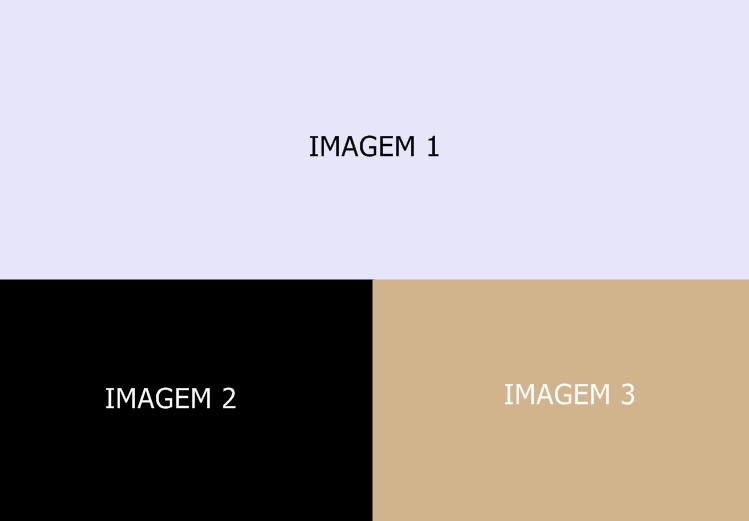
E que no Mobile fique assim:
Meu código é esse:
<div class="row bloco02">
<div class="col-xs-12">
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-4"><img
src="imagem-02.jpg" alt=""
class="img02"></div>
<div class="col-xs-6 col-md-4"><img
src="imagem-01.jpg" alt=""
class="img01"></div>
<div class="col-xs-6 col-md-4"><img
src="imagem-03.jpg" alt=""
class="img03"></div>
</div>
</div>
</div>
</div>Alguém pode me ajudar?
Agradeço!